本篇内容主要讲解“TypeScript基本的语法有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“TypeScript基本的语法有哪些”吧!
前端那么多酷炫的东西,真是太好玩了。但是,JavaScript是个拦路虎,尤其是熟悉了Java之类的强类型检查语言之后,每次看到js都感觉不爽。作为一个后端,写JavaScript真的是有一种写吐了的感觉。万幸现在有了更好的选择。
为什么要学习TypeScript呢?因为它的语法和Java真的很像。有了这个东西,就可以摆脱恼人的JavaScript,拥抱前端的技术栈。
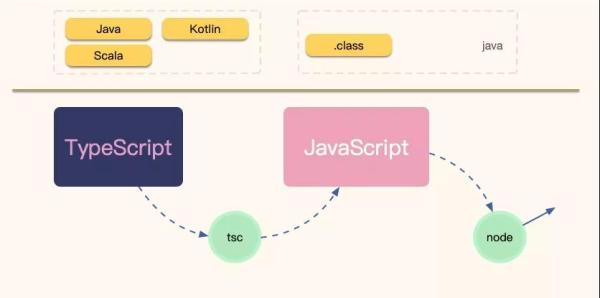
TypeScript是JavaScript的超集。意思就是在ts中可以直接书写js。在我的第一感觉里,js就像是编译后的可执行文件,而ts就像是Java语言,或者Scala语言等。不过,这也只是类比而已,ts中的很多语法,其实大多数是编译期用的,在真正的js文件里,抹除了很多的信息。

如上图,ts文件通过tsc编译器,生成普通的js文件。接下来,就可以使用node命令执行这个普通的js文件。
下面是一段简单的ts代码。是不是和Java很像?
class Animal { public name; protected a; private b: string; constructor(name) { this.name = name; } sayhi() { return `my name is ${this.name}`; } } class Cat extends Animal { constructor(name) { super(name) } sayhi() { return "meow " + super.sayhi() } static iaAnimal(a) { return a instanceof Animal; } } function gen<T extends Animal>(name: T): void { console.log(name.name) }下面简单介绍一下一些基本的语法,当然了,有些语法是ES6的,但我也把它揉在一块了。
类型相关
由于js是一门弱类型的语言,有很多的运行时转换,就不能使用类似于Java一样的强类型转换方式,所以typescript可以在编译阶段通过语言特性增强一些类型检查的功能。而在运行时,大多数根本就没有这样的判断,所以ts更像是一个过程工具。
对于一门语言来说,肯定离不开基本数据类型和自定义类型。ts提供了一系列的关键字作为特殊类型代号,其他的都好说,唯一让我有点兴趣的是联合类型,这非常有趣的一个特性。
typeof 关键字用于判断是否是某种类型
string 表明是字符串类型,它不同于Java,首字母是小写
boolean 和 Boolean类型是不同的
number 直接表示数字类型,没有那么多麻烦的精度问题(0b、0O、0x指明进度问题)
any 是万能类型,相当于Java中的Object,全部是any相当于是普通js。所以,如果你恨ts,就可以一路any到天明
never 表示那些永不存在的值类型
object 表示非原始类型,和Java中的不太一样
string | number 类似这样的是联合类型,这也是非常神奇的一点。这里只允许这两种类型的转换,并且能调用的方法,要取两者交集
`` 之间的字符串可以使用类似shell的语法,做模版 ${}
readonly 这竟然是个关键字,表明只读属性
[propName: string]: any; 这一行代码值得研究,但不推荐这么做
number[] 数组和Java类似,不过这是声明后置的语法,值使用[]声明,而不是{}
function 函数和javascript的没什么区别,有两种声明方式。lambda对js来说肯定是强项
=>的语法也比较恶心人,和ES6联合起来可以写一大篇文章
...rest 注意这个东西!类似Java中变参的意思
as 是一个关键字,我们可以理解为Java的cast,但它也仅仅是语法检查而已,运行时并无法控制。(window as any)很酷,但容易出错
声明相关
let 用来声明普通变量,作用域小,{}之内
var 作用域大,函数级别或全局
const 只读变量,是静态的;readonly却是动态的,只不过声明后不能改而已
declare var 声明全局变量( .d.ts后缀的文件,这是一种约定)
declare function 声明全局方法
declare class 全局类
declare enum 全局枚举类型
declare namespace 全局命名空间
export 这个主要是用于npm的,后续可以使用import导入
那什么是declare呢?私以为这个类似于python中的__init__.py文件,用于暴露一些接口和函数,另外为代码自动补全提供了基本数据。
两个默认的约定。配置了tsconfig.json以后,可以直接执行tsc命令进行编译。///三斜杠指令,很丑。
关于Class
从Java过来的同学,会发现这些概念和Java是类似的,不过ts的语法更加简单。
get set 竟然是关键字,后面可直接跟上函数。可以改变属性的赋值和读取行为!
static、instanceof、public、protected、private这些也都是有的,真的感觉和写Java没什么两样
constructor 默认是构造方法,不像是Java要和class的名词一样
abstract 也有,表明子类必须实现,没什么两样
关于类和接口的区别,我觉得熟悉java的,对ts来说就是透明的
范型在Java里,语法也是非常的变态,因为你很多时候不知道要把<>放在什么地方。在ts中,一样的难受。具体怎么熟悉,只有在实践中磨练了
关于type、interface、class
interface 定义了接口,这里的接口有意思,可以声明实体,但是必须全部赋值才行。可以通过在成员变量前面加?的方式来表明非必须,但很丑; ?也可以定义函数的可选参数,6的很
type 和interface一样,在编译时,会被抹除。两者语法有细微差别,同时type可以定义更多类型,比如基本类型、联合类型、元组等
class 可以在里面实现方法,有点Java的味道了,所以不会被编译器抹除。javascript使用构造函数模拟class。
开发工具
tsc是typescript的编译器。如果编译出错,可以指定底层的语法特性。
tsc --target es6
建议配置在tsconfig.json文件里,会被自动识别。
{ "compilerOptions": { "module": "commonjs", "outDir": "lib", "declaration": true, "target":"es6" } }vscode,通过.d.ts文件,可以做到自动补全和语法检查。但针对于复杂的个性化配置,还是无法做到类似idea那样智能的提示和配置。
到此,相信大家对“TypeScript基本的语法有哪些”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。