这篇文章主要讲解了“CSS的伪元素有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS的伪元素有哪些”吧!
什么是伪元素
伪元素和伪类是 CSS 初学者容易搞混的两个概念。
伪元素:是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。例如::before,::after,::first-letter等。它是创造出一个并不存在的“元素”内容,并附加样式。
伪类:没有创造元素内容,只是选中某些状态下的已有元素,并附加样式。比如:first-child,:active,:focus等等。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿。但实际上 CSS3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes //伪类 ::Pseudo-elements //伪元素但因为兼容性的问题,现在大部分还是统一的单冒号。不过我们在书写时应该尽可能养成好习惯,区分两者。
下面逐一介绍这 5 个伪元素。
1::first-letter
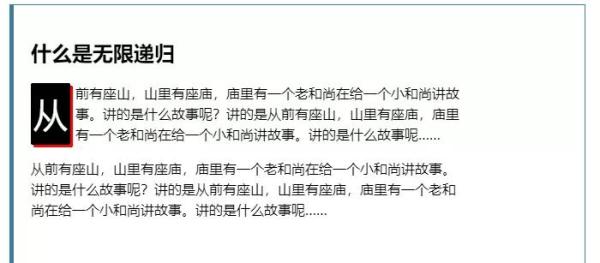
对块级元素第一行的第一个字符设置样式,并且这个字符前面没有其他内容(例如图片或者内联表格),只对块级元素生效。这个伪元素在博客文章用得比较多,比如:

::first-letter
用伪类实现就比较简单了:
p { width: 500px; line-height: 1.5; } h3 + p::first-letter { color: white; background-color: black; border-radius: 2px; box-shadow: 3px 3px 0 red; font-size: 250%; padding: 6px 3px; margin-right: 6px; float: left; }要是不用这个伪类实现相同的效果,想想都觉得麻烦。
2::first-line
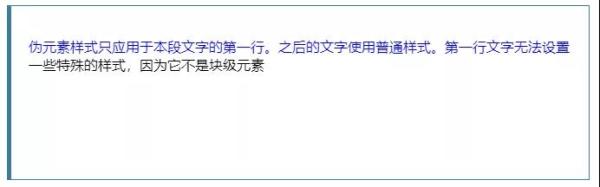
跟::first-letter类似,用于设置文本或者块级元素的第一行内容的样式。
::first-line { color: blue; text-transform: uppercase; /* WARNING: 这些样式不起作用 */ /* 很多属性在 ::first-line 伪元素里是无效的 */ margin-left: 20px; text-indent: 20px; }
::first-line {
3::selection
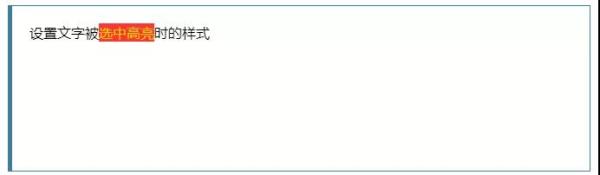
设置元素被用户选中高亮后的样式。对该伪元素生效的样式属性只有三个:
color
background properties (background-color, background-image, etc.)
text-shadow

::selection
4::backdrop
这个伪元素有点面生,它是跟 viewport 大小一致的盒子,当页面处于全屏模式时充当背景。比如利用它设置全屏视频的背景色:
video::backdrop { background-color: #448; }
::backdrop
5::placeholder
<input>或者<textarea>的输入提示性文字,默认是灰色的,可以自定义文字样式。
input::placeholder { color: red; font-size: 1.2em; font-style: italic; }
::placeholder
感谢各位的阅读,以上就是“CSS的伪元素有哪些”的内容了,经过本文的学习后,相信大家对CSS的伪元素有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/jqA9apKi5nEKyaXgMjSM3g