html中什么是分段标签?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
<p> 标签定义段落。
<p>元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
<p> 标签支持 HTML 中的全局属性和事件属性。
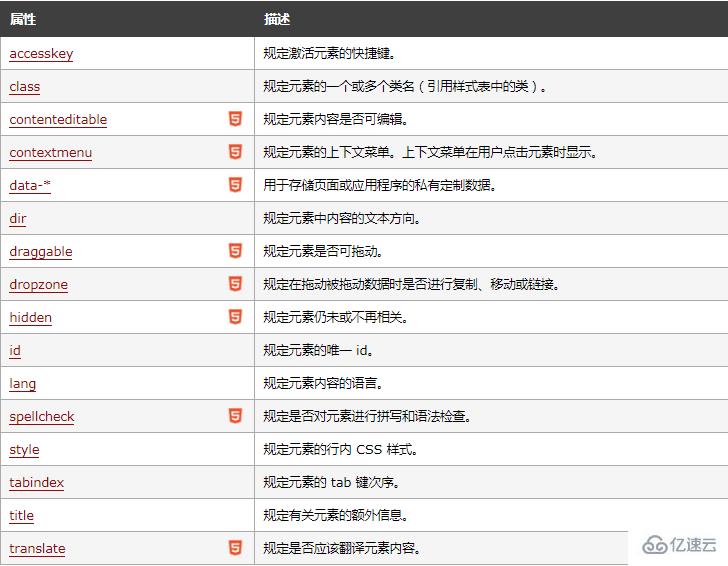
属性:

实例:
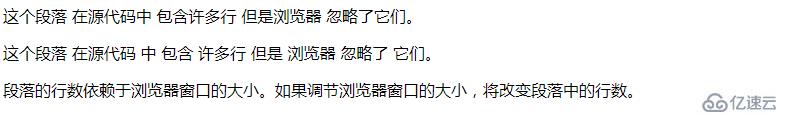
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <p>这个段落 在源代码中 包含许多行 但是浏览器 忽略了它们。</p> <p>这个段落 在源代码 中 包含 许多行 但是 浏览器 忽略了 它们。</p> <p> 段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。 </p> </body> </html>
效果:

扩展资料:
html全局属性

HTML 事件属性
HTML 有能力让事件触发浏览器中的动作,例如当用户单击元素时启动 JavaScript。
Window 事件属性,针对 window 对象触发的事件(应用到 <body> 标签)
Form 事件,由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中)
Keyboard 事件
Mouse 事件,由鼠标或类似用户动作触发的事件
Media 事件,由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>)
关于html中什么是分段标签问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。