关于web前端中微前端的误解有哪些,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
本篇文章给大家分享的是有关关于微前端的误解有哪些,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。

微前端是多年来追溯到的新趋势。配备新的方式和解决挑战,他们现在正在慢慢进入主流。不幸的是,很多误解都很明显使得许多人难以掌握微抗议的困难。
简而言之,微前端是关于将微服务的一些好处进入前端。还有更多的是,一个人不应该忘记微服务者没有银弹。
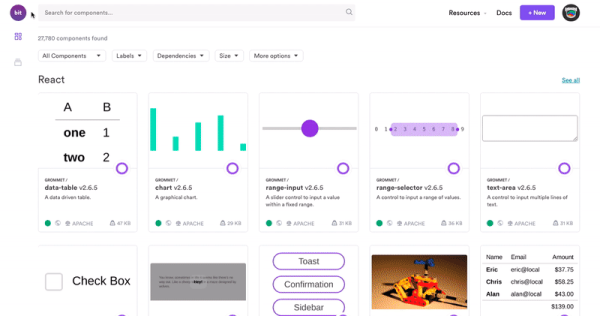
提示:要在微前端或任何其他项目之间共享React / Angular / Vue组件,请使用类似于位的工具。位允许您从任何代码库“收获”组件,并将其与位为位的集合中。它使您的组件可用于您的团队,在任何回购中使用和开发。使用它来优化协作,加速开发并保持一致的UI。

> Example: searching for shared React components in bit.dev
当然,许多当前可用的微前端解决方案是JavaScript框架。但这怎么可能是错的?JavaScript不再是可选的。每个人都想要高度互动的体验,JS在提供它们时发挥重要作用。
除了给定的优势外,还应考虑快速加载时间,可访问的Web应用程序和其他因素。因此,许多JavaScript框架提供了呈现成像的能力。最后,这导致不仅可以在客户端缝合而且在服务器上准备一切的能力。取决于所需的性能(即首次有意义的初始时间)此选项听起来很可爱。
请记住,后端渲染具有自己的挑战。
然而,即使没有JavaScript解决方案的同构渲染,我们也在这里处于良好状态。如果我们想在没有JavaScript的情况下建立微前端状态,我们肯定可以这样做。存在许多模式,并且它们的大量不需要JavaScript。
考虑“较旧”模式之一:使用
我听到你笑了吗?好吧,回到过去的日子里,已经允许人们今天尝试做的一些分裂(更多关于以下)。一个页面(也许由另一个服务呈现?)负责菜单,而另一页面负责标题。
今天我们使用更灵活的(并且仍然积极支持)元素。它们提供了一些良好的能力 - 最重要的是他们互相屏蔽不同的微前端。通过PostMessage仍然可以进行通信。
在JavaScript误解之后,这是一个下一级。当然,在客户端的方面有多种技术来实现微前端,但实际上,我们甚至不需要任何或类似的方法来获得微前端。
微前端可以像服务器端的“包括”一样简单。具有先进技术,如边缘侧包括,这变得更加强大。如果我们想排除在微店段功能中实现的场景,那么即使是简单的链接也很好。最后,微档案解决方案也可以像微小,分离的服务器侧渲染器一样简单。每个渲染器可以像单个页面一样小。
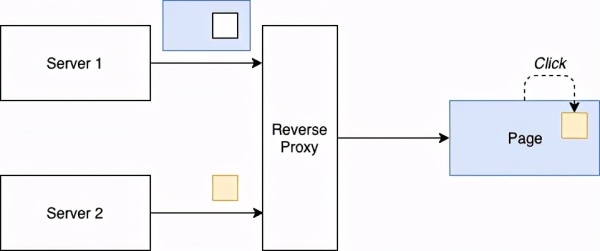
下图说明了在反向代理中发生的更高级拼接。

> Server-side stitching via a reverse proxy
当然,JavaScript可能有几个优点,但它仍然高度取决于您尝试用微前端解决问题的问题。根据您的需求,服务器端解决方案可能仍然是最好的(或至少为更好的)选项。
在几乎每个关于微前端的教程中,不同的部件不仅由不同的团队开发,而且使用不同的技术开发。这是虚假的。
是的,应该使用不同的技术使用不同的微前端,但是,它不应该是目标。我们也不做微服务只是为了拥有真正的拼凑而成(或者我们应该在我们的后端说“混乱”)。如果我们使用多种技术,那么只因为我们获得了特定的优势。
我们的目标应该永远是一定的统一。最好的方法是考虑一个绿色领域:那我们会做什么?如果答案是“使用单个框架”,我们就在正确的轨道上。
现在,在长期运行中,多个框架在您的应用程序中可能会变得显而易见。它可能是由于遗产。这可能是一种方便。它可能是一个概念证明。无论原因是什么:能够玩这种情况,仍然很好,但它永远不应该是所需的状态。
无论您的微前端框架有多效率 - 使用多个框架将始终以不可忽略的成本来实现。初始渲染不仅需要更长时间,但内存消耗也会朝着错误的方向迈出。便利型号(例如,某个框架的模式库)不能使用。需要进一步重复。最后,错误的错误,不一致行为和应用程序的感知响应性将受到影响。
一般来说,这并没有很大的意义。我尚未看到一个服务器在一个服务中的微服务后端,并且API在另一个服务中。通常,服务包括多个层。虽然日志记录等一些技术人员肯定会被带到共同的服务,但有时会使用像边车的技术。此外,还预期了服务内的常见编程技术。
对于微前端,这是相同的。为什么一个微前端只能做菜单?不是一个菜单,每条微前端都是相应填充的吗?拆分应由业务需求完成,而不是通过技术决策来完成。如果您读过有关域驱动的设计,您就知道它是关于定义这些域的所有域 - 以及此定义与任何技术要求无关。
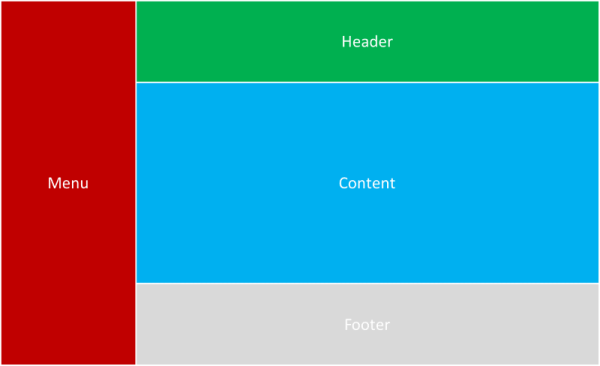
考虑以下拆分:

> Decomposition into microfrontends by layout
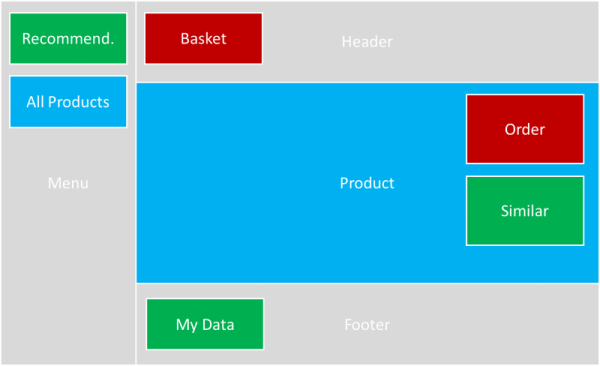
这些是技术组件。这与Microfrontends无关。在真实的微前端应用中,屏幕可能更愿意如下:

> Decomposition into microfrontends by domain
绘制的缝合在这里更复杂,但这是一个声音微街的应用程序应该为您提供!
不。您应该分享与共享有意义的原因。你绝对不分享一切(见下一个点)。但要保持一致,您需要至少分享一组原则。现在,如果是通过共享库,共享URL,或只是在构建或设计应用程序时使用的文档无关紧要。
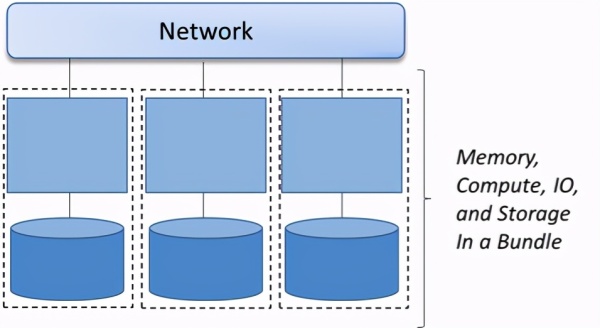
对于微服务,这个“无共享”架构看起来像下图。

> “Share nothing” architecture applied to microservices
在浏览器中,这将导致使用,因为目前没有其他方法可以防止资源泄露。可以隔离阴影DOM CSS,但脚本级别仍然能够触摸所有内容。
即使我们想遵循架构,我们将遇到麻烦。重复的资源只是为了保持简单的组件活着将使感知性能瘫痪。
授予,共享更深是(例如,使用附加到DOM的共享库)可能会出现问题。但是,另一方面,宽松的共享是(例如,只是一个指定基本设计元素的文档)会产生的不一致。
绝对不。如果这是这个想法,那么一只巨石更有意义。表现明智这可能已经是一个问题。我们懒得加载什么?我们可以删除什么吗?但实际问题是依赖管理。没有什么可以更新,因为它可能会破坏一些东西。
共享零件的美是一致保证。
现在,如果我们分享一切,我们会引入复杂性以获得一致性。但这种一致性是不可保持的,因为复杂性将在每个角落都会引入错误。
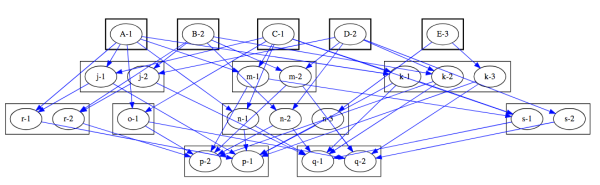
这个问题的起源在于“依赖地狱”。下图略显说明。

> Entering the dependency hell
简而言之,如果一切都取决于我们有依赖问题的一切。只需更新单个盒子对整个系统产生影响。持续的?真的。简单的?绝对不。
他们为什么要么为什么?真的,到目前为止,我们大多触及了网络,但是可以将概念和想法带到任何类型的应用程序(移动应用程序,客户端应用程序,……,即使是CLI工具)。我看到它的方式微前端只是一个花哨的“插件架构”的新词。现在如何设计插件界面以及使用插件运行应用程序所需的内容是一个不同的故事。
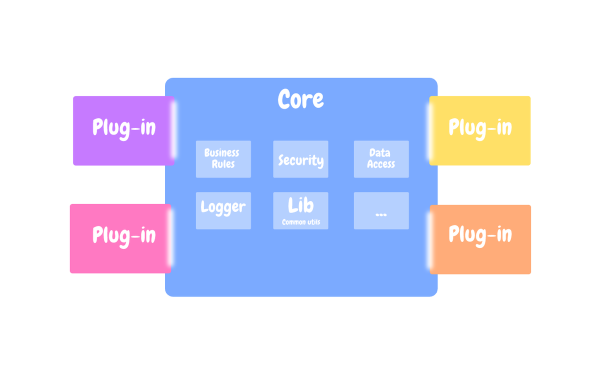
下图显示了相当通用的插件架构。信用进入Omar Elgabry。

> Generic plugin architecture
没有概念运行在哪里。它可以在手机上运行。它可以在Windows上运行。它可以在服务器上运行。
再次,为什么?如果解决方案是超级复杂的那么我肯定会寻找更简单的。有些问题需要复杂的解决方案,但通常,一个很好的解决方案是一个简单的解决方案。
根据场景,甚至可能甚至不需要分布式团队。分布式团队是微前端怪人首先有意义的原因之一,但它们不是唯一的原因。另一个好理由是特征的粒度。
如果您从商业角度查看微前端,那么您将看到有能力打开和关闭特定功能可能有意义。对于不同的市场,可以使用不同的微前端。已经回到了一个简单的特权级别这是有道理的。不需要编写代码以根据某个条件打开或关闭某些事项。所有这些都留给公共层,可以根据(可能的动态)条件来激活或停用。
这种方式可以(或应该)不使用,也不会传递。虽然这不应该是保护层,但它肯定是一种方便(和性能)层。用户并不困惑,因为他们所看到的只是他们能做的事情。他们没有看到功能。该功能甚至没有传递,因此在无法使用的代码上没有浪费字节。
我担心这是部分真实的,但一般来说,它不应该是和(扰流器!)不必是。对于任何类型的实施(或符合论证的底层架构),可以瘫痪发展经验。战斗的唯一方法是开发者 - 先。实施中的第一个规则应该是:可以调试和开发。拥抱标准工具。
一些微前端框架根本不拥抱这个。有些需要在线连接,专用环境,多个服务,…这不应该是常态。它绝对不是规范。
虽然结隔膜的模块化后端可能是对前端解耦的良好基础,但通常,这不是这种情况。它是完全可行的,可以具有要求模块化前端的单片后端,例如,允许简化个性化可能与授权,权限和市场相结合。
实际上,同样的意义,微服务后端不仅仅是将类似模式应用于前端的标准。许多微服务后端由不在功能中长大的单一目的应用程序操作,而是仅仅发生了外观。
几次我已经读过它来创建一个微型状态解决方案,可以利用Mono Repo,最好是使用Lerna等工具。我不相信。当然,一个单一代码仓有一些优势,但它们也有明确的缺点。
虽然有微型框架框架需要关节CI / CD构建。联合CI / CD构建的要求通常导致单一代码仓库,因为首先要将其设置得更加简单。但对我来说 - 这是重新包装的巨石。如果您在单一代码中有一个联合版本,那么可以划上两个非常重要的因素,以便首先使微前端更有趣:
独立部署
独立发展
在任何情况下,如果您看到需要一个单代码仓的微前端解决方案:运行。在长期等待着等待的分布式系统的所有问题,精心制作的巨石可能更好。
monorepos / lerna的一个很好的替代方案是位。位允许您在存储库中协作组件 - 使团队能够独立提供功能。
微前端仍然不是每个人。我不相信微前端是未来的,但我也是他们在未来发挥着重要作用的积极作用。
关于关于web前端中微前端的误解有哪些问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。