本篇文章为大家展示了哪3个JavaScript框架被低估了,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
当提到JavaScript框架时,你的脑海中会即刻浮现出几个名字,Angular、React和Vue一定在这之中。你搜索任何与JavaScript相关的内容,这些框架都会名列前茅。这是当然的,因为他们已经建立起良好的基础,并拥有庞大的社区。
但今天,我不会讨论这些著名框架,本文将讨论三个被低估的JavaScript框架及其特性。
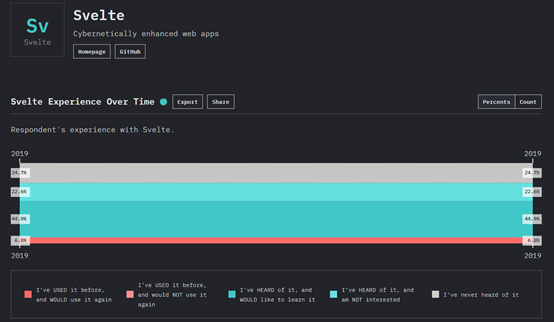
1.Svelte

Svelte于2016年推出,是一个基于Javascript的开源框架,由Typescript所写,被认为是对于React框架的真正威胁。
Svelte不同于React和Vue。它没有一个虚拟的DOM——但是,它允许用简单的HTML、CSS和JavaScript代码来开发没有样板的组件。在代码编译方面,Svelte在构建时将代码编译为小的、没有框架的普通JavaScript模块,并在状态发生变化时像手术一样更新DOM,这独特的工序使得Svelte现在变得十分迅速且提供了最好的性能。
Svelte的优点:
样板文件更少
无虚拟DOM
无状态管理库
基于组件的模型
闪电飞速和优秀性能
SEO的支持
简单的学习曲线
可以创建自己的基础架构
Svelte的缺点:
缺少社区基础和资源
缺乏工具和第三方数据库
在某些案例中难以缩小大小
接近Vanilla Javascript
比较这些优点和缺点,你会发现在某种程度上这些缺点几乎可以忽略,且能够很大限度地利用它的优点。然而,Svelte被蒙在主流框架的阴影之下——它应该得到更多的认可。所以,如果想做出改变,尝试新事物,就试试这个小火箭吧。
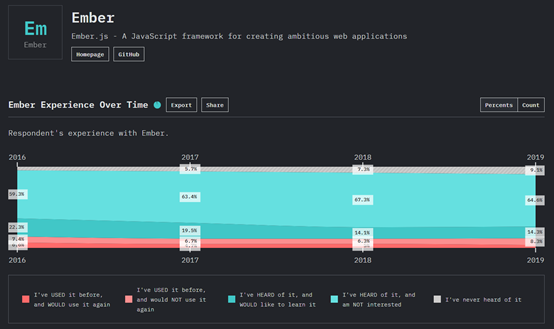
2.Ember

Ember是另一个被大多数开发人员低估了的重要JavaScript框架。虽然它最初是在2011年发布的,比Angular、React和Vue更早,但它一直未能稳定采用。Ember基于模型-视图-视图-模型(MVVM)体系结构模式,专门用于可伸缩的企业级单页面应用程序。
Ember的优点:
Ember命令行界面
惯例优于配置的方法
嵌套UIs
提供一个更强大的数据层
可处理更大的应用程序生态系统
性能集中
丰富的归档和API支持
支持双向数据绑定
Ember的缺点:
过高的学习曲线
最重的框架之一
一些文档和示例可能过时了
过于固执己见
Ember是一个强大的工具,对于较小的项目它可能不是理想的选择。但如果正在计划大型的、可称量的项目,Ember JS会是一个不错的选择。
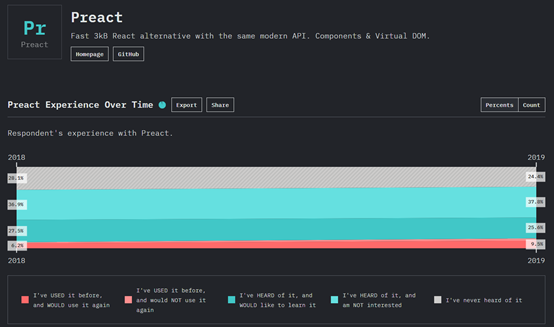
3. Preact

Preact和Ember完全不同。Preact最初于2013年发布,是个轻量级的框架。但是轻量级并没有限制它的性能:它是一个非常强效的框架,也是React的另一个强大竞争对手。
Preact也是基于组件的方法构建的,使用的是像React这样的虚拟DOM,它甚至可以毫无问题地使用React包。虽然它与React相似,但它不包含后者的所有特性。Preact的开发人员在保留了React一些主要特性时,主要关注于它的大小和性能。
Preact的优点:
Preact比React-lite包含更多的功能
型号小
便携性
高性能
与React数据库兼容
包含良好的文档和示例
Preact JS的缺点:
React的属性类型不受支持
只支持无状态的功能组件和ES6基于类组件
社区小
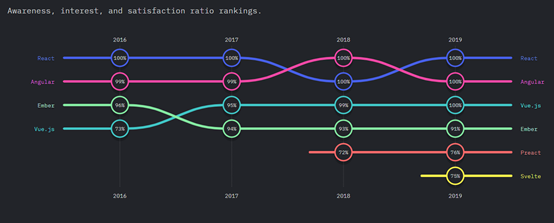
数据永不撒谎
来看看JavaScript框架的一些统计数据,看看Svelte、Ember和Preact的排名。这是JavaScript 2019年状态的分析,这份报告包括了框架的各个方面,包括有受欢迎程度、知名度、满意度、排名等。下面的图表显示了对Angular、Vue、React、Ember、Svelte和Preact的认识。


正如第一张图所显示,人们对Ember、Preact和Svelte的认识远远低于React、Angular和Vue。第二个图强调了第一个图的输出,可以观察到参与这个调查的大部分人甚至没有听说过这三种框架,而不感兴趣的人群比例也更高。
这三种框架具有一些很棒的特性,其中一种可能是应用程序的优秀解决方案。如果你是一个喜欢尝试新事物的人,去试试它们绝对会有不一样的体验。
上述内容就是哪3个JavaScript框架被低估了,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。