这期内容当中小编将会给大家带来有关如何使用JavaScript中的String Pad,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
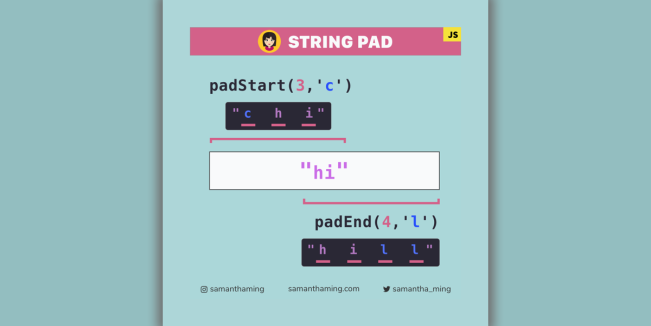
填充非常容易!只需输入您想要的字符串和长度即可。它将填充字符串,直到达到长度为止。使用padStart在开始处应用它,使用padEnd在结尾处应用它 。
const string = 'hi'; string.padStart(3, 'c'); // "chi" string.padEnd(4, 'l'); // "hill"

语法
这是如何使用该方法的语法。
string.padStart(<maxLength>, <padString>) string.padEnd(<maxLength>, <padString>)
了解参数
padEnd 和 padStart 接受相同的参数。
(1) maxLength
这是结果字符串的最大长度。
const result = string.padStart(5); result.length; // 5
当我学习这个时,这花了我一段时间,我一直认为这是重复填充字符串参数的次数。所以只想强调一下,这个参数是设置结果字符串的MAX或目标长度。这不是填充字符串重复的次数。但是你比我聪明,所以我确定你没有这种困惑
(2) padString
这是你想用来填充字符串的字符串。这是可选的。如果你未指定任何内容,则默认值为空白。
'hi'.padStart(5); // 等同于 'hi'.padStart(5, ' ');
而且,如果你尝试传递一个空字符串,则不会发生填充。
const result = 'hi'.padStart(5, 'hi'); result; // '' result.length; // 2
它如何处理其他数据类型
对于第二个参数 padString,它接受一个字符串。如果你尝试传递任何其他数据类型,它将会使用 toString 将其强制为字符串,并将使用该字符串。因此,让我们看看在不同的值类型上使用 toString 时会发生什么。
// NUMBER (100).toString(); // '100' // BOOLEAN true.toString(); // 'true' false.toString(); // 'false' // ARRAY ['A'].toString(); // 'A' [''].toString(); // '' // OBJECT ({}).toString(); // '[object Object]' ({hi: 'hi'}).toString(); // '[object Object]'现在知道了,让我们看看是否将这些其他值类型传递给padStart(padEnd将具有相同的行为)。
'SAM'.padStart(8, 100); // '10010SAM' 'SAM'.padStart(8, true); // 'truetSAM' 'SAM'.padStart(8, false); // 'falseSAM' 'SAM'.padStart(5, ['']); // 'SAM' 'SAM'.padStart(5, ['hi']); // 'hiSAM' 'SAM'.padStart(18, {}); // '[object Object]SAM' 'SAM'.padStart(18, {hi: 'hi'}); // '[object Object]SAM'处理undefined
但这里有一个有趣的问题。当你试图强制转换 undefined 的时候,你会得到一个 TypeError。
undefined.toString(); // TypeError: Cannot read property 'toString' of undefined
但是,当你传入 undefined 作为第二个参数时,你会得到以下结果:
'SAM'.padStart(10, undefined); // ' SAM'
所以当我说 padString 参数会用 toString 来强制转换的时候,我是不是骗了你好吧,我们来深入了解一下规范。
好吧,让我更新我的发言!除非是undefined,否则你传递的所有其他数据类型都将使用 toString 强制转换 。
如果padString超过maxLength怎么办?
当第一个参数 maxLength 不允许你的第一个参数padString有足够的长度时,它将被直接忽略。
'hi'.padEnd(2, 'SAM'); // 'hi'
或者,会将其切断。请记住,maxLength 表示你的 padString 可以占用的最大长度减去该字符串所占用的长度。
'hi'.padEnd(7, 'SAMANTHA'); // 'hiSAMAN'
而且,如果你的第一个参数 maxLength 小于你的字符串,它将仅返回该字符串。
'hello'.padEnd(1, 'SAM'); // 'hello'
在之前的代码笔记中,我介绍了String Trim,其中提到了trim方法具有别名。
trimLeft是trimStart的别名
trimRight是trimEnd的别名
但是对于字符串填充方法,没有别名。所以不要使用 padLeft 和 padRight,它们不存在。这也是为什么鼓励你不要使用trim别名的原因,这样在你的代码库中有更好的一致性。
用例
(1) 使用padEnd进行表格格式设置
字符串填充方法的一个很好的用例是格式化。我介绍了如何以表格格式显示字符串。
(2) 用padStart右对齐字符串
你可以使用 padStart 格式化右对齐。
console.log('JavaScript'.padStart(15)); console.log('HTML'.padStart(15)); console.log('CSS'.padStart(15)); console.log('Vue'.padStart(15));这将输出:
JavaScript HTML CSS Vue
(3) 收据格式
有了正确的对齐格式知识,你就可以像这样打印收据:
const purchase = [ ['Masks', '9.99'], ['Shirt', '20.00'], ['Jacket', '200.00'], ['Gloves', '10.00'], ];purchase.forEach(([item, price]) => { return console.log(item + price.padStart(20 - item.length)); });这将输出:
Masks 9.99 Shirt 20.00 Jacket 200.00 Gloves 10.00
(4) 掩盖数字
我们也可以使用它来显示被屏蔽的数字。
const bankNumber = '2222 2222 2222 2222'; const last4Digits = bankNumber.slice(-4); last4Digits.(bankNumber.length, '*'); // ***************2222
浏览器支持
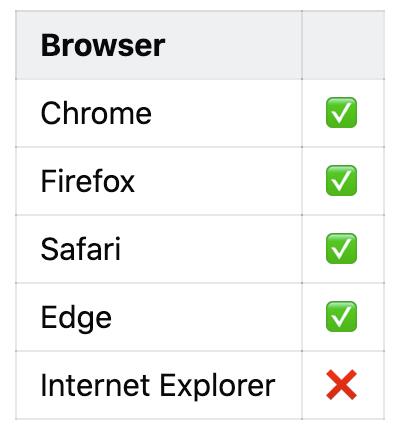
padStart和padEnd是同时推出的,所以它们共享类似的浏览器支持。除了IE之外,所有的浏览器都支持,但是我们真的很惊讶吗?

Polyfill
上述就是小编为大家分享的如何使用JavaScript中的String Pad了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。