一般情况下公司为了某个团队或者公司内部共享数据等用途来更改网站的样式,打造独特的品牌样式,很多研发工程师给定的解决方案是为他们的站点构建自定义主页,虽然SharePoint Designer是一个强大的工具,但这里我不推荐使用SharePoint Designer 这样的工具来更改页面的代码,因为更改母版页会导致更新和补丁的问题,通常主页的更改会阻止更新网站之间的连通性,这意味着Site Collection管理员要做大量的额外工作来查找和修复block问题,浪费了时间和额外的费用,而且也会妨碍SharePoint开发新功能时发布新功能。
对于更改网站主题或者Logo,微软推荐使用SharePoint自带的onboard tools,可以选择预先配置好的主题模板,包括颜色面板,字体甚至背景图像,你可以根据自己的需求灵活性来修改它,你也可以创建自定义主题或者自己的字体,并将它们添加到你的网站,使用Onboard tools或者主题的真正好处是不会干扰SharePoint的更新。
如果你想对你的网站进行更多的微调,你可以创建一个自定义的CSS样式表,使用CSS,你可以更改站点元素的属性,而不是像更改新母版页那样更改基础页面代码,你甚至也可以使用JavaScript在页面级更改CSS元素并在你的站点中使用它们,但使用CSS可能存在一点风险,因为你不能保证SharePoint更新时不会更改元素名称,但仍旧比使用SharePoint Designer更改母版页安全得多。
所以针对修改主题和Logo,推荐的方案是:
接下来我将为大家介绍一下如何新建和上传一个CSS样式表,可能有些会问为什么要使用CSS呢?
CSS是一种更安全、更灵活的选择,可以替代Microsoft提供的其他自定义方法。CSS可以让你对网站的各个元素进行风格控制,我见过一些人通过在所有页面中插入空白内容区域,然后使用内联样式手动更新每个页面的HTML代码来设计他们的网站,虽然可以这样操作,但比用CSS重新定义一个已存在的元素标签要复杂得多。使用CSS允许你在整个网站范围内应用更改,并有助于确保一致性,尽管对new feature的支持可能略有不同,但CSS是一种广泛使用的样式方法,适用于所有浏览器和所有平台,使用CSS,你只需要更改元素的属性,而不是底层的页面代码,而且它是免费的,不需要任何License,同时它也不需要系统管理员的干预,只需要激活Site Collection的Publishing Feature就可以了。
现在,让我们开始准备修改我们的网站:
现在你可以使用任何文本编辑器应用程序来创建样式表,比如Windows记事本,因为你不能上传一个空文件到SharePoint中,所以我必须在这里放一些占位符文本,然后保存为modified_style.css文件,然后存储在网站中的assets Library中。
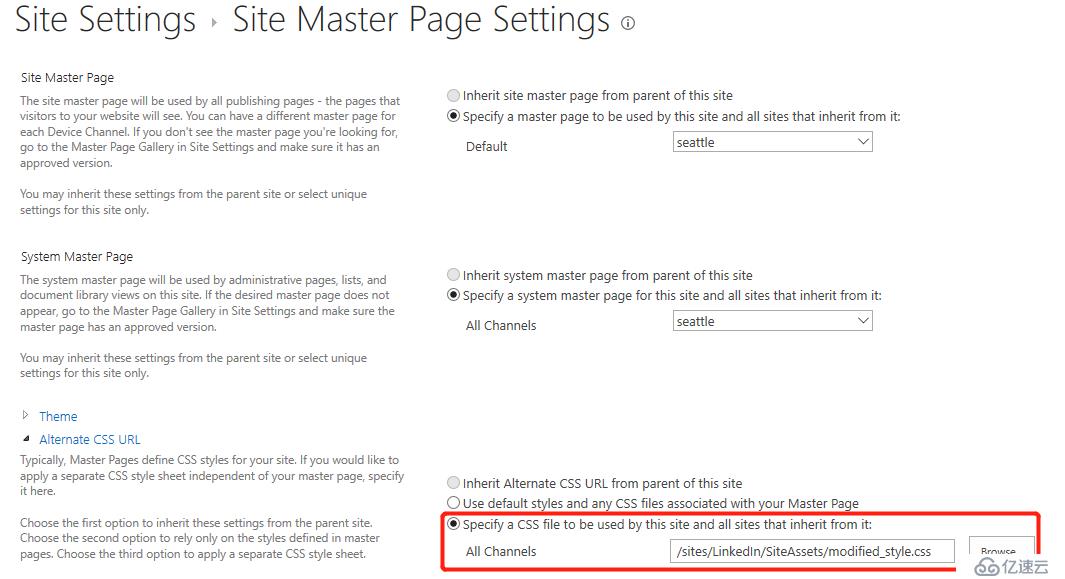
我们需要网站引用我们新上传的样式表,在激活Site Collection的Publishing Feature之后,在网站集Setting->Site Master Page Settings页面Alternate CSS URL引用新上传的样式表。

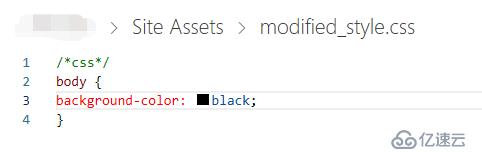
虽然Chrome是我个人最常用的浏览器,但在更新CSS时推荐使用IE或者Micrsoft Edge浏览器,因为经常需要手动更新Cache来显示我的更改,现在我们点击并以文本形式打开样式表来编辑一下网站的背景颜色:黑色。

/css/
body {
background-color: black;
}
保存modified_style.css即可。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。