这篇文章主要讲解了“如何从零打造一款轻量且天然支持SSR的CMS系统-SimpleCMS”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何从零打造一款轻量且天然支持SSR的CMS系统-SimpleCMS”吧!
技术架构和实现方案
为了降低大家的使用和部署成本, 我们采用了如下技术实现:
服务层: koa2 + nodejs + jsonSchema(当然其中还使用了很多nodejs中间件)
前台页面: pug(结合nodejs实现前后端同构, 且天然的SSR)
后台管理: umi3.0 + react + antd + axios + typescript(当然还用了很多前端插件, 比如富文本, md编辑器)
系统/服务器相关: linux / pm2 / nginx
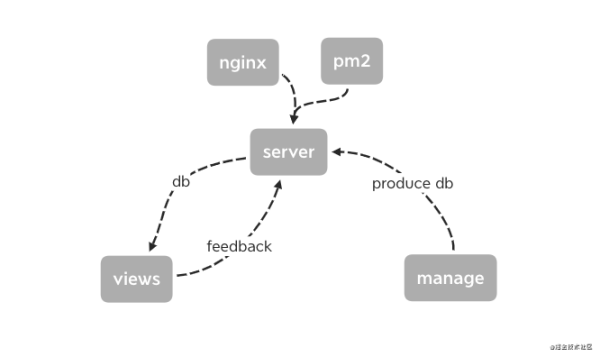
基本架构模式如下图所示:

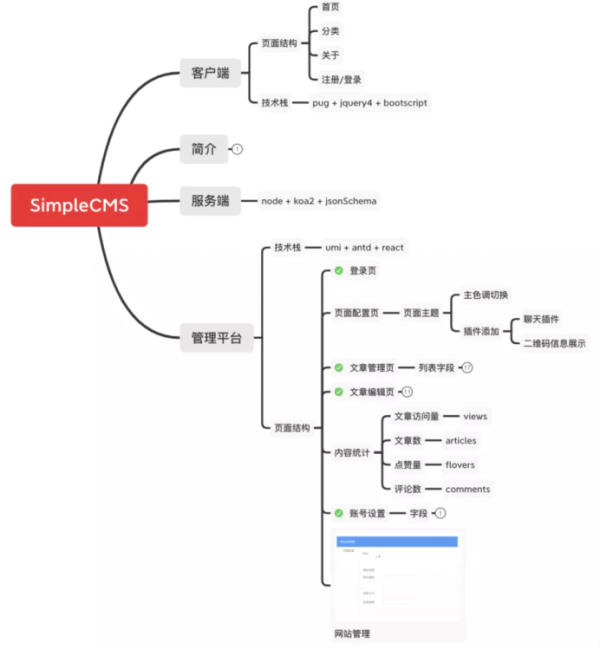
系统页面架构图:

功能分析
接下来笔者就来介绍 simpleCMS 的功能点. 我们先来分析一下后台管理系统.
后台管理系统功能分析
后台管理系统是动态博客系统必备的模块, 它能很方便的管理我们的网站数据. 这里笔者先来带大家看一下后台管理系统的基本模块:
登录页面
数据大盘
内容管理
页面配置
广告配置
用户信息管理
多语言支持
以上是 cms 管理系统必备的模块, 这里我们基本上采用react hooks 来写, 具体页面如下:
1 登录页面

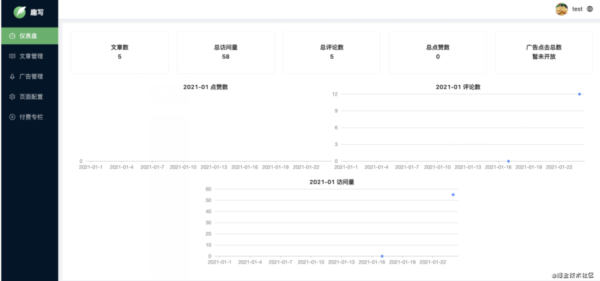
2 数据大盘

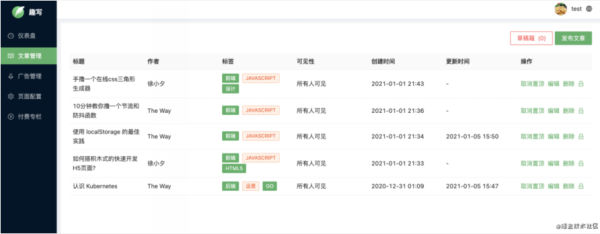
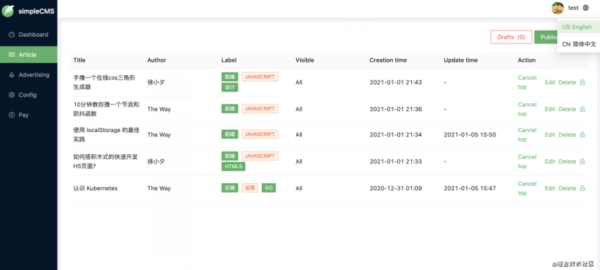
3 文章管理

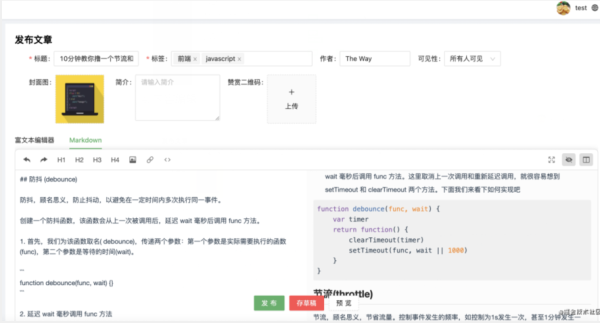
4 内容编辑

5 多语言支持

其他页面就不一一展示了, 感兴趣的朋友可以体验一下. 主要技术采用 umi + antd + react + typescript 实现, 感兴趣可以在 github 上参考学习.
前台基本功能分析
前台主要是我们的博客网站, 这里采用 pug 这个模版引擎来实现, 交互功能使用大家最熟悉的jquery.前台基本模块有:
博客首页
文章列表页
文章详情页
对应的交互功能有点赞, 评论, 文章搜索功能等, 基本页面如下:
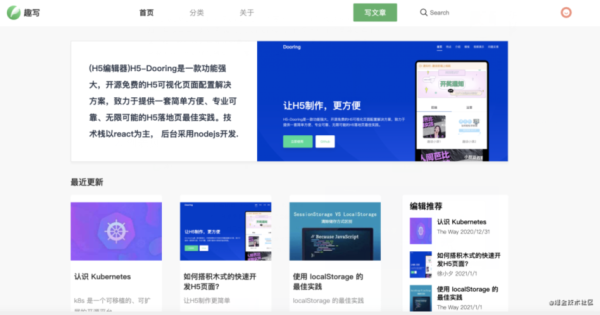
1 首页

2 列表页

3 详情页

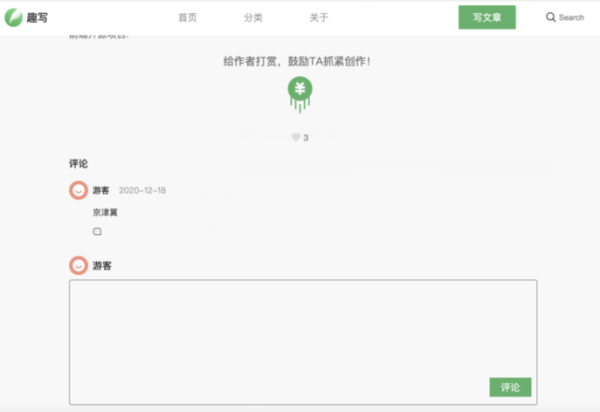
4 评论和点赞

由于pug模版引擎适合做一些展示型的网站, 所以非常适合用在cms系统中, 我们也可以使用ejs等模版引擎.
技术实现细节
由于整个cms 系统是一个完整的技术闭环, 数据流转都是相关的, 这里笔者主要总结一下实现一个cms的技术细节.
数据统计功能实现 —— 采用nodejs定时任务(node-schedule)
富文本和md编辑器实现
后台多语言实现方案
内容管理流程设计
pug 模版和数据交互
jsonSchema 数据结构设计
手写简单加密解密算法
跨域解决方案以及用户权限设计
pm2管理node进程以及做负载均衡
多进程场景下的并发锁设计
数据统计功能实现
数据统计主要是统计网站的pv, 单篇文章阅读量和点赞量, 为了更好的进行分析我们需要对单日的数据进行统计和存库, 具体实现就是利用定时任务在一天结束前进行数据的统计, 这里我们用 node-schedule来实现, 具体使用方式笔者也在之前的文章中做了介绍, 感兴趣可以参考一下.

基本使用如下:
let schedule = require('node-schedule'); let testJob = schedule.scheduleJob('42 * * * *', function(){ console.log('将在未来的每个时刻的42分时执行此代码, 比如22:42, 23:42'); });富文本和md编辑器方案实现
这里我们用的富文本组件是braft, 功能和可扩展性基本满足业务需求, md编辑器是程序员写博客的基本方式, 这里主要采用了for-editor, 其次就是对其进行了二次封装来实现支持剪切板功能.
国际化方案
多语言主要使用的react-intl, 由于umi 对其有很好的集成, 所以说我们只需要搭建基本的多语言规则即可. 比如在项目目录里建立locales文件夹, 然后存放zh(中文)/en(英文)文件即可, 基本的代码如下:
// locales/en/user export default { simpleCMS_DESC: 'Easy to use CMS system, help everyone to have their own website blog.', CopyrightText: 'SimpleCMS r&d team', } // locales/zh/user export default { simpleCMS_DESC: '简单易用的cms系统, 助力每个人都能拥有自己的网站博客。', CopyrightText: 'SimpleCMS 研发团队' }感谢各位的阅读,以上就是“如何从零打造一款轻量且天然支持SSR的CMS系统-SimpleCMS”的内容了,经过本文的学习后,相信大家对如何从零打造一款轻量且天然支持SSR的CMS系统-SimpleCMS这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「轻量应用服务器」,开箱即用、面向轻量应用场景,一站式融合常用基础云服务与热门开源软件,一键构建应用,上手更加简单便捷,价格只需23元/月!点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/bcJYpkBF4p1jv0k2VV7B4g