JavaScript json 数组是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
简单说,所谓对象,就是一种无序的数据集合,由若干个“键值对”(key-value)构成。
一、数组作为JSON对象
[ "Ford", "BMW", "Fiat" ]在JSON中的数组,几乎和在JavaScript中数组相同。
在JSON中,数组的值必须是字符串,数字、对象、数组、布尔值或空.
JavaScript中,数组的值可以是以上所有,再加上其他任何有效的JavaScript表达式,包括函数、日期、和undefined。
二、JSON对象中的数组
数组可以是对象属性的值:
{ "name":"John", "age":30, "cars":[ "Ford", "BMW", "Fiat" ] }1. 访问数组的值
使用索引号访问数组值:
x = myObj.cars[0];完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p id="demo"></p> <script> myObj = { "name": "John", "age": 30, "cars": ["Ford", "BMW", "Fiat"] } x = myObj.cars[0]; document.getElementById("demo").innerHTML = x; </script> </body> </html>
2. 遍历数组
你可以使用for-in循环遍历数组:
for (i in myObj.cars) { x += myObj.cars[i]; }或者可以使用for循环:
for (i = 0; i < myObj.cars.length; i++) { x += myObj.cars[i]; }
三、JSON对象中的嵌套数组
数组值也可以是另一个数组,甚至另一个JSON对象:
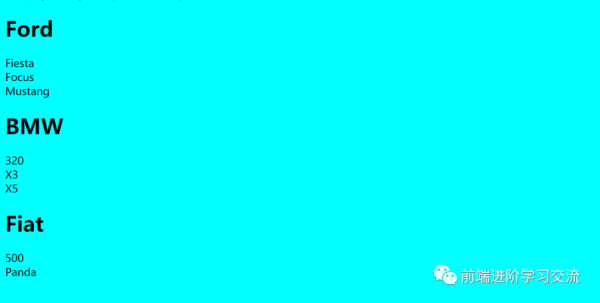
myObj = { "name":"John", "age":30, "cars": [ { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] }, { "name":"BMW", "models":[ "320", "X3", "X5" ] }, { "name":"Fiat", "models":[ "500", "Panda" ] } ] }访问数组内部的数组, 使用for-in loop循环:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>Looping through arrays inside arrays.</p> <p id="demo"></p> <script> var myObj, i, j, x = ""; myObj = { "name":"John", "age":30, "cars": [ { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] }, { "name":"BMW", "models":[ "320", "X3", "X5" ] }, { "name":"Fiat", "models":[ "500", "Panda" ] } ] } /*访问数组内部的数组, 使用for-in loop循环*/ for (i in myObj.cars) { x += "<h2>" + myObj.cars[i].name + "</h2>"; for (j in myObj.cars[i].models) { x += myObj.cars[i].models[j] + "<br>"; } } document.getElementById("demo").innerHTML = x; </script> </body> </html>
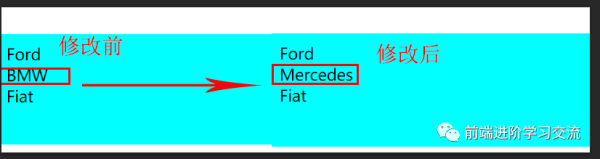
1. 修改数组值
使用索引号修改数组:
myObj.cars[1] = "Mercedes";完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body> <p id="demo"></p> <script> var myObj, i, x = ""; myObj = { "name":"John", "age":30, "cars":[ "Ford", "BMW", "Fiat" ] }; myObj.cars[1] = "Mercedes"; for (i in myObj.cars) { x += myObj.cars[i] + "<br>"; } document.getElementById("demo").innerHTML = x; </script> </body> </html>
2. 删除数组中的项目
使用delete关键字从数组中删除:
delete myObj.cars[1];
关于JavaScript json 数组是怎样的问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/yR4qRLhOYaR89DaGzd7V7Q