жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іVueдёӯжҖҺд№ҲеҲӣе»әдёҖдёӘеҸҜйҮҚз”Ёзҡ„TransitionпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
еҺҹе§Ӣtransition组件е’ҢCSS
е®ҡд№үtransitionзҡ„жңҖз®ҖеҚ•ж–№жі•жҳҜдҪҝз”Ёtransition·жҲ–transition-group组件гҖӮиҝҷйңҖиҰҒдёәtransitionе®ҡд№үдёҖдёӘname`е’ҢдёҖдәӣCSSгҖӮ
<template> <div id="app"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div> </template> <script> export default { name: "App", data() { return { show: true }; } }; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style>
зңӢиө·жқҘе®№жҳ“,еҜ№еҗ§?然иҖҢпјҢиҝҷз§Қж–№жі•жңүдёҖдёӘй—®йўҳгҖӮжҲ‘们дёҚиғҪеңЁеҸҰдёҖдёӘйЎ№зӣ®дёӯзңҹжӯЈйҮҚз”ЁиҝҷдёӘtransitionгҖӮ
е°ҒиЈ…transition组件
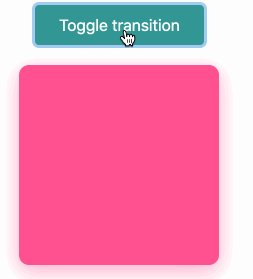
еҰӮжһңжҲ‘们е°ҶеүҚйқўзҡ„йҖ»иҫ‘е°ҒиЈ…еҲ°дёҖдёӘ组件дёӯпјҢ并е°Ҷе…¶з”ЁдҪңдёҖдёӘ组件пјҢз»“жһңдјҡжҖҺж ·е‘ў?
// FadeTransition.vue <template> <transition name="fade"> <slot></slot> </transition> </template> <script> export default { }; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style> // App.vue <template> <div id="app"> <button v-on:click="show = !show"> Toggle transition </button> <fade-transition> <div v-if="show" class="box"></div> </fade-transition> </div> </template> <script>...</script> <style>...</style>
йҖҡиҝҮеңЁtransition组件дёӯжҸҗдҫӣдёҖдёӘslotпјҢжҲ‘们еҮ д№ҺеҸҜд»ҘеғҸдҪҝз”Ёеҹәжң¬transition组件дёҖж ·дҪҝз”Ёе®ғгҖӮиҝҷжҜ”еүҚйқўзҡ„дҫӢеӯҗзЁҚеҫ®еҘҪдёҖзӮ№пјҢдҪҶжҳҜеҰӮжһңжҲ‘们жғіиҰҒдј йҖ’е…¶д»–зү№е®ҡдәҺtransitionзҡ„propпјҢжҜ”еҰӮmodeжҲ–иҖ…дёҖдәӣhookпјҢиҜҘжҖҺд№ҲеҠһе‘ў
е°ҒиЈ…зҡ„еҢ…иЈ…еҷЁtransition组件
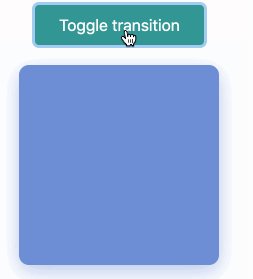
е№ёиҝҗзҡ„жҳҜпјҢVue дёӯжңүдёҖдёӘеҠҹиғҪпјҢдҪҝжҲ‘们еҸҜд»Ҙе°Ҷз”ЁжҲ·жҢҮе®ҡзҡ„жүҖжңүйўқеӨ–propsе’Ңзӣ‘еҗ¬еҷЁдј йҖ’з»ҷжҲ‘们зҡ„еҶ…йғЁж Үзӯҫ/组件гҖӮеҰӮжһңдҪ иҝҳдёҚзҹҘйҒ“пјҢеҲҷеҸҜд»ҘйҖҡиҝҮ$attrsи®ҝй—®йўқеӨ–дј йҖ’зҡ„ propsпјҢ并е°Ҷе®ғ们дёҺv-bindз»“еҗҲдҪҝз”Ёд»Ҙе°Ҷе®ғ们绑е®ҡдёәpropsгҖӮиҝҷеҗҢж ·йҖӮз”ЁдәҺйҖҡиҝҮ$listenersиҝӣиЎҢзҡ„дәӢ件пјҢ并йҖҡиҝҮv-onеҜ№е…¶иҝӣиЎҢеә”з”ЁгҖӮ
// FadeTransition.vue <template> <transition name="fade" v-bind="$attrs" v-on="$listeners"> <slot></slot> </transition> </template> <script> export default {}; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style> // App.vue ... <fade-transition mode="out-in"> <div key="blue" v-if="show" class="box"></div> <div key="red" v-else class="red-box"></div> </fade-transition> ...
гҖҢе®Ңж•ҙдәӢдҫӢең°еқҖпјҡhttps://codesandbox.io/s/yjl1wjyoy1?from-embedгҖҚ
зҺ°еңЁпјҢжҲ‘们еҸҜд»Ҙдј йҖ’жҷ®йҖҡtransition组件еҸҜд»ҘжҺҘеҸ—зҡ„д»»дҪ•дәӢ件е’Ңж”ҜжҢҒпјҢиҝҷдҪҝеҫ—жҲ‘们зҡ„组件жӣҙеҠ еҸҜйҮҚз”ЁгҖӮдҪҶдёәд»Җд№ҲдёҚжӣҙиҝӣдёҖжӯҘпјҢеўһеҠ йҖҡиҝҮ prop иҪ»жқҫе®ҡеҲ¶жҢҒз»ӯж—¶й—ҙзҡ„еҸҜиғҪжҖ§гҖӮ
жҳҫејҸжҢҒз»ӯж—¶й—ҙ prop
Vue дёәtransition组件жҸҗдҫӣдәҶдёҖдёӘduration propпјҢ然иҖҢпјҢе®ғжҳҜдёәжӣҙеӨҚжқӮзҡ„еҠЁз”»й“ҫжҺҘиҖҢи®ҫи®Ўзҡ„пјҢе®ғеё®еҠ© Vue жӯЈзЎ®ең°е°Ҷе®ғ们й“ҫжҺҘеңЁдёҖиө·гҖӮ
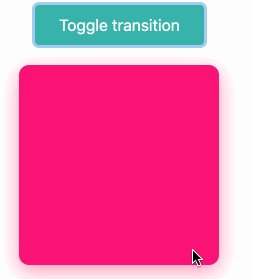
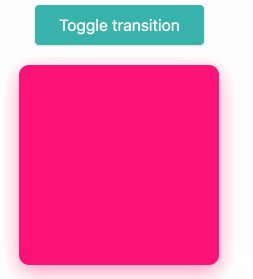
еңЁжҲ‘们зҡ„жЎҲдҫӢдёӯпјҢжҲ‘们зңҹжӯЈйңҖиҰҒзҡ„жҳҜйҖҡиҝҮ组件propжҺ§еҲ¶CSS animation/transitionгҖӮжҲ‘们еҸҜд»ҘйҖҡиҝҮдёҚеңЁCSSдёӯжҢҮе®ҡжҳҫејҸзҡ„CSSеҠЁз”»жҢҒз»ӯж—¶й—ҙпјҢиҖҢжҳҜе°Ҷе…¶дҪңдёәж ·ејҸжқҘе®һзҺ°гҖӮжҲ‘们еҸҜд»ҘеҖҹеҠ©transition hookжқҘеҒҡеҲ°иҝҷдёҖзӮ№пјҢиҜҘtransition hookдёҺ组件з”ҹе‘Ҫе‘Ёжңҹ hook йқһеёёзӣёдјјпјҢдҪҶжҳҜе®ғ们еңЁиҝҮжёЎжүҖйңҖе…ғзҙ д№ӢеүҚе’Ңд№ӢеҗҺиў«и°ғз”ЁгҖӮи®©жҲ‘们зңӢзңӢж•ҲжһңеҰӮдҪ•гҖӮ
// FadeTransition.vue <template> <transition name="fade" enter-active-class="fadeIn" leave-active-class="fadeOut" v-bind="$attrs" v-on="hooks"> <slot></slot> </transition> </template> <script> export default { props: { duration: { type: Number, default: 300 } }, computed: { hooks() { return { beforeEnter: this.setDuration, afterEnter: this.cleanUpDuration, beforeLeave: this.setDuration, afterLeave: this.cleanUpDuration, ...this.$listeners }; } }, methods: { setDuration(el) { el.style.animationDuration = `${this.duration}ms`; }, cleanUpDuration(el) { el.style.animationDuration = ""; } } }; </script> <style> @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .fadeIn { animation-name: fadeIn; } @keyframes fadeOut { from { opacity: 1; } to { opacity: 0; } } .fadeOut { animation-name: fadeOut; } </style>
гҖҢе®Ңж•ҙдәӢдҫӢең°еқҖпјҡhttps://codesandbox.io/s/j4qnjvmwz9?from-embedгҖҚ
зҺ°еңЁпјҢжҲ‘们еҸҜд»ҘжҺ§еҲ¶е®һйҷ…зҡ„еҸҜи§ҒиҝҮжёЎж—¶й—ҙпјҢиҝҷдҪҝжҲ‘们еҸҜйҮҚз”Ёзҡ„иҝҮжёЎеҸҳеҫ—зҒөжҙ»дё”жҳ“дәҺдҪҝз”ЁгҖӮдҪҶжҳҜпјҢеҰӮдҪ•иҝҮжёЎеӨҡдёӘе…ғзҙ (еҰӮеҲ—иЎЁйЎ№)е‘ў?
Transition group ж”ҜжҢҒ
дҪ жғіеҲ°зҡ„жңҖзӣҙжҺҘзҡ„ж–№жі•еҸҜиғҪжҳҜеҲӣе»әдёҖдёӘ新组件пјҢжҜ”еҰӮfade-transition-groupпјҢ然еҗҺе°ҶеҪ“еүҚtransitionж ҮзӯҫжӣҝжҚўдёәtransition-groupж ҮзӯҫпјҢд»Ҙе®һзҺ° group transitionгҖӮеҰӮжһңжҲ‘们еҸҜд»ҘеңЁзӣёеҗҢзҡ„组件дёӯиҝҷж ·еҒҡпјҢ并公ејҖдёҖдёӘе°ҶеҲҮжҚўеҲ°transition-groupе®һзҺ°зҡ„group propпјҢйӮЈдјҡжҖҺд№Ҳж ·е‘ў?е№ёиҝҗзҡ„жҳҜпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮrenderеҮҪж•°жҲ–componentе’ҢisеұһжҖ§жқҘе®һзҺ°иҝҷдёҖзӮ№гҖӮ
// FadeTransition.vue <template> <component :is="type" :tag="tag" enter-active-class="fadeIn" leave-active-class="fadeOut" move-class="fade-move" v-bind="$attrs" v-on="hooks"> <slot></slot> </component> </template> <script> export default { props: { duration: { type: Number, default: 300 }, group: { type: Boolean, default: false }, tag: { type: String, default: "div" } }, computed: { type() { return this.group ? "transition-group" : "transition"; }, hooks() { return { beforeEnter: this.setDuration, afterEnter: this.cleanUpDuration, beforeLeave: this.setDuration, afterLeave: this.cleanUpDuration, leave: this.setAbsolutePosition, ...this.$listeners }; } }, methods: { setDuration(el) { el.style.animationDuration = `${this.duration}ms`; }, cleanUpDuration(el) { el.style.animationDuration = ""; }, setAbsolutePosition(el) { if (this.group) { el.style.position = "absolute"; } } } }; </script> <style> @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .fadeIn { animation-name: fadeIn; } @keyframes fadeOut { from { opacity: 1; } to { opacity: 0; } } .fadeOut { animation-name: fadeOut; } .fade-move { transition: transform 0.3s ease-out; } </style> // App.vue ... <div class="box-wrapper"> <fade-transition group :duration="300"> <div class="box" v-for="(item, index) in list" @click="remove(index)" :key="item" > </div> </fade-transition> </div> ...
[ж–ҮжЎЈдёӯ][6]д»Ӣз»ҚдәҶдёҖдёӘеёҰжңүtransition-groupе…ғзҙ зҡ„иӯҰе‘ҠгҖӮжҲ‘们еҹәжң¬дёҠеҝ…йЎ»еңЁе…ғзҙ зҰ»ејҖж—¶е°ҶжҜҸдёӘйЎ№зӣ®зҡ„е®ҡдҪҚи®ҫзҪ®дёәabsoluteпјҢд»Ҙе®һзҺ°е…¶д»–йЎ№зӣ®зҡ„平滑移еҠЁеҠЁз”»гҖӮжҲ‘们д№ҹеҝ…йЎ»ж·»еҠ дёҖдёӘmove-class并жүӢеҠЁжҢҮе®ҡиҝҮжёЎжҢҒз»ӯж—¶й—ҙпјҢеӣ дёәжІЎжңүз”ЁдәҺ移еҠЁзҡ„ JS hookгҖӮжҲ‘们е°Ҷиҝҷдәӣи°ғж•ҙж·»еҠ еҲ°жҲ‘们зҡ„дёҠдёҖдёӘзӨәдҫӢдёӯгҖӮ
еҶҚеҒҡдёҖдәӣи°ғж•ҙпјҢйҖҡиҝҮеңЁmixinдёӯжҸҗеҸ– JS йҖ»иҫ‘пјҢжҲ‘们еҸҜд»Ҙе°Ҷе…¶еә”з”ЁдәҺиҪ»жқҫеҲӣе»әж–°зҡ„transition组件пјҢеҸӘйңҖе°Ҷе…¶ж”ҫе…ҘдёӢдёҖдёӘйЎ№зӣ®дёӯеҚіеҸҜгҖӮ
е…ідәҺVueдёӯжҖҺд№ҲеҲӣе»әдёҖдёӘеҸҜйҮҚз”Ёзҡ„Transitionе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ