上次讲了if语句,其实在Flask中,用法基本一样,唯一的区别就是HTML中for循环的语法格式稍微有点不同, 要以一下格式来执行for循环才有效。
{% for xx in xxx %}
{% endfor %}
想想什么时候才能用到for循环?大致就是遍历list和dict吧。就来一个list当中包含dict的例子。
代码如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
books = [
{
'name': '飞狐外传',
'author': '金庸',
'price': 56
},
{
'name': '雪山飞狐',
'author': '金庸',
'price': 62
},
{
'name': '连城诀',
'author': '金庸',
'price': 69.5
},
{
'name': '射雕英雄传',
'author': '金庸',
'price': 72
},
{
'name': '白马啸西风',
'author': '金庸',
'price': 76.2
},
{
'name': '鹿鼎记',
'author': '金庸',
'price': 77
},
{
'name': '笑傲江湖',
'author': '金庸',
'price': 89
},
{
'name': '书剑恩仇录',
'author': '金庸',
'price': 96
},
{
'name': '神雕侠侣',
'author': '金庸',
'price': 56
},
{
'name': '侠客行',
'author': '金庸',
'price': 99
},
{
'name': '倚天屠龙记',
'author': '金庸',
'price': 109
},
{
'name': '碧血剑',
'author': '金庸',
'price': 110
},
{
'name': '鸳鸯刀',
'author': '金庸',
'price': 56.9
},
]
return render_template('index.html', books=books)
if __name__ == '__main__':
app.run(debug=True)首先定义一个名为books的list,里面包含书名,作者和价格这三个属性和值。重点来了,HTML中,我们应该要怎么写呢?见下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<thead>
<th>书名</th>
<th>作者</th>
<th>价格</th>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ book.name }}</td>
<td>{{ book.author }}</td>
<td>{{ book.price }}</td>
</tr>
{% endfor%}
</tbody>
</table>
</body>
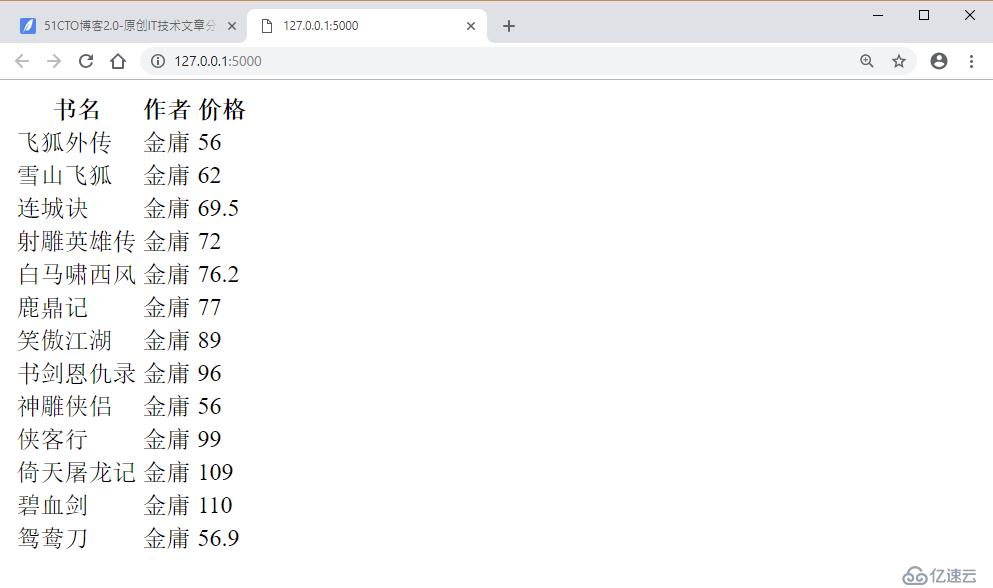
</html>实际效果:
总结:
Flask中,HTML中的for循环格式:
{% for xx in xx %}
{% endfor %}
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。