这篇文章将为大家详细讲解有关JavaScript开发人员都忽略了的十大超实用技巧有哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
众所周知,JavaScript更新换代的速度特别快,总能给人新鲜感,也一直有能让我们挖掘探索的东西,新版ES2020就有许多特别厉害的功能让人迫不及待想试试。
写代码的方法有很多,总有一些方法写出来的代码要更加简洁清楚,这就需要一些小技巧了。
方法参数校验
JavaScript可以设置参数的默认值,这提供了一个验证方法参数的小窍门:
const isRequired = () => { thrownew Error('param is required'); }; const print = (num =isRequired()) => { console.log(`printing ${num}`) }; print(2);//printing 2 print()// error print(null)//printing null格式化JSON编码
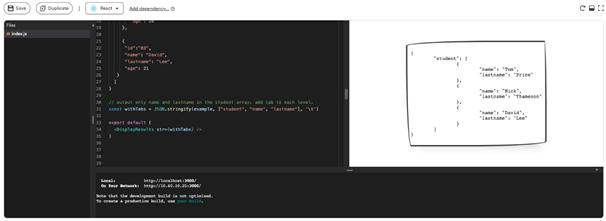
你肯定对JSON.stringify 已经很熟悉了,但你会用 stringify 将输出格式化吗?这个操作实际非常简单。stringify 需要三个参数,value , replacer 和space,后两个是可选参数,所以之前没有用到过它,如果要缩进JSON就必须设置space参数。
console.log(JSON.stringify({name:"John",Age:23},null,'\t'));>>> { "name": "John", "Age": 23 }
从数组中获取唯一值
从数组中获取唯一值要使用filter过滤出重复值,但有了新的set原生对象就变得顺手多了。
let uniqueArray = [...newSet([1, 2, 3, 3,3,"school","school",'ball',false,false,true,true])]; >>> [1, 2, 3,"school", "ball", false, true]
筛选数字数组
JavaScript数组带有内置的筛选方法。默认情况下,该方法将数组元素转换为字符串,并对其进行字典排序。在对数字数组进行排序时可能会出现问题,这儿有一个简单的解决方案:
[0,10,4,9,123,54,1].sort((a,b)=> a-b);>>> [0, 1, 4, 9, 10, 54, 123]
这个函数通过比较数字数组中的两个元素实现筛选,可以得到正确的输出。
删除数组中的虚假值
有时我们可能需要删掉数组中的虚假值,即那些在JavaScript中等同于FALSE的值,JavaScript有六种虚假值,包括:
鸿蒙官方战略合作共建——HarmonyOS技术社区
undefined
null
NaN
0
“” (空字符串)
false
过滤出虚假值比较简单的方法是使用下面的函数:
myArray .filter(Boolean);
如果要对数组进行一些修改,然后过滤新数组,可以尝试如下操作。记住,原始myArray保持不变。
myArray .map(item => { // Do your changes and return thenew item }) .filter(Boolean);合并多个对象
碰到要合并两类或多类的情况时,下面的方法非常好用:
const user = { name: 'John Ludwig', gender: 'Male' };const college = { primary: 'Mani Primary School', secondary: 'Lass Secondary School' };const skills = { programming: 'Extreme', swimming: 'Average', sleeping: 'Pro' };const summary = {...user, ...college,...skills};等所有promise完成后再行动
有时你需要等一些promise对象完成后才能进行下一步操作,我们可以使用Promise.all 来同步完成。注意,所有Promise可以在单核CPU中同时运行,在多核CPU中并行运行。它的主要任务是等待传递给它的所有promise对象全部得到解析。
const PromiseArray = [ Promise.resolve(100), Promise.reject(null), Promise.resolve("Datarelease"), Promise.reject(new Error('Somethingwent wrong'))];Promise.all(PromiseArray) .then(data => console.log('allresolved! here are the resolve values:', data)) .catch(err => console.log('gotrejected! reason:', err))Promise.all必须注意的要点是,如果其中一个promise被拒,就会发出错误警告。这意味着你的代码不用等所有promise对象全部解析完毕。
如果不管promise是否被拒都想让它全部运行完,可以用Promise.allSettled,在ES2020的最终版本中使用这个方法:
const PromiseArray = [ Promise.resolve(100), Promise.reject(null), Promise.resolve("Datarelease"), Promise.reject(new Error('Somethingwent wrong'))];Promise.allSettled(PromiseArray).then(res =>{ console.log(res); }).catch(err => console.log(err));//[ //{status: "fulfilled", value: 100}, //{status: "rejected", reason: null}, //{status: "fulfilled", value: "Data release"}, //{status: "rejected", reason: Error: Something went wrong ...} //]尽管有些promise被拒,Promise.allSettled 会返回所有promise的结果。
禁用右键
尽管不多见,但有时你可能需要阻止用户在网页上使用鼠标右键,这个简单的代码就能做到:
<body oncontextmenu="returnfalse"> <div></div> </body>
利用别名节点解构
解构赋值是JavaScript的一种表达式,可以将数组中的值或对象属性解压为不同的变量,且不必坚持使用现有的对象变量,而可以按照个人喜好对其重新命名:
const object = { number: 10 };//Grabbing number const { number } = object;// Grabbing number and renaming it as otherNumber const { number: otherNumber } = object;console.log(otherNumber); //10获取数组中的最后几项
如果要提取数组最后几项,可以使用slice方法,参数设置为负参数:
let array = [0, 1, 2, 3, 4, 5,6, 7] console.log(array.slice(-1)); >>>[7] console.log(array.slice(-2)); >>>[6, 7] console.log(array.slice(-3)); >>>[5, 6, 7]
关于JavaScript开发人员都忽略了的十大超实用技巧有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。