жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaScriptдёӯжҖҺд№Ҳе®һзҺ°дёҖдёӘж Ҳз»“жһ„пјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
1.1.д»Җд№ҲжҳҜж•°жҚ®з»“жһ„?
ж•°жҚ®з»“жһ„е°ұжҳҜеңЁи®Ўз®—жңәдёӯпјҢеӯҳеӮЁе’Ңз»„з»Үж•°жҚ®зҡ„ж–№ејҸгҖӮ
дҫӢеҰӮпјҡеӣҫд№Ұз®ЎзҗҶпјҢжҖҺж ·ж‘Ҷж”ҫеӣҫд№ҰжүҚиғҪж—ўиғҪж”ҫеҫҲеӨҡд№ҰпјҢд№ҹж–№дҫҝеҸ–?
дё»иҰҒйңҖиҰҒиҖғиҷ‘дёӨдёӘй—®йўҳпјҡ
ж“ҚдҪңдёҖпјҡж–°д№ҰжҖҺд№ҲжҸ’е…Ҙ?
ж“ҚдҪңдәҢпјҡжҖҺд№ҲжүҫеҲ°жҹҗжң¬жҢҮе®ҡзҡ„д№Ұ?
гҖҢеёёи§Ғзҡ„ж•°жҚ®з»“жһ„пјҡгҖҚ
гҖҢж•°з»„гҖҚ(Aarray)
гҖҢж ҲгҖҚ(Stack)
гҖҢй“ҫиЎЁгҖҚ(Linked List)
гҖҢеӣҫгҖҚ(Graph)
гҖҢж•ЈеҲ—иЎЁгҖҚ(Hash)
гҖҢйҳҹеҲ—гҖҚ(Queue)
гҖҢж ‘гҖҚ(Tree)
гҖҢе ҶгҖҚ(Heap)
гҖҢжіЁж„ҸгҖҚпјҡж•°жҚ®з»“жһ„дёҺз®—жі•дёҺиҜӯиЁҖж— е…іпјҢеёёи§Ғзҡ„зј–зЁӢиҜӯиЁҖйғҪжңүгҖҢзӣҙжҺҘжҲ–й—ҙжҺҘгҖҚзҡ„дҪҝз”ЁдёҠиҝ°еёёи§Ғзҡ„ж•°жҚ®з»“жһ„гҖӮ
1.2.д»Җд№ҲжҳҜз®—жі•?
з®—жі•(Algorithm)зҡ„е®ҡд№ү
дёҖдёӘжңүйҷҗжҢҮд»ӨйӣҶпјҢжҜҸжқЎжҢҮд»Өзҡ„жҸҸиҝ°дёҚдҫқиө–дәҺиҜӯиЁҖ;
жҺҘ收дёҖдәӣиҫ“е…Ҙ(жңүдәӣжғ…еҶөдёӢдёҚйңҖиҰҒиҫ“е…Ҙ);
дә§з”ҹиҫ“е…Ҙ;
дёҖе®ҡеңЁжңүйҷҗжӯҘйӘӨд№ӢеҗҺз»Ҳжӯў;
з®—жі•йҖҡдҝ—зҗҶи§Јпјҡи§ЈеҶій—®йўҳзҡ„еҠһжі•/жӯҘйӘӨйҖ»иҫ‘гҖӮж•°жҚ®з»“жһ„зҡ„е®һзҺ°пјҢзҰ»дёҚејҖз®—жі•гҖӮ
дәҢгҖҒж Ҳз»“жһ„(Stack)
2.1.з®Җд»Ӣ
ж•°з»„жҳҜдёҖдёӘзәҝжҖ§з»“жһ„пјҢ并且еҸҜд»ҘеңЁж•°з»„зҡ„гҖҢд»»ж„ҸдҪҚзҪ®гҖҚжҸ’е…Ҙе’ҢеҲ йҷӨе…ғзҙ гҖӮиҖҢгҖҢж Ҳе’ҢйҳҹеҲ—гҖҚе°ұжҳҜжҜ”иҫғеёёи§Ғзҡ„гҖҢеҸ—йҷҗзҡ„зәҝжҖ§з»“жһ„гҖҚгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

image-20200226131817102
ж Ҳзҡ„зү№зӮ№дёәгҖҢе…ҲиҝӣеҗҺеҮәпјҢеҗҺиҝӣе…ҲеҮәгҖҚ(LIFOпјҡlast in first out)гҖӮ
гҖҢзЁӢеәҸдёӯзҡ„ж Ҳз»“жһ„пјҡгҖҚ
гҖҢеҮҪж•°и°ғз”Ёж ҲгҖҚпјҡA(B(C(D())))пјҡеҚіAеҮҪж•°дёӯи°ғз”ЁBпјҢBи°ғз”ЁCпјҢCи°ғз”ЁD;еңЁAжү§иЎҢзҡ„иҝҮзЁӢдёӯдјҡе°ҶAеҺӢе…Ҙж ҲпјҢйҡҸеҗҺBжү§иЎҢж—¶Bд№ҹиў«еҺӢе…Ҙж ҲпјҢеҮҪж•°Cе’ҢDжү§иЎҢж—¶д№ҹдјҡиў«еҺӢе…Ҙж ҲгҖӮжүҖд»ҘеҪ“еүҚж Ҳзҡ„йЎәеәҸдёәпјҡA->B->C->D(ж ҲйЎ¶);еҮҪж•°Dжү§иЎҢе®Ңд№ӢеҗҺпјҢдјҡеј№еҮәж Ҳиў«йҮҠж”ҫпјҢеј№еҮәж Ҳзҡ„йЎәеәҸдёәD->C->B->A;
гҖҢйҖ’еҪ’гҖҚпјҡдёәд»Җд№ҲжІЎжңүеҒңжӯўжқЎд»¶зҡ„йҖ’еҪ’дјҡйҖ жҲҗж ҲжәўеҮә?жҜ”еҰӮеҮҪж•°AдёәйҖ’еҪ’еҮҪж•°пјҢдёҚж–ӯең°и°ғз”ЁиҮӘе·ұ(еӣ дёәеҮҪж•°иҝҳжІЎжңүжү§иЎҢе®ҢпјҢдёҚдјҡжҠҠеҮҪж•°еј№еҮәж Ҳ)пјҢдёҚеҒңең°жҠҠзӣёеҗҢзҡ„еҮҪж•°AеҺӢе…Ҙж ҲпјҢжңҖеҗҺйҖ жҲҗгҖҢж ҲжәўеҮәгҖҚ(Stack Overfloat)
3.з»ғд№ пјҡйўҳзӣ®пјҡжңү6дёӘе…ғзҙ 6пјҢ5пјҢ4пјҢ3пјҢ2пјҢ1жҢүйЎәеәҸиҝӣж ҲпјҢй—®дёӢеҲ—е“ӘдёҖдёӘдёҚжҳҜеҗҲжі•зҡ„еҮәж ҲйЎәеәҸ?
Aпјҡ5 4 3 6 1 2 (√)
Bпјҡ4 5 3 2 1 6 (√)
Cпјҡ3 4 6 5 2 1 (×)
Dпјҡ2 3 4 1 5 6 (√)
йўҳзӣ®жүҖиҜҙзҡ„жҢүйЎәеәҸиҝӣж ҲжҢҮзҡ„дёҚжҳҜдёҖж¬ЎжҖ§е…ЁйғЁиҝӣж ҲпјҢиҖҢжҳҜжңүиҝӣжңүеҮәпјҢиҝӣж ҲйЎәеәҸдёә6 -> 5 -> 4 -> 3 -> 2 -> 1гҖӮ
и§Јжһҗпјҡ
Aзӯ”жЎҲпјҡ65иҝӣж ҲпјҢ5еҮәж ҲпјҢ4иҝӣж ҲеҮәж ҲпјҢ3иҝӣж ҲеҮәж ҲпјҢ6еҮәж ҲпјҢ21иҝӣж ҲпјҢ1еҮәж ҲпјҢ2еҮәж Ҳ(ж•ҙдҪ“е…Ҙж ҲйЎәеәҸз¬ҰеҗҲ654321);
Bзӯ”жЎҲпјҡ654иҝӣж ҲпјҢ4еҮәж ҲпјҢ5еҮәж ҲпјҢ3иҝӣж ҲеҮәж ҲпјҢ2иҝӣж ҲеҮәж ҲпјҢ1иҝӣж ҲеҮәж ҲпјҢ6еҮәж Ҳ(ж•ҙдҪ“зҡ„е…Ҙж ҲйЎәеәҸз¬ҰеҗҲ654321);
Cзӯ”жЎҲпјҡ6543иҝӣж ҲпјҢ3еҮәж ҲпјҢ4еҮәж ҲпјҢд№ӢеҗҺеә”иҜҘ5еҮәж ҲиҖҢдёҚжҳҜ6пјҢжүҖд»Ҙй”ҷиҜҜ;
Dзӯ”жЎҲпјҡ65432иҝӣж ҲпјҢ2еҮәж ҲпјҢ3еҮәж ҲпјҢ4еҮәж ҲпјҢ1иҝӣж ҲеҮәж ҲпјҢ5еҮәж ҲпјҢ6еҮәж ҲгҖӮз¬ҰеҗҲе…Ҙж ҲйЎәеәҸ;
гҖҢж Ҳеёёи§Ғзҡ„ж“ҚдҪңпјҡгҖҚ
push(element)пјҡж·»еҠ дёҖдёӘж–°е…ғзҙ еҲ°ж ҲйЎ¶дҪҚзҪ®;
pop()пјҡ移йҷӨж ҲйЎ¶зҡ„е…ғзҙ пјҢеҗҢж—¶иҝ”еӣһ被移йҷӨзҡ„е…ғзҙ ;
peek()пјҡиҝ”еӣһж ҲйЎ¶зҡ„е…ғзҙ пјҢдёҚеҜ№ж ҲеҒҡд»»дҪ•дҝ®ж”№(иҜҘж–№жі•дёҚдјҡ移йҷӨж ҲйЎ¶зҡ„е…ғзҙ пјҢд»…д»…иҝ”еӣһе®ғ);
isEmpty()пјҡеҰӮжһңж ҲйҮҢжІЎжңүд»»дҪ•е…ғзҙ е°ұиҝ”еӣһtrueпјҢеҗҰеҲҷиҝ”еӣһfalse;
size()пјҡиҝ”еӣһж ҲйҮҢзҡ„е…ғзҙ дёӘж•°гҖӮиҝҷдёӘж–№жі•е’Ңж•°з»„зҡ„lengthеұһжҖ§зұ»дјј;
toString()пјҡе°Ҷж Ҳз»“жһ„зҡ„еҶ…е®№д»Ҙеӯ—з¬ҰдёІзҡ„еҪўејҸиҝ”еӣһгҖӮ
2.2.е°ҒиЈ…ж Ҳзұ»
гҖҢд»Јз Ғе®һзҺ°пјҡгҖҚ
// е°ҒиЈ…ж Ҳзұ» function Stack(){ // ж Ҳдёӯзҡ„еұһжҖ§ this.items =[] // ж Ҳзҡ„зӣёе…іж“ҚдҪң // 1.push():е°Ҷе…ғзҙ еҺӢе…Ҙж Ҳ //ж–№ејҸдёҖ(дёҚжҺЁиҚҗ)пјҡз»ҷеҜ№иұЎж·»еҠ ж–№жі•пјҢе…¶д»–еҜ№иұЎдёҚиғҪеӨҚз”Ё // this.push = () => { // } //ж–№ејҸдәҢ(жҺЁиҚҗ)пјҡз»ҷStackзұ»ж·»еҠ ж–№жі•пјҢиғҪеӨҹеӨҡеҜ№иұЎеӨҚз”Ё Stack.prototype.push = function(element) { // еҲ©з”Ёж•°з»„itemзҡ„pushж–№жі•е®һзҺ°Stackзұ»зҡ„popж–№жі• this.items.push(element) } // 2.pop():д»Һж ҲдёӯеҸ–еҮәе…ғзҙ Stack.prototype.pop = () => { // еҲ©з”Ёж•°з»„itemзҡ„popж–№жі•е®һзҺ°Stackзұ»зҡ„popж–№жі• return this.items.pop() } // 3.peek():жҹҘзңӢдёҖдёӢж ҲйЎ¶е…ғзҙ Stack.prototype.peek = () => { return this.items[this.items.length - 1] } // 4.isEmpty():еҲӨж–ӯж ҲжҳҜеҗҰдёәз©ә Stack.prototype.isEmpty = () => { // дёӨдёӘе°Ҹж—¶зҡ„ж•ҷи®ӯе•ҠдёҚжҳҜthis.length(дёҚжҳҜStackеҜ№иұЎзҡ„lengthпјҢStackзұ»жІЎжңүlengthеұһжҖ§е•Ҡ)пјҢиҖҢжҳҜ Stackзұ»дёӯе®ҡд№үзҡ„ж•°з»„itemsжүҚжңүlengthеұһжҖ§е‘Җ return this.items.length == 0 } // 5.size():иҺ·еҸ–ж Ҳдёӯе…ғзҙ зҡ„дёӘж•° Stack.prototype.size = () => { return this.items.length } // 6.toString():д»Ҙеӯ—з¬ҰдёІеҪўејҸиҫ“еҮәж ҲеҶ…ж•°жҚ® Stack.prototype.toString = () => { //еёҢжңӣиҫ“еҮәзҡ„еҪўејҸпјҡ20 10 12 8 7 let resultString = '' for (let i of this.items){ resultString += i + ' ' } return resultString } }гҖҢжөӢиҜ•д»Јз ҒпјҡгҖҚ
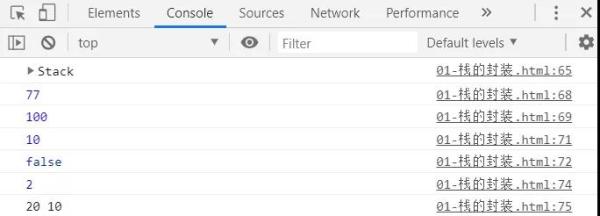
// ж Ҳзҡ„дҪҝз”Ё let s = new Stack() s.push(20) s.push(10) s.push(100) s.push(77) console.log(s) //65 console.log(s.pop()); //68 console.log(s.pop()); //69 console.log(s.peek()); //71 console.log(s.isEmpty()); //72 console.log(s.size()); //74 console.log(s.toString()); //75
гҖҢжөӢиҜ•з»“жһңпјҡгҖҚ

image-20200305205050816
гҖҢж Ҳз»“жһ„зҡ„з®ҖеҚ•еә”з”ЁпјҡгҖҚ
еҲ©з”Ёж Ҳз»“жһ„зҡ„зү№зӮ№е°ҒиЈ…еҚҒиҝӣиҮіиҪ¬жҚўдёәдәҢиҝӣиҮізҡ„еҮҪж•°пјҡ
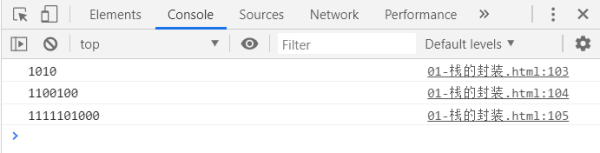
//з®ҖеҚ•еә”з”Ёпјҡ //е°ҒиЈ…еҮҪж•°пјҡе°ҶеҚҒиҝӣеҲ¶иҪ¬жҲҗдәҢиҝӣеҲ¶(еҚҒиҪ¬дәҢзҡ„иҝҗз®—жңҖеҗҺеҖ’еҸҷеҸ–дҪҷзҡ„зү№зӮ№з¬ҰеҗҲж Ҳ'е…ҲиҝӣеҗҺеҮә') let dec2bin = decNumber => { //1.е®ҡд№үдёҖдёӘж ҲеҜ№иұЎпјҢдҝқеӯҳдҪҷж•° var stack = new Stack() // 2.еҫӘзҺҜж“ҚдҪң while(decNumber > 0){ // 2.1.иҺ·еҸ–дҪҷ数并ж”ҫе…Ҙж Ҳдёӯ stack.push(decNumber % 2) // 2.2.иҺ·еҸ–ж•ҙйҷӨеҗҺзҡ„з»“жһңдҪңдёәдёӢдёҖж¬Ўиҝҗз®—зҡ„ж•°еӯ—(floor:еҗ‘дёӢеҸ–ж•ҙ) decNumber = Math.floor(decNumber / 2) } // 3.д»Һж ҲдёӯеҸ–еҮә0е’Ң1 let binaryString = ''; let a = stack.items.length while(stack.items.length != 0){ binaryString += stack.pop(); } return binaryString; } //жөӢиҜ•д»Јз Ғ console.log(dec2bin(10)); //103 console.log(dec2bin(100)); //104 console.log(dec2bin(1000)); //105гҖҢжөӢиҜ•з»“жһңпјҡгҖҚ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ