本篇内容主要讲解“JavaScript中DOM节点的详细介绍”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript中DOM节点的详细介绍”吧!
使用HTML DOM,可以使用节点关系来导航"节点树"。
一、DOM 节点
在一个HTML文档都是一个节点,The entire document is a document node 每个HTML元素是元素节点 在HTML元素的文本是文本节点 每一个HTML属性是一个属性节点 所有注释都是注释节点。
使用HTML DOM, 在节点树的所有节点可以通过JavaScript访问。可以创建新节点,并可以修改或删除所有节点。
1. 节点关系
节点树中的节点彼此具有层次关系。
2. 子节点和节点值
在DOM处理中常见的错误就是认为一个元素节点包含文本。
<title id="demo">DOM Tutorial</title>
元素节点<title> (在上面的实例中) 不包含文本。
它包含有值的文本节点 "DOM Tutorial"。
该文本节点的值可以通过节点的innerHTML属性访问。
var myTitle = document.getElementById("demo").innerHTML;访问innerHTML属性访问和访问第一个子节点值相同:
var myTitle = document.getElementById("demo").firstChild.nodeValue;访问第一个子节点也可以这样做:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;实例1:
查询<h2>元素的文本,并且拷贝它到<p>元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <h2 id="id01">My First Page</h2> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML; </script> </body> </html>
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<h2 id="id01">My First Page</h2>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>

实例3 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <h2 id="id01">My First Page</h2> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue; </script> </body> </html>
二、DOM 根节点
有两个特殊属性允许访问完整文档:
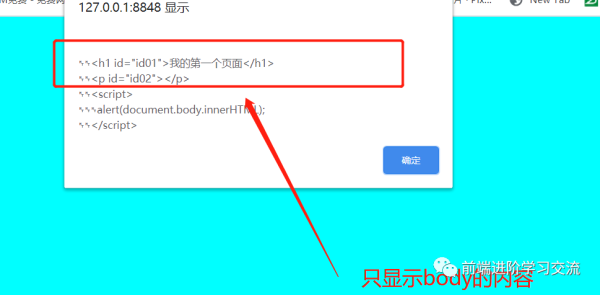
document.body - 文档主体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <h2 id="id01">我的第一个页面</h2> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue; </script> </body>
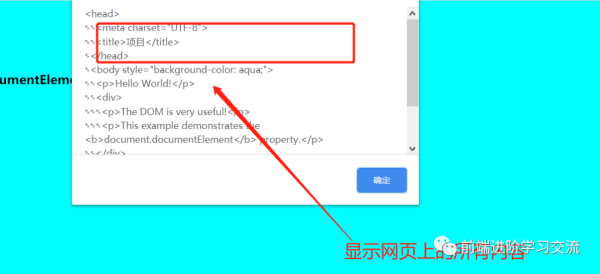
document.documentElement - 完整的文档
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>Hello World!</p> <div> <p>The DOM is very useful!</p> <p>This example demonstrates the <b>document.documentElement</b> property.</p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>

1. nodeName 属性
nodeName属性指定一个节点的名称,nodeName 是只读的。
鸿蒙官方战略合作共建——HarmonyOS技术社区
nodeName 是只读的。
nodeName 一个元素节点的节点名称和标签名称相同。
一个属性节点的节点名称是属性名。
一个文本节点的nodeName总是 #text。
文档的节点名称总是 #document。
<h2 id="id01">My First Page</h2> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName; </script>
注意:
nodeName总是包含HTML元素的大写标签名称。
2. nodeValue 属性
nodeValue 属性指定节点的值。素节点的节点值是 undefined,文本节点的节点是文本本身,属性节点的节点值是属性值。
3. nodeType 属性
nodeType 属性返回节点类型. nodeType 是只读的。
<script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType; </script>
到此,相信大家对“JavaScript中DOM节点的详细介绍”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。