这篇文章主要介绍了怎么使用node.js爬取知乎图片的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用node.js爬取知乎图片文章都会有所收获,下面我们一起来看看吧。
原理
初入爬虫的坑,没有太多深奥的理论知识,要获取知乎上帖子中的一张图片,我把它归结为以下几步。
准备一个url
获取这个url的html内容,并分析其中的dom结构,遍历找到这些漂亮的妹纸图片url
获取图片内容
将图片内容写入本地文件
开始动手
大概知道原理之后我们就可以开干了
准备一个url
这个最简单了,去知乎随便一搜就是一大把,我们以
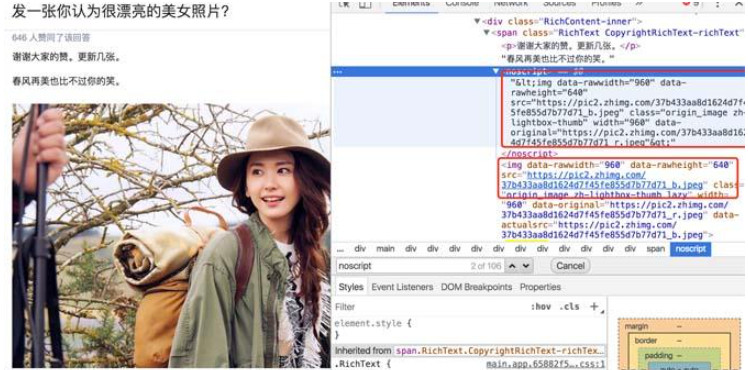
发一张你认为很漂亮的美女照片?
为例子,先来分析一下这个页面的dom结构,其实很简单,知乎的一个页面中会包含很多种类型的图片,有头像,用户评价上传的图片啥的。基本上在noscript种都可以找到对应的图片地址。

获取这个url的html内容,并且拿到当前页面noscript中的img链接
这一步我们需要会点简单的nodejs的知识,以及用到一个库叫cheerio,这个库具体是用来做什么的,详细请移步cheerio。
简单来说就是可以在命令行中使用jQuery来搜索遍历获取相应的元素。
那么怎样才能获取这个帖子的html呢
使用nodejs的https模块
var https = require('https')
getAllHtml (url, callback) {
let sHtml = '',
_this = this;
https.get(url, (res) => {
res.on('data', (data) => {
sHtml += data;
});
res.on('end', () => {
callback.bind(_this, sHtml)();
})
}).on('error', (err) => {
console.log(err);
});
}通过以上操作拿到网站的html之后,便是遍历出我们需要的图片地址来了
filterHtml (sHtml, filePath) {
let $ = cheerio.load(sHtml), // 将上一步拿到的网站html传入cheerio.load,便得到类似于包装过的jQuery对象,可以像jQuey的选择器一样来选择元素
$Imgs = $('noscript img'),
imgData = [],
_this = this;
$Imgs.each((i, e) => {
let imgUrl = $(e).attr('src'); //取出对应的url
imgData.push(imgUrl);
// 将url传入开始下载
_this.downloadImg(imgUrl, _this.filePath,
function (err) {
console.log(imgUrl + 'has be down');
});
});
console.log(imgData);
}有了图片的url,如何下载到本地呢?
我们需要使用request这个库,简单的调用一下api再结合node原生写文件的api。
downloadImg (imgUrl, filePath, callback) {
let fileName = this.parseFileName(imgUrl);
request(imgUrl).pipe(fs.createWriteStream('./' + filePath + '/'+fileName)).on('close', callback && callback);
}关于“怎么使用node.js爬取知乎图片”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“怎么使用node.js爬取知乎图片”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。