小编给大家分享一下html5中table指的是什么意思,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,table是表格,语法格式为“<table>表格内容</table>”。一个简单的HTML表格包括table元素,一个或多个tr、th以及td元素;tr元素定义表格行,th元素定义表头,td元素定义表格单元。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
简单的HTML表格是由table标签以及一个或者多个tr,th,td元素组成。
table标签
table标签可以定义简单的表格,它主要是用来控制表格的外边框的,它拥有margin属性主要是设置表格的外边距。border属性用于设置表格的边框以及cellspacing属性用于规定单元格之间的空白
tr部分:
tr是主要用来来分割表格中有几行,一般只需要用来设定heigth
td部分:
td是用来控制每个单元格的属性,可是分别控制每个单元格的上下左右边框,其中也包含padding属性。
th部分:
th的用法与td的用法相同,只是它是用来区分表头的。
注意:在表格中国使用百分比和使用像素为单位是相同的
例:
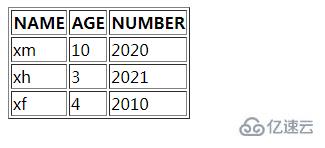
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <table border="1"> <tr> <th>NAME</th> <th>AGE</th> <th>NUMBER</th> </tr> <tr> <td>xm</td> <td>10</td> <td>2020</td> </tr> <tr> <td>xh</td> <td>3</td> <td>2021</td> </tr> <tr> <td>xf</td> <td>4</td> <td>2010</td> </tr> </table> </body> </html>
效果图:

表格的跨行与跨列处理
我们也可以通过设置单元格的colspan属性使其跨列合并,也可以设置单元格的rowspan属性使其跨行合并,如下所示
实例:
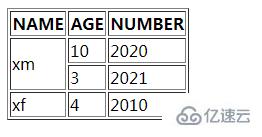
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <table border="1"> <tr> <th>NAME</th> <th>AGE</th> <th>NUMBER</th> </tr> <tr> <td rowspan="2">xm</td> <td>10</td> <td>2020</td> </tr> <tr> <td>3</td> <td>2021</td> </tr> <tr> <td>xf</td> <td>4</td> <td>2010</td> </tr> </table> </body> </html>
结果:

以上是“html5中table指的是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。