这篇文章主要介绍CefSharp怎么进行页面的缩放,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
摘要:由于CefSharp并没有提供鼠标滚轮事件。只有一个KeyboardHandler事件,因此只能接收到键盘事件。
环境:CefShap、Wpf

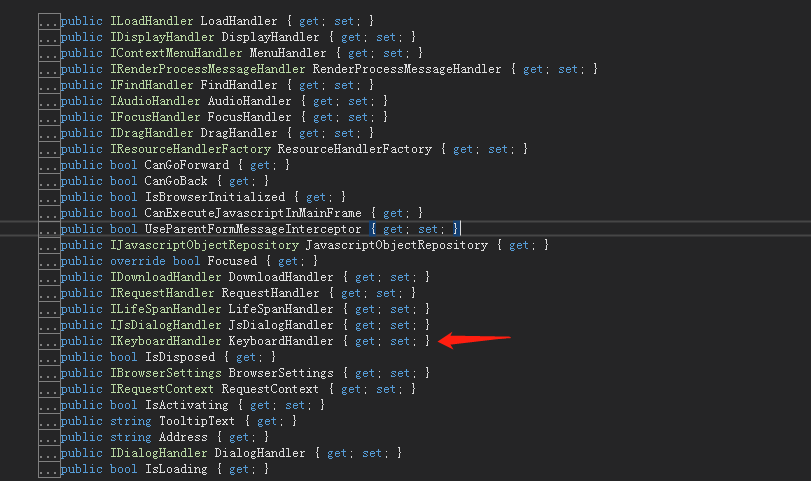
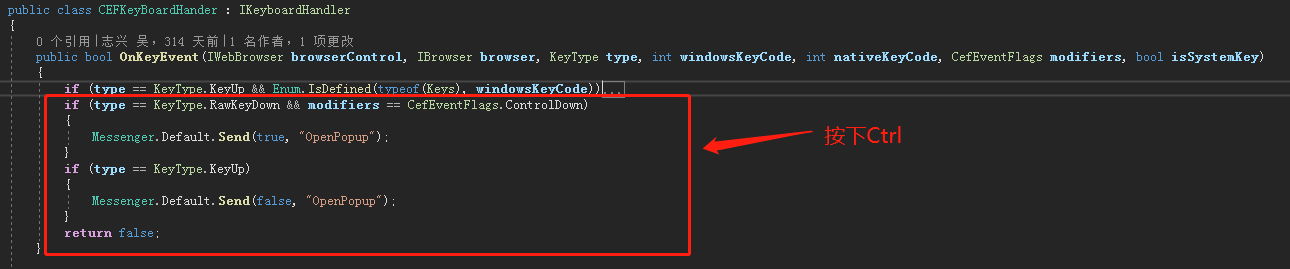
通过这个不难看出有一个KeyboardHandler可以用来接收键盘的Ctrl按钮。因此通过这个我们可以说就相当于解决了问题的一半了,就是可以通过这个来接收按键。那么鼠标的滚轮又如何接收到呢?
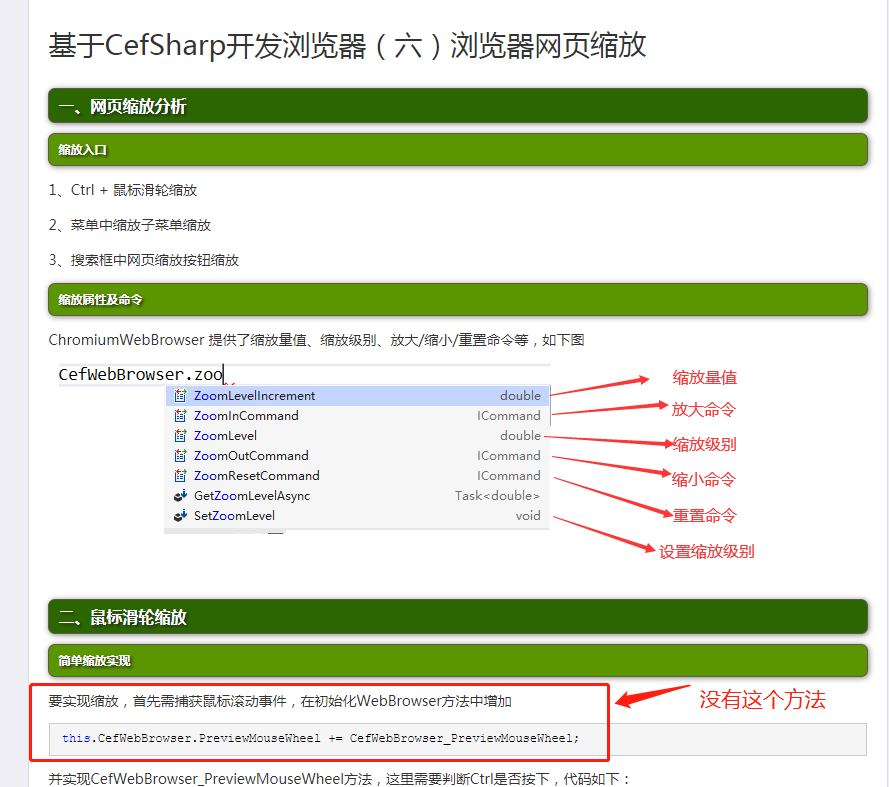
相信大伙一开始肯定会想着ChromiumWebBrowser里自带的MouseWheel事件。本人一开始也是这样想的,后来发现程序在鼠标滚动的时候不会进入这个事件里面,虽然我也不知道这事什么原理,但很明显这个方法可能已经行不通了。因此我开始了我的面向百度编程历程,但我百度的时候,第一页第一篇就是说CefSharp的这个缩放,但实际上我进去浏览的时候发现,他说说的可能并不是CefSharp,因为我这CefSharp里根本没有所谓的鼠标滚轮事件,如下图所示,因此我觉得这篇文章对我的价值基本上是没有任何用处。往后翻了几页依旧没有任何收获,至此我陷入了困境。

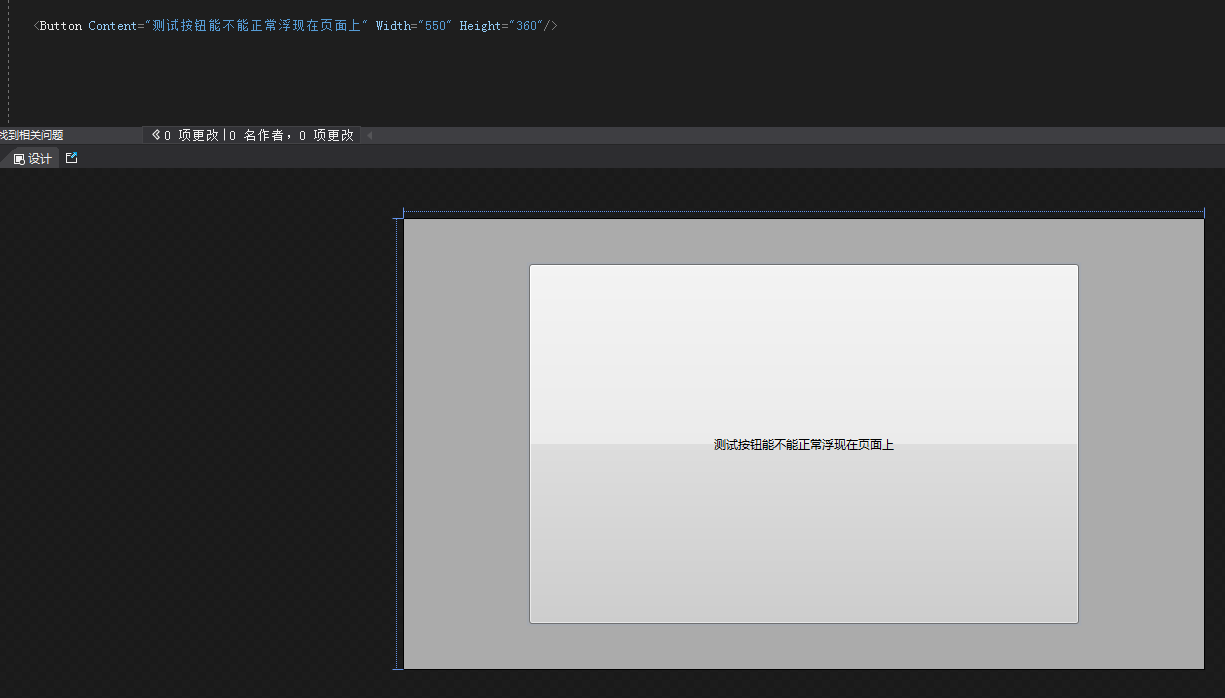
这时的我开始想一些稀奇古怪的招了,比如什么Js注册页面缩放啊、企图在CefSharp上层铺控件来接收滚轮事件啊等等的。但js注册页面缩放经过尝试也未能达到要求。但第二个思路可以说是为当前的困境提供了一个很好的思路。但是脑袋瓜子想着就是既然页面不能接收我的滚轮事件,我为何不能在上层铺一层控件呢!这个时候思路一来立马给我精神的。说干就干。一开始的时候如下图所示。

当我将程序运行起来的时候发现我一开始放置用来测试的按钮并没有浮现在页面的上方。如下图所示,我再一次懵逼,完全不知所措。因为我也不知道CefSharp是什么原理,为什么控件不能浮现在页面的上方。至此,我又一次陷入了困境,并且对我之前的想法已经不抱任何希望。又开始在电脑前盲目的摸鱼起来了T T。

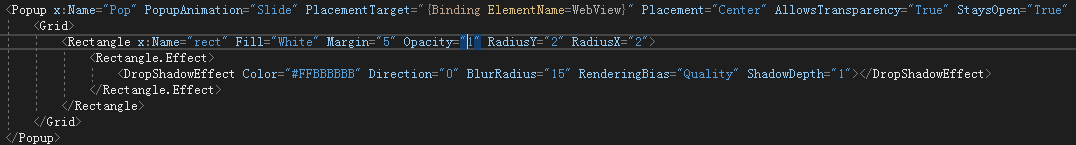
有一句话说得可真不错叫“无心插柳柳成荫”。这个“奇迹”可以说是无意间给了我再一次尝试解决的机会。由于前面陷入了困境,又苦于无法解决。在等待群友帮助的我又开始了开一些WPF的基础知识的查看学习。也正是这一举动让我无意间又发现了解决控件不能浮在CefSharp上方的问题。那时我正在看菜单这个东西,正巧看到了Popup自定义菜单,也正是这个控件让我对之前那个问题有了尝试的想法。如下图所示。我弄了一个这个Popup。但我运行起来的时候,惊喜的发现他居然浮现在页面的上方。也就是说我可以通过这个控件来让他浮现在网页的上方,这样一来滚轮事件就可以接收到了。这一发现让我完全可以解决了CefSharp不能就收滚轮的问题。至此一来按键事件可以通过KeyboardHandler来获取,滚轮可以通过Popup来获取。瞬间柳暗花明啊。O(∩_∩)O哈哈~

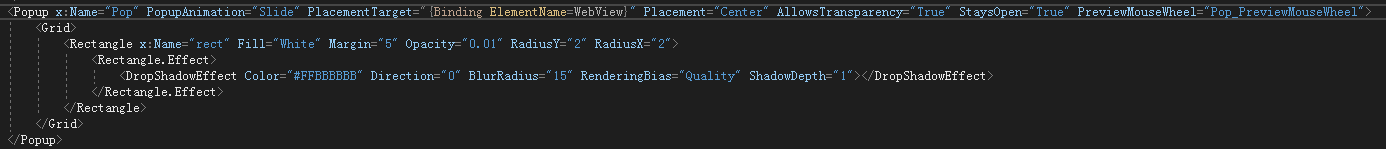
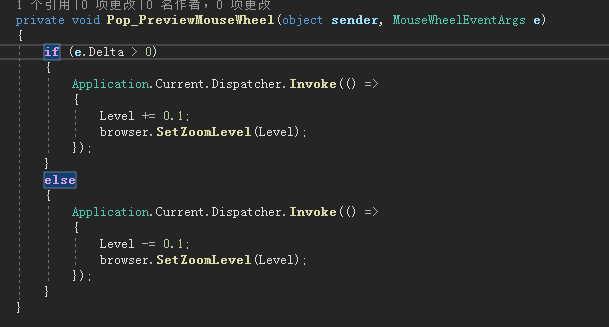
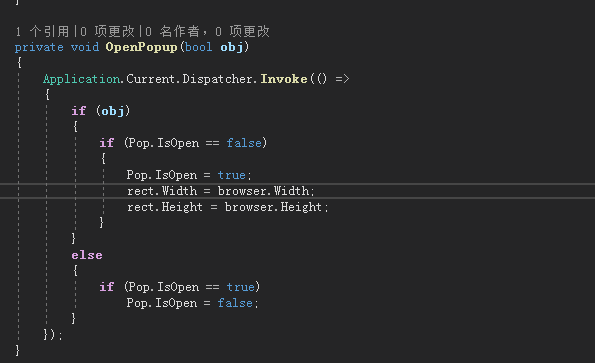
通过之前可以看到问题已经有了解决的方案了,接下来就是将他们结合起来了。话不多说。直接上代码图吧。O(∩_∩)O哈哈~




简要介绍下上面几张图吧,第一张就是Popup,主要点就在于那个透明度是0.01这样子当按下Ctrl的时候不会因为Popup的显现而遮挡住了页面。第二张是滚轮事件页面缩放代码,这个用了CefSharp自带的方法。第三张是KeyboardHandler注册Ctrl按下和按键松开时是发送通知来告知页面变化。第四章就是用来接收KeyboardHandler发送的通知,并改变Popup的显示和隐藏。至此,这个CefSharp滚轮缩放就解决啦。感觉是很简单,主要是有没有思路来解决这个问题。
以上是“CefSharp怎么进行页面的缩放”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。