жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еҲӣе»әд»ҘAPIдёәдёӯеҝғзҡ„Webеә”з”ЁпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
жӯЈи®ЎеҲ’зқҖиҰҒејҖе§ӢжҗһдёҖдёӘж–°зҡ„зҪ‘з»ңеә”з”ЁпјҹеңЁиҝҷзҜҮж•ҷзЁӢдёӯпјҢжҲ‘们е°Ҷи®Ёи®әеҰӮдҪ•еҲӣе»әд»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”ЁпјҢиҝҳдјҡи§ЈйҮҠеңЁд»ҠеӨ©зҡ„еӨҡе№іеҸ°дё–з•ҢпјҢиҝҷзұ»еә”з”Ёдёәд»Җд№ҲжҳҜйҮҚиҰҒзҡ„гҖӮ
еј•иЁҖ
APIпјҹ
еҜ№дәҺиҝҳдёҚз”ҡзҶҹжӮүиҝҷдёӘжңҜиҜӯзҡ„жңӢеҸӢпјҢAPIжҳҜApplication Programming InterfaceпјҲеә”з”Ёзј–зЁӢжҺҘеҸЈпјүзҡ„з®Җз§°гҖӮж №жҚ®з»ҙеҹәзҷҫ科пјҡ
| APIжҳҜд»Ҙжәҗд»Јз ҒдёәеҹәзЎҖзҡ„зәҰе®ҡпјҢе®ғз”ЁдәҺиҪҜ件组件д№Ӣй—ҙзӣёдә’йҖҡдҝЎзҡ„жҺҘеҸЈгҖӮAPIеҸҜиғҪеҢ…еҗ«еҮҪж•°гҖҒж•°жҚ®з»“жһ„гҖҒеҜ№иұЎзұ»гҖҒд»ҘеҸҠеҸҳйҮҸзӯүзҡ„зәҰе®ҡгҖӮ |

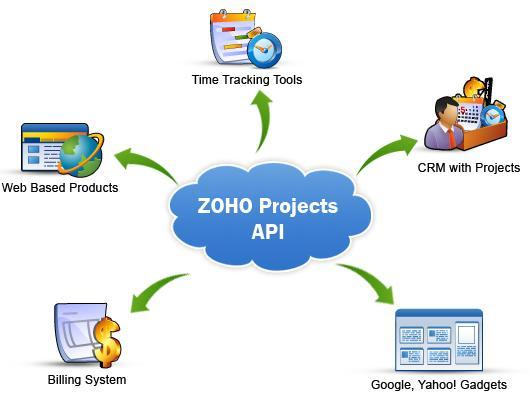
APIеҸҜи§ҶеҢ–
еӣҫзүҮи’ҷжғ http://blog.zoho.com
з®ҖеҚ•ең°и®ІпјҢAPIжҢҮзҡ„жҳҜдёҖз»„еә”з”Ёдёӯзҡ„еҮҪж•°пјҢе®ғ们иғҪеӨҹиў«е…¶е®ғеә”з”ЁпјҲжҲ–иҖ…иҝҷдәӣеҮҪж•°жүҖеұһеә”з”ЁиҮӘе·ұпјҢдёӢж–ҮдёӯжҲ‘们е°ҶдјҡзңӢеҲ°пјүз”ЁжқҘдёҺеә”з”ЁиҝӣиЎҢдәӨдә’гҖӮAPIжҳҜдёҖз§ҚеҫҲжЈ’зҡ„еҗ‘еӨ–йғЁеә”з”Ёе®үе…Ёе’ҢеҰҘе–„ең°иЎЁжҳҺе…¶еҠҹиғҪзҡ„ж–№ејҸпјҢеӣ дёәиҝҷдәӣеӨ–йғЁеә”з”ЁжүҖиғҪеҲ©з”Ёзҡ„жүҖжңүеҠҹиғҪд»…йҷҗдәҺAPIдёӯжүҖиЎЁзҺ°еҮәзҡ„еҠҹиғҪгҖӮ
д»Җд№ҲжҳҜвҖңд»ҘAPIдёәдёӯеҝғзҡ„вҖқзҪ‘з»ңеә”з”Ёпјҹ
| д»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”Ёе°ұжҳҜеҹәжң¬дёҠйҖҡиҝҮAPIи°ғз”Ёжү§иЎҢеӨ§еӨҡж•°з”ҡжҲ–жүҖжңүеҠҹиғҪзҡ„дёҖзұ»зҪ‘з»ңеә”з”ЁгҖӮ |
д»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”Ёе°ұжҳҜеҹәжң¬дёҠйҖҡиҝҮAPIи°ғз”Ёжү§иЎҢеӨ§еӨҡж•°з”ҡжҲ–жүҖжңүеҠҹиғҪзҡ„дёҖзұ»зҪ‘з»ңеә”з”ЁгҖӮдёҫдёӘдҫӢеӯҗпјҢеҰӮжһңдҪ жӯЈиҰҒзҷ»еҪ•дёҖдёӘз”ЁжҲ·пјҢдҪ еә”еҪ“е°Ҷе…¶и®ӨиҜҒдҝЎжҒҜеҸ‘йҖҒз»ҷAPIпјҢ然еҗҺAPIдјҡеҗ‘дҪ иҝ”еӣһдёҖдёӘз»“жһңпјҢиҜҙжҳҺиҜҘз”ЁжҲ·жҳҜеҗҰжҸҗдҫӣдәҶжӯЈзЎ®зҡ„з”ЁжҲ·еҗҚ-еҜҶз Ғз»„еҗҲгҖӮ
д»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”Ёзҡ„еҸҰеӨ–дёҖдёӘзү№еҫҒе°ұжҳҜAPIдёҖзӣҙжҳҜж— зҠ¶жҖҒзҡ„пјҢиҝҷж„Ҹе‘ізқҖиҝҷз§Қеә”з”Ёж— жі•иҫЁеҲ«з”ұдјҡиҜқеҸ‘иө·зҡ„APIи°ғз”ЁгҖӮз”ұдәҺAPIи°ғз”ЁйҖҡеёёз”ұеҗҺз«Ҝд»Јз Ғжһ„жҲҗпјҢе®һзҺ°еҜ№дјҡиҜқзҡ„жҺҢжҺ§е°ҶжҜ”иҫғеӣ°йҡҫпјҢеӣ дёәиҝҷе…¶дёӯйҖҡеёёжІЎжңүcookiesд»Ӣе…ҘгҖӮиҝҷз§ҚеұҖйҷҗдәӢе®һдёҠжҳҜеҘҪдәӢ——е®ғвҖңиҝ«дҪҝвҖқејҖеҸ‘иҖ…е»әйҖ дёҚеҹәдәҺеҪ“еүҚз”ЁжҲ·зҠ¶жҖҒе·ҘдҪңзҡ„ APIпјҢдҪҶжҳҜзӣёеә”ең°еңЁеҠҹиғҪдёҠпјҢе®ғдҪҝжөӢиҜ•жҳ“дәҺиҝӣиЎҢпјҢеӣ дёәз”ЁжҲ·зҡ„еҪ“еүҚзҠ¶жҖҒж— йңҖиў«йҮҚе»әгҖӮ
дёәд»Җд№ҲиҰҒз»ҸеҺҶиҝҷдәӣйә»зғҰпјҹ
дҪңдёәWebејҖеҸ‘иҖ…пјҢжҲ‘们已з»ҸдәІзңјзӣ®зқ№дәҶжҠҖжңҜзҡ„иҝӣжӯҘгҖӮжңүдёҖдёӘеёёиҜҶжҳҜпјҢеҪ“д»Јзҡ„дәә们дёҚдјҡеҸӘйҖҡиҝҮжөҸи§ҲеҷЁжқҘдҪҝз”Ёеә”з”ЁпјҢиҝҳдјҡйҖҡиҝҮе…¶е®ғиҜёеҰӮ移еҠЁз”өиҜқе’Ңе№іжқҝз”өи„‘д№Ӣзұ»зҡ„и®ҫеӨҮдҪҝз”ЁгҖӮдёҫдёӘдҫӢеӯҗпјҢиҝҷзҜҮеҸ‘иЎЁеңЁMashableдёҠзҡ„еҗҚдёәвҖңз”ЁжҲ·еңЁз§»еҠЁеә”з”ЁдёҠиҠұзҡ„ж—¶й—ҙжҜ”еңЁзҪ‘з»ңдёҠзҡ„еӨҡвҖқзҡ„еҶҷйҒ“пјҡ
| дёҖйЎ№ж–°иҝ‘зҡ„жҠҘе‘ҠиЎЁжҳҺпјҢз”ЁжҲ·иҠұеңЁз§»еҠЁеә”з”ЁдёҠзҡ„ж—¶й—ҙйҰ–ж¬Ўи¶…иҝҮдәҶиҠұеңЁзҪ‘з»ңдёҠзҡ„ж—¶й—ҙгҖӮ |
| FlurryеҜ№жҜ”дәҶ其移еҠЁж•°жҚ®дёҺжқҘиҮӘcomScoreе’ҢAlexaзҡ„з»ҹи®Ўж•°жҚ®пјҢеҸ‘зҺ°еңЁе…ӯжңҲпјҢз”ЁжҲ·жҜҸеӨ©иҠұиҙ№81еҲҶй’ҹдҪҝ用移еҠЁеә”з”ЁпјҢиҖҢеҸӘиҠұ74еҲҶй’ҹз”ЁдәҺзҪ‘дёҠеҶІжөӘгҖӮ |
иҝҷйҮҢиҝҳжңүдёҖзҜҮжқҘиҮӘReadWriteWebзҡ„жӣҙж–°зҡ„ж–Үз« вҖңеңЁз§»еҠЁи®ҫеӨҮдёҠжөҸи§ҲзҪ‘з»ңзҡ„дәәеӨҡдәҺдҪҝз”ЁIE6е’ҢIE7зҡ„дәәж•°жҖ»е’ҢвҖқпјҡ
| жқҘиҮӘSitepointзҡ„ жөҸи§ҲеҷЁи¶ӢеҠҝзҡ„жңҖж–°ж•°жҚ®иЎЁжҳҺпјҢеңЁжҷәиғҪжүӢжңәдёҠжөҸи§ҲWebзҡ„дәәжҜ”дҪҝз”ЁIE6е’ҢIE7жөҸи§Ҳзҡ„дәәжӣҙеӨҡгҖӮиҝҷдёӨ件йҡҫжңүиө·иүІзҡ„иҖҒеҸӨи‘ЈеӨҡе№ҙжқҘдёҖзӣҙжҳҜWebејҖеҸ‘иҖ…зҡ„еҷ©жўҰпјҢе®ғ们йңҖиҰҒеҗ„зҪ‘з«ҷе°ҪеҸҜиғҪеҰҘеҪ“ең°йҷҚж јеҲ°иҮіе°‘еёёз”ЁжөҸи§ҲеҷЁжүҖиғҪж”ҜжҢҒзҡ„ж°ҙе№ігҖӮдҪҶжҳҜзҺ°еңЁж—¶д»ЈдёҚеҗҢдәҶпјӣ2011е№ҙеҚҒдёҖжңҲдёӯпјҢ6.95%зҡ„Webжҙ»еҠЁеңЁз§»еҠЁжөҸи§ҲеҷЁдёҠеҸ‘з”ҹпјҢиҖҢеҸ‘з”ҹеңЁIE6жҲ– IE7дёҠзҡ„еҲҷеҸӘжңү6.49%гҖӮ |
жӯЈеҰӮжҲ‘们жүҖи§ҒпјҢи¶ҠжқҘи¶ҠеӨҡзҡ„дәәжӯЈйҖҡиҝҮе…¶е®ғйҖ”еҫ„иҺ·еҫ—и®ҜжҒҜпјҢзү№еҲ«жҳҜ移еҠЁи®ҫеӨҮгҖӮ
иҝҷдёҺжҲ‘еҲӣе»әд»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”ЁжңүдҪ•е…ізі»пјҹ
| иҝҷеҝ…е°ҶдјҡдҪҝжҲ‘们зҡ„еә”з”ЁжӣҙеҠ жңүз”ЁпјҢеӣ дёәе®ғеҸҜд»Ҙз”ЁеңЁд»»дҪ•дҪ йңҖиҰҒзҡ„ең°ж–№гҖӮ |
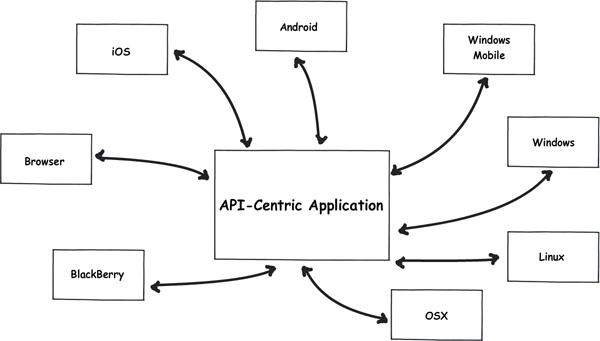
еҲӣе»әд»ҘAPIдёәдёӯеҝғзҡ„зҪ‘з»ңеә”з”Ёзҡ„дё»иҰҒдјҳеҠҝд№ӢдёҖдҫҝжҳҜе®ғеё®еҠ©дҪ е»әз«ӢеҸҜд»Ҙз”ЁдәҺд»»дҪ•и®ҫеӨҮзҡ„еҠҹиғҪпјҢжөҸи§ҲеҷЁгҖҒ移еҠЁз”өиҜқгҖҒз”ҡиҮіжҳҜжЎҢйқўеә”з”ЁгҖӮдҪ жүҖйңҖиҰҒеҒҡзҡ„е°ұжҳҜеҲӣе»әзҡ„API иғҪеӨҹдҪҝжүҖжңүиҝҷдәӣи®ҫеӨҮеҲ©з”Ёе®ғе®ҢжҲҗйҖҡдҝЎпјҢ然еҗҺпјҢзһ§пјҒдҪ е°ҶиғҪеӨҹе»әйҖ дёҖдёӘйӣҶдёӯејҸеә”з”ЁпјҢе®ғиғҪеӨҹжҺҘеҸ—жқҘиҮӘз”ЁжҲ·жүҖдҪҝз”Ёзҡ„д»»дҪ•и®ҫеӨҮзҡ„иҫ“е…Ҙ并жү§иЎҢзӣёеә”зҡ„еҠҹиғҪгҖӮ

д»ҘAPIдёәдёӯеҝғзҡ„еә”з”Ёзҡ„жЎҶеӣҫ
йҖҡиҝҮд»Ҙиҝҷз§Қж–№ејҸеҲӣе»әеә”з”ЁпјҢжҲ‘们иғҪеӨҹд»Һе®№ең°еҲ©з”ЁдёҚеҗҢзҡ„дәәдҪҝз”ЁдёҚеҗҢзҡ„еӘ’д»ӢиҝҷдёҖдјҳеҠҝгҖӮиҝҷеҝ…е°ҶдҪҝеә”з”ЁжӣҙеҠ жңүз”ЁпјҢеӣ дёәе®ғиғҪз”ЁеңЁз”ЁжҲ·йңҖиҰҒзҡ„д»»дҪ•ең°ж–№гҖӮ
дёәдәҶиҜҒжҳҺжҲ‘们зҡ„и§ӮзӮ№пјҢиҝҷйҮҢжңүдёҖзҜҮе…ідәҺTwitterзҡ„йҮҚж–°и®ҫи®Ўзҡ„зҪ‘з«ҷзҡ„ж–Үз« пјҢж–Үз« е‘ҠиҜүжҲ‘们他们зҺ°еңЁеҰӮдҪ•еҲ©з”Ёд»–们зҡ„APIжқҘй©ұеҠЁTwitter.comзҡ„пјҢе®һиҙЁдёҠжҳҜдҪҝе…¶д»ҘAPIдёәдёӯеҝғпјҡ
| жңҖйҮҚиҰҒзҡ„жһ¶жһ„ж”№еҠЁд№ӢдёҖе°ұжҳҜTwitter.comзҺ°еңЁжҳҜжҲ‘们иҮӘе·ұAPIзҡ„е®ўжҲ·гҖӮе®ғд»Һз»Ҳз«ҜжҸҗеҸ–ж•°жҚ®пјҢжӯӨз»Ҳз«ҜдёҺ移еҠЁзҪ‘з«ҷпјҢжҲ‘们дёәiPhoneгҖҒiPadгҖҒ AndroidпјҢд»ҘеҸҠжүҖжңү第дёүж–№еә”з”ЁжүҖз”Ёз«ҜзӮ№зӣёеҗҢгҖӮиҝҷдёҖиҪ¬еҸҳдҪҝжҲ‘们иғҪеҗ‘APIеӣўйҳҹеҲҶй…ҚжӣҙеӨҡзҡ„иө„жәҗпјҢеҗҢж—¶з”ҹжҲҗдәҶ40еӨҡдёӘиЎҘдёҒгҖӮеңЁеҲқе§ӢйЎөйқўиҙҹиҪҪе’ҢжқҘиҮӘе®ўжҲ·з«Ҝзҡ„жҜҸдёӘи°ғз”ЁдёҠпјҢжүҖжңүзҡ„ж•°жҚ®зҺ°еңЁйғҪжҳҜд»ҺдёҖдёӘй«ҳеәҰдјҳеҢ–зҡ„JSONж®өзј“еӯҳдёӯиҺ·еҸ–зҡ„гҖӮ |
еңЁжң¬зҜҮж•ҷзЁӢдёӯпјҢжҲ‘们е°ҶеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„TODOеҲ—иЎЁеә”з”ЁпјҢиҜҘеә”з”Ёд»ҘAPIдёәдёӯеҝғпјӣиҝҳиҰҒеҲӣе»әдёҖдёӘжөҸи§ҲеҷЁдёҠзҡ„еүҚз«Ҝе®ўжҲ·з«ҜпјҢиҜҘе®ўжҲ·з«ҜдёҺжҲ‘们зҡ„TODOеҲ—иЎЁеә”з”ЁиҝӣиЎҢдәӨдә’гҖӮж–Үжң«пјҢдҪ е°ұиғҪдәҶи§ЈдёҖдёӘд»ҘAPIдёәдёӯеҝғзҡ„еә”з”Ёзҡ„жңүжңәз»„жҲҗйғЁеҲҶпјҢеҗҢж—¶пјҢиҝҳиғҪдәҶи§ЈжҖҺж ·дҪҝеә”з”Ёе’Ңе®ўжҲ·з«ҜдёӨиҖ…д№Ӣй—ҙзҡ„е®үе…ЁйҖҡдҝЎеҸҳеҫ—е®№жҳ“гҖӮи®°дҪҸиҝҷдәӣпјҢжҲ‘们ејҖе§Ӣеҗ§пјҒ
жӯҘйӘӨ 1: 规еҲ’иҜҘеә”з”Ёзҡ„еҠҹиғҪ
жң¬ж•ҷзЁӢдёӯжҲ‘们е°ҶиҰҒжһ„е»әзҡ„иҝҷдёӘ TODO еә”з”Ёе°ҶдјҡжңүдёӢйқўеҮ дёӘеҹәжң¬зҡ„CRUDеҠҹиғҪ:
еҲӣе»ә TODO жқЎзӣ®
иҜ»еҸ– TODO жқЎзӣ®
жӣҙж–° TODO жқЎзӣ® (йҮҚе‘ҪеҗҚпјҢж Үи®°дёәе®ҢжҲҗпјҢж Үи®°дёәжңӘе®ҢжҲҗ)
еҲ йҷӨ TODO жқЎзӣ®
жҜҸдёҖдёӘ TODO жқЎзӣ®е°ҶжӢҘжңү:
дёҖдёӘж Үйўҳ Title
дёҖдёӘжҲӘжӯўж—Ҙжңҹ Date Due
дёҖдёӘжҸҸиҝ° Description
дёҖдёӘеҲӨж–ӯ TODO жқЎзӣ®жҳҜеҗҰе®ҢжҲҗзҡ„ж Үеҝ— Is Done
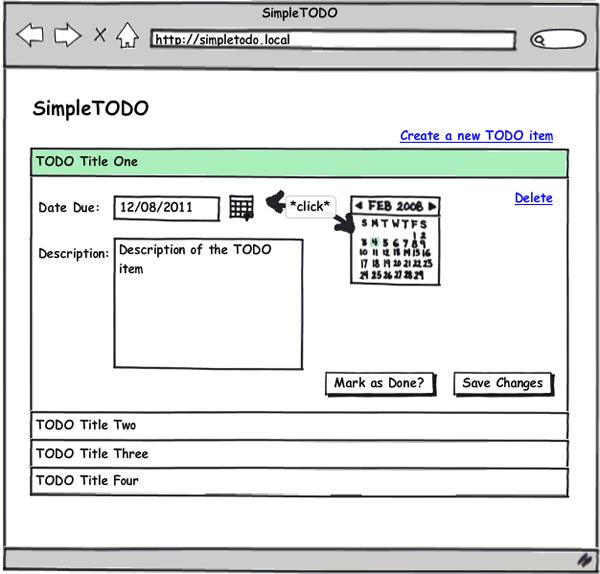
и®©жҲ‘们模жӢҹдёҖдёӢиҜҘеә”з”ЁпјҢдҪҝжҲ‘们иҖғиҷ‘иҜҘеә”з”Ёд»ҘеҗҺдјҡжҳҜд»Җд№Ҳж ·еӯҗж—¶пјҢиғҪжңүжңүдёҖдёӘзӣҙи§Ӯзҡ„еҸӮиҖғ:

з®ҖеҚ•зҡ„TODO жЁЎжӢҹзӨәдҫӢ
жӯҘйӘӨ 2: еҲӣе»әAPIжңҚеҠЎеҷЁ
既然жҲ‘们жҳҜеңЁејҖеҸ‘дёҖдёӘд»ҘAPIдёәдёӯеҝғзҡ„еә”з”ЁпјҢжҲ‘们е°ҶеҲӣе»әдёӨдёӘвҖңйЎ№зӣ®вҖқ: API жңҚеҠЎеҷЁпјҢе’ҢеүҚз«Ҝе®ўжҲ·з«ҜгҖӮ жҲ‘们йҰ–е…Ҳд»ҺеҲӣе»әAPIжңҚеҠЎеҷЁејҖе§ӢгҖӮ
еңЁдҪ зҡ„web serverж–Ү件еӨ№пјҢеҲӣе»әдёҖдёӘж–Ү件еӨ№пјҢе‘ҪеҗҚдёәsimpletodo_apiпјҢ然еҗҺеҲӣе»әдёҖдёӘindex.phpж–Ү件гҖӮиҝҷдёӘindex.phpж–Ү件е°ҶдҪңдёәдёҖдёӘи®ҝй—®APIзҡ„еүҚз«ҜжҺ§еҲ¶еҷЁпјҢжүҖд»ҘпјҢжүҖжңүи®ҝй—®APIжңҚеҠЎеҷЁзҡ„иҜ·жұӮйғҪдјҡз”ұиҜҘж–Ү件дә§з”ҹгҖӮжү“ејҖе®ғ并еҫҖйҮҢиҫ“е…ҘдёӢеҲ—д»Јз Ғ:
<?php // е®ҡд№үж•°жҚ®зӣ®еҪ•зҡ„и·Ҝеҫ„ define('DATA_PATH', realpath(dirname(__FILE__).'/data')); //еј•е…ҘжҲ‘们зҡ„models include_once 'models/TodoItem.php'; //еңЁдёҖдёӘtry-catchеқ—дёӯеҢ…еҗ«жүҖжңүд»Јз ҒпјҢжқҘжҚ•иҺ·жүҖжңүеҸҜиғҪзҡ„ејӮеёё! try { //иҺ·еҫ—еңЁPOST/GET requestдёӯзҡ„жүҖжңүеҸӮж•° $params = $_REQUEST; //иҺ·еҸ–controller并жҠҠе®ғжӯЈзЎ®зҡ„ж јејҸеҢ–дҪҝеҫ—第дёҖдёӘеӯ—жҜҚжҖ»жҳҜеӨ§еҶҷзҡ„ $controller = ucfirst(strtolower($params['controller'])); //иҺ·еҸ–action并жҠҠе®ғжӯЈзЎ®зҡ„ж јејҸеҢ–пјҢдҪҝе®ғжүҖжңүзҡ„еӯ—жҜҚйғҪжҳҜе°ҸеҶҷзҡ„пјҢ并иҝҪеҠ дёҖдёӘ'Action' $action = strtolower($params['action']).'Action'; //жЈҖжҹҘcontrollerжҳҜеҗҰеӯҳеңЁгҖӮеҰӮжһңдёҚеӯҳеңЁпјҢжҠӣеҮәејӮеёё if( file_exists("controllers/{$controller}.php") ) { include_once "controllers/{$controller}.php"; } else { throw new Exception('Controller is invalid.'); } //еҲӣе»әдёҖдёӘж–°зҡ„controllerе®һдҫӢпјҢ并жҠҠд»ҺrequestдёӯиҺ·еҸ–зҡ„еҸӮж•°дј з»ҷе®ғ $controller = new $controller($params); //жЈҖжҹҘcontrollerдёӯжҳҜеҗҰеӯҳеңЁactionгҖӮеҰӮжһңдёҚеӯҳеңЁпјҢжҠӣеҮәејӮеёёгҖӮ if( method_exists($controller, $action) === false ) { throw new Exception('Action is invalid.'); } //жү§иЎҢaction $result['data'] = $controller->$action(); $result['success'] = true; } catch( Exception $e ) { //жҚ•иҺ·д»»дҪ•дёҖж¬Ўж ·е№¶дё”жҠҘе‘Ҡй—®йўҳ $result = array(); $result['success'] = false; $result['errormsg'] = $e->getMessage(); } //еӣһжҳҫи°ғз”ЁAPIзҡ„з»“жһң echo json_encode($result); exit();е®һиҙЁдёҠпјҢиҝҷйҮҢжҲ‘们еҲӣе»әзҡ„жҳҜдёҖдёӘз®ҖеҚ•зҡ„еүҚз«ҜжҺ§еҲ¶еҷЁпјҢе®ғе®һзҺ°дәҶдёӢеҲ—еҠҹиғҪ:
жҺҘеҸ—дёҖж¬ЎжӢҘжңүд»»ж„ҸдёӘеҸӮж•°зҡ„APIи°ғз”Ё
дёәжң¬ж¬ЎAPIи°ғз”ЁжҠҪеҸ–еҮәControllerе’ҢAction
иҝӣиЎҢеҝ…иҰҒзҡ„жЈҖжҹҘзЎ®дҝқControllerе’ҢActionйғҪеӯҳеңЁ
жү§иЎҢAPIи°ғз”Ё
жҚ•иҺ·ејӮеёёпјҢеҰӮжһңжңүзҡ„иҜқ
иҝ”еӣһдёҖдёӘз»“жһңз»ҷи°ғз”ЁиҖ…
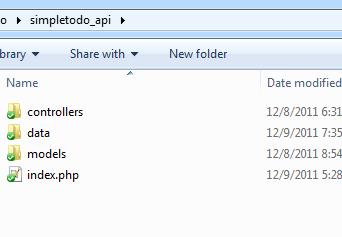
йҷӨдәҶйңҖиҰҒеҲӣе»әindex.phpеӨ–дҪ иҝҳйңҖиҰҒеҲӣе»әдёүдёӘж–Ү件еӨ№: controllers, models е’Ң data.

controllers ж–Ү件еӨ№еӯҳж”ҫзҡ„жҳҜжүҖжңүжҲ‘们APIжңҚеҠЎеҷЁе°Ҷдјҡз”ЁеҲ°зҡ„зҡ„жҺ§еҲ¶еҷЁгҖӮжҲ‘们用MVCжһ¶жһ„жқҘдҪҝAPIжңҚеҠЎеҷЁз»“жһ„жӣҙжё…жҘҡеҗҲзҗҶгҖӮ
models ж–Ү件еӨ№еӯҳж”ҫжүҖжңүAPIжңҚеҠЎеҷЁиҰҒз”ЁеҲ°зҡ„ж•°жҚ®жЁЎеһӢгҖӮ
data ж–Ү件еӨ№е°Ҷдјҡз”ЁжқҘдҝқеӯҳAPIжңҚеҠЎеҷЁзҡ„д»»дҪ•ж•°жҚ®гҖӮ
еңЁcontrollersж–Ү件еӨ№дёӢеҲӣе»әдёҖдёӘеҸ«Todo.phpзҡ„ж–Ү件гҖӮиҝҷе°ҶжҳҜд»»дҪ•TODOеҲ—иЎЁжңүе…ід»»еҠЎзҡ„жҺ§еҲ¶еҷЁгҖӮжҢүз…§TODOеә”з”ЁжүҖйңҖжҸҗдҫӣзҡ„еҠҹиғҪпјҢеҗ‘TodoжҺ§еҲ¶еҷЁйҮҢйқўж·»еҠ еҝ…иҰҒзҡ„ж–№жі•пјҡ
<?php class Todo { private $_params; public function __construct($params) { $this->_params = $params; } public function createAction() { //create a new todo item } public function readAction() { //read all the todo items } public function updateAction() { //update a todo item } public function deleteAction() { //delete a todo item } }зҺ°еңЁдёәжҜҸдёӘactionдёӯж·»еҠ еҝ…иҰҒзҡ„еҠҹиғҪе®һзҺ°гҖӮжҲ‘е°ҶдјҡжҸҗдҫӣcreateAction()ж–№жі•зҡ„жәҗз ҒпјҢе…¶д»–ж–№жі•е°Ҷз•ҷдҪңдҪңдёҡгҖӮеҰӮжһңдҪ и§үеҫ—жҜ«ж— еӨҙз»ӘпјҢдҪ д№ҹеҸҜд»ҘдёӢиҪҪзӨәдҫӢзҡ„жәҗз ҒпјҢд»ҺйӮЈйҮҢжӢ·иҙқгҖӮ
public function createAction() { //create a new todo item $todo = new TodoItem(); $todo->title = $this->_params['title']; $todo->description = $this->_params['description']; $todo->due_date = $this->_params['due_date']; $todo->is_done = 'false'; //pass the user's username and password to authenticate the user $todo->save($this->_params['username'], $this->_params['userpass']); //return the todo item in array format return $todo->toArray(); }еңЁж–Ү件еӨ№modelsдёӢеҲӣе»әTodoItem.phpпјҢиҝҷж ·жҲ‘们е°ұеҸҜд»ҘеҲӣе»әвҖңжқЎзӣ®ж·»еҠ вҖқзҡ„д»Јз ҒдәҶгҖӮжіЁж„ҸпјҡжҲ‘并没жңүе’Ңж•°жҚ®еә“иҝӣиЎҢиҝһжҺҘпјҢзӣёеҸҚжҲ‘е°ҶдҝЎжҒҜдҝқеӯҳеҲ°ж–Ү件дёӯпјҢиҷҪ然иҝҷеҸҜд»Ҙз”Ёд»»дҪ•ж•°жҚ®еә“жқҘе®һзҺ°,дҪҶжҳҜ иҝҷж ·еҒҡзӣёеҜ№жқҘиҜҙиҰҒе®№жҳ“дәӣгҖӮ
<?php class TodoItem { public $todo_id; public $title; public $description; public $due_date; public $is_done; public function save($username, $userpass) { //get the username/password hash $userhash = sha1("{$username}_{$userpass}"); if( is_dir(DATA_PATH."/{$userhash}") === false ) { mkdir(DATA_PATH."/{$userhash}"); } //if the $todo_id isn't set yet, it means we need to create a new todo item if( is_null($this->todo_id) || !is_numeric($this->todo_id) ) { //the todo id is the current time $this->todo_id = time(); } //get the array version of this todo item $todo_item_array = $this->toArray(); //save the serialized array version into a file $success = file_put_contents(DATA_PATH."/{$userhash}/{$this->todo_id}.txt", serialize($todo_item_array)); //if saving was not successful, throw an exception if( $success === false ) { throw new Exception('Failed to save todo item'); } //return the array version return $todo_item_array; } public function toArray() { //return an array version of the todo item return array( 'todo_id' => $this->todo_id, 'title' => $this->title, 'description' => $this->description, 'due_date' => $this->due_date, 'is_done' => $this->is_done ); } }createActionж–№жі•дҪҝз”ЁеҲ°TodoItemжЁЎеһӢйҮҢйқўдёӨдёӘж–№жі•пјҡ
save() – иҜҘж–№жі•е°ҶTodoItemдҝқеӯҳеҲ°дёҖдёӘж–Ү件дёӯпјҢеҰӮжңүеҝ…иҰҒпјҢйңҖиҰҒи®ҫзҪ®todo_idгҖӮ
toArray() – иҜҘж–№жі•иҝ”еӣһдёҖдёӘд»ҘеҸҳйҮҸдёәзҙўеј•зҡ„ж•°з»„TodoжқЎзӣ®гҖӮ
з”ұдәҺAPIйңҖиҰҒйҖҡиҝҮHTTPиҜ·жұӮи°ғз”ЁпјҢеңЁжөҸи§ҲеҷЁиҫ“е…ҘеҰӮдёӢең°еқҖжөӢиҜ•APIпјҡ
http://localhost/simpletodo_api/?controller=todo&action=create&title=test%20title&description=test%20description&due_date=12/08/2011&username=nikko&userpass=test1234
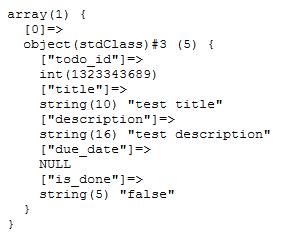
еҰӮжһңжІЎжңүй”ҷпјҢдҪ еә”иҜҘеңЁdataж–Ү件еӨ№дёӢзңӢеҲ°дёҖдёӘж–°зҡ„ж–Ү件еӨ№пјҢеңЁиҜҘж–Ү件еӨ№йҮҢйқўжңүдёҖдёӘж–Ү件пјҢж–Ү件еҶ…е®№еҰӮдёӢпјҡ

createAction()з»“жһң
жҒӯе–ңпјҒжӮЁе·Із»ҸжҲҗеҠҹеҲӣе»әдәҶдёҖдёӘзҡ„APIжңҚеҠЎеҷЁе’ҢAPIи°ғз”ЁпјҒ
жӯҘйӘӨ3пјҡзЎ®дҝқAPIжңҚеҠЎеҷЁе…·жңүAPP IDе’ҢAPP SECRET
зӣ®еүҚпјҢAPIжңҚеҠЎеҷЁиў«и®ҫзҪ®дёәжҺҘеҸ—е…ЁйғЁAPIиҜ·жұӮгҖӮжҲ‘们е°ҶйңҖиҰҒе°Ҷд№ӢйҷҗеҲ¶еңЁжҲ‘们иҮӘе·ұзҡ„еә”з”ЁдёҠпјҢд»ҘзЎ®дҝқеҸӘжңүжҲ‘们иҮӘе·ұзҡ„еүҚз«Ҝе®ўжҲ·з«ҜиғҪеӨҹе®ҢжҲҗAPIиҜ·жұӮгҖӮеҸҰеӨ–пјҢдҪ е®һйҷ…дёҠд№ҹеҸҜд»ҘеҲӣе»әдёҖдёӘзі»з»ҹпјҢе…¶дёӯзҡ„з”ЁжҲ·еҸҜд»ҘеҲӣе»ә他们иҮӘе·ұзҡ„еә”з”ЁпјҢиҖҢйӮЈдәӣеә”з”Ёд№ҹз”Ёз”ЁеҜ№дҪ зҡ„APIжңҚеҠЎеҷЁзҡ„и®ҝй—®жқғпјҢиҝҷдёҺFacebookе’ҢTwitterзҡ„еә”з”Ёзҡ„зҡ„е·ҘдҪңеҺҹзҗҶзұ»дјјгҖӮ
жҲ‘们д»ҺдёәдҪҝз”ЁAPIжңҚеҠЎеҷЁзҡ„з”ЁжҲ·еҲӣе»әдёҖз»„id-еҜҶз ҒеҜ№ејҖе§ӢгҖӮз”ұдәҺиҝҷеҸӘжҳҜдёҖдёӘDemoпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёд»»дҪ•йҡҸжңәзҡ„гҖҒ32дҪҚеӯ—з¬ҰдёІгҖӮеҜ№дәҺAPP IDпјҢжҲ‘们е°Ҷе…¶и®ҫе®ҡдёәAPP001гҖӮ
еҶҚж¬Ўжү“ејҖindex.phpж–Ү件пјҢ然еҗҺз”ЁдёӢеҲ—д»Јз Ғжӣҙж–°д№Ӣпјҡ
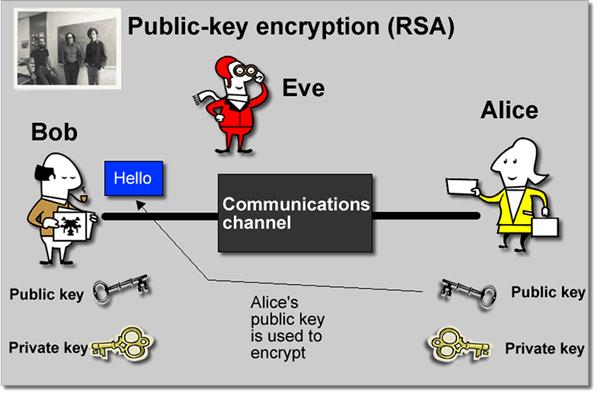
<?php // Define path to data folder define('DATA_PATH', realpath(dirname(__FILE__).'/data')); //Define our id-key pairs $applications = array( 'APP001' => '28e336ac6c9423d946ba02d19c6a2632', //randomly generated app key ); //include our models include_once 'models/TodoItem.php'; //wrap the whole thing in a try-catch block to catch any wayward exceptions! try { //*UPDATED* //get the encrypted request $enc_request = $_REQUEST['enc_request']; //get the provided app id $app_id = $_REQUEST['app_id']; //check first if the app id exists in the list of applications if( !isset($applications[$app_id]) ) { throw new Exception('Application does not exist!'); } //decrypt the request $params = json_decode(trim(mcrypt_decrypt(MCRYPT_RIJNDAEL_256, $applications[$app_id], base64_decode($enc_request), MCRYPT_MODE_ECB))); //check if the request is valid by checking if it's an array and looking for the controller and action if( $params == false || isset($params->controller) == false || isset($params->action) == false ) { throw new Exception('Request is not valid'); } //cast it into an array $params = (array) $params; ... ... ...жҲ‘们еңЁиҝҷйҮҢе·Із»Ҹе®ҢжҲҗзҡ„е®һйҷ…дёҠжҳҜе®һзҺ°дёҖдёӘйқһеёёз®ҖеҚ•зҡ„и®ӨиҜҒжҲ‘们зҡ„еүҚз«Ҝе®ўжҲ·з«Ҝзҡ„ж–№жі•пјҢе®ғеҲ©з”ЁдәҶдёҺе…¬е…ұ-з§ҒжңүеҜҶй’Ҙи®ӨиҜҒзӣёдјјзҡ„зі»з»ҹгҖӮеҹәжң¬дёҠпјҢиҝҷйҮҢз»ҷеҮәзҡ„е°ұжҳҜи®ӨиҜҒиҝҮзЁӢзҡ„жӯҘйӘӨеҲҶи§Јпјҡ

е…¬й’ҘеҠ еҜҶ
е®ҢжҲҗдёҖдёӘAPIи°ғз”ЁпјҢе…¶дёӯжҸҗдҫӣдәҶ$app_idе’Ң$enc_request
$enc_requestзҡ„еҖјжҳҜAPIи°ғз”Ёзҡ„еҸӮж•°пјҢеҲ©з”ЁAPP KEYиҝӣиЎҢеҠ еҜҶгҖӮAPP KEYз»қеҜ№дёҚдјҡиў«еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁпјҢе®ғеҸӘжҳҜиў«з”ЁжқҘж•ЈеҲ—иҜ·жұӮгҖӮжӯӨеӨ–пјҢиҜҘиҜ·жұӮеҸӘиғҪеҲ©з”ЁAPP KEYиў«и§ЈеҜҶ
дёҖж—ҰAPIи°ғз”ЁеҲ°иҫҫAPIжңҚеҠЎеҷЁпјҢе®ғдјҡжҹҘйӘҢе®ғиҮӘе·ұзҡ„еә”з”ЁеҲ—иЎЁжҳҜеҗҰдёҺAPP IDжүҖжҸҗдҫӣзҡ„дёҖиҮҙ
еҪ“и°ғз”Ёиў«еҸ‘зҺ°пјҢAPIжңҚеҠЎеҷЁе°қиҜ•еҲ©з”ЁдёҺAPP IDеҸ‘йҖҒзҡ„еҜҶй’ҘзӣёеҢ№й…Қзҡ„еҜҶй’ҘиҝӣиЎҢи§ЈеҜҶ
еҰӮжһңиҜ·жұӮиў«и§ЈеҜҶжҲҗеҠҹпјҢйӮЈд№Ҳ继з»ӯжү§иЎҢзЁӢеәҸ
既然APIжңҚеҠЎеҷЁе·Із»ҸзЎ®дҝқе…·жңүAPP IDе’ҢAPP SECRETпјҢйӮЈд№ҲжҲ‘们е°ұеҸҜд»ҘејҖе§Ӣзј–еҶҷдҪҝз”ЁAPIжңҚеҠЎеҷЁзҡ„еүҚз«Ҝе®ўжҲ·з«ҜдәҶгҖӮ
жӯҘйӘӨ4пјҡеҲӣе»әжөҸи§ҲеҷЁе®ўжҲ·з«Ҝ
жҲ‘们д»ҺдёәеүҚз«Ҝе®ўжҲ·з«Ҝи®ҫе®ҡж–°е»әж–Ү件еӨ№ејҖе§ӢгҖӮеңЁдҪ зҡ„WebжңҚеҠЎеҷЁдёҠзҡ„ж–Ү件еӨ№дёӯеҲӣе»әдёҖдёӘеҗҚдёәsimpletodo_client_browserзҡ„ж–Ү件еӨ№гҖӮе®ҢжҲҗеҗҺпјҢеҲӣе»әдёҖдёӘindex.phpж–Ү件пјҢ并е°ҶдёӢеҲ—д»Јз ҒеҶҷиҝӣеҺ»пјҡ
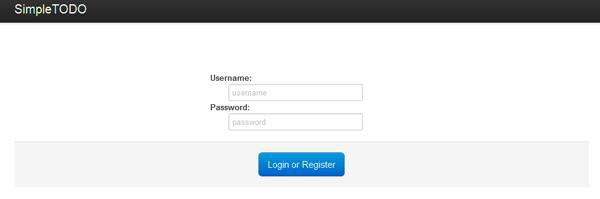
<!DOCTYPE html> <html> <head> <title>SimpleTODO</title> <link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> <style> body { padding-top: 40px; } #main { margin-top: 80px; text-align: center; } </style> </head> <body> <div class="topbar"> <div class="fill"> <div class="container"> <a class="brand" href="index.php">SimpleTODO</a> </div> </div> </div> <div id="main" class="container"> <form class="form-stacked" method="POST" action="login.php"> <div class="row"> <div class="span5 offset5"> <label for="login_username">Username:</label> <input type="text" id="login_username" name="login_username" placeholder="username" /> <label for="login_password">Password:</label> <input type="password" id="login_password" name="login_password" placeholder="password" /> </div> </div> <div class="actions"> <button type="submit" name="login_submit" class="btn primary large">Login or Register</button> </div> </form> </div> </body> </html>иҝҷж®өд»Јз Ғзҡ„иҝҗиЎҢз»“жһңзңӢиө·жқҘе°ұеғҸиҝҷж ·пјҡ

SimpleTODOзҡ„зҷ»еҪ•йЎө
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜжҲ‘еңЁиҝҷйҮҢе·Із»ҸеҢ…еҗ«дәҶдёӨдёӘJavaScriptж–Ү件е’ҢдёӨдёӘCSSж–Ү件пјҡ
reset.cssжҳҜдҪ зҡ„ж ҮеҮҶCSSйҮҚзҪ®и„ҡжң¬гҖӮжҲ‘дҪҝз”ЁдәҶmeyerweb.com css reset.
bootstrap.min.cssжҳҜTwitter Bootstrap
jquery.min.jsжҳҜжңҖж–°зүҲзҡ„jQuery library
jquery-ui-1.8.16.custom.min.jsжҳҜжңҖж–°зүҲзҡ„jQuery UI library
жҺҘдёӢжқҘпјҢжҲ‘们еҲӣе»әlogin.phpж–Ү件жқҘеӯҳеӮЁе®ўжҲ·з«ҜдјҡиҜқдёӯзҡ„з”ЁжҲ·еҗҚе’ҢеҜҶз ҒгҖӮ
<?php //get the form values $username = $_POST['login_username']; $userpass = $_POST['login_password']; session_start(); $_SESSION['username'] = $username; $_SESSION['userpass'] = $userpass; header('Location: todo.php'); exit();иҝҷйҮҢпјҢжҲ‘们з®ҖеҚ•ең°дёәз”ЁжҲ·ејҖеҗҜдёҖж¬ЎдјҡиҜқпјҢжүҖдҫқжҚ®зҡ„жҳҜз”ЁжҲ·жүҖжҸҗдҫӣзҡ„з”ЁжҲ·еҗҚе’ҢеҜҶз Ғз»„еҗҲгҖӮиҝҷе……еҪ“дәҶз®ҖеҚ•зҡ„з»„еҗҲеҜҶй’ҘпјҢе®ғе…Ғи®ёз”ЁжҲ·и®ҝй—®жҹҗдёӘзү№е®ҡз”ЁжҲ·еҗҚе’ҢеҜҶз Ғз»„еҗҲжүҖеӯҳеӮЁзҡ„TODOйЎ№гҖӮ然еҗҺжҲ‘们йҮҚе®ҡеҗ‘иҮіtodo.phpпјҢйӮЈйҮҢжҳҜжҲ‘们ејҖе§ӢдёҺAPIжңҚеҠЎеҷЁдәӨдә’зҡ„ең°ж–№гҖӮ然иҖҢеңЁжҲ‘们ејҖе§Ӣзј–еҶҷtodo.phpж–Ү件д№ӢеүҚпјҢе…ҲеҲӣе»әдёҖдёӘ ApiCallerзұ»пјҢе®ғе°Ҷе°ҒиЈ…жҲ‘们жүҖйңҖзҡ„е…ЁйғЁAPIи°ғз”Ёж–№жі•пјҢеҢ…жӢ¬иҜ·жұӮзҡ„еҠ еҜҶгҖӮ
еҲӣе»әapicaller.phpпјҢ并жҠҠдёӢйқўзҡ„д»Јз ҒеҶҷиҝӣеҺ»пјҡ
<?php class ApiCaller { //some variables for the object private $_app_id; private $_app_key; private $_api_url; //construct an ApiCaller object, taking an //APP ID, APP KEY and API URL parameter public function __construct($app_id, $app_key, $api_url) { $this->_app_id = $app_id; $this->_app_key = $app_key; $this->_api_url = $api_url; } //send the request to the API server //also encrypts the request, then checks //if the results are valid public function sendRequest($request_params) { //encrypt the request parameters $enc_request = base64_encode(mcrypt_encrypt(MCRYPT_RIJNDAEL_256, $this->_app_key, json_encode($request_params), MCRYPT_MODE_ECB)); //create the params array, which will //be the POST parameters $params = array(); $params['enc_request'] = $enc_request; $params['app_id'] = $this->_app_id; //initialize and setup the curl handler $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $this->_api_url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_POST, count($params)); curl_setopt($ch, CURLOPT_POSTFIELDS, $params); //execute the request $result = curl_exec($ch); //json_decode the result $result = @json_decode($result); //check if we're able to json_decode the result correctly if( $result == false || isset($result['success']) == false ) { throw new Exception('Request was not correct'); } //if there was an error in the request, throw an exception if( $result['success'] == false ) { throw new Exception($result['errormsg']); } //if everything went great, return the data return $result['data']; } }жҲ‘们е°ҶеҲ©з”ЁApiCallerзұ»еҗ‘жҲ‘们зҡ„APIжңҚеҠЎеҷЁеҸ‘йҖҒиҜ·жұӮгҖӮиҝҷж ·пјҢжүҖжңүеҝ…йңҖзҡ„еҠ еҜҶе’ҢcURLеҲқе§ӢеҢ–д»Јз Ғе°ҶдјҡеҶҷеңЁдёҖдёӘең°ж–№пјҢжҲ‘们е°ұдёҚз”ЁйҮҚеӨҚд»Јз ҒдәҶгҖӮ
__constructеҮҪж•°жҺҘеҸ—дёүдёӘеҸӮж•°пјҡ
$app_id——е®ўжҲ·з«Ҝзҡ„APP IDпјҲжөҸи§ҲеҷЁз«ҜжҳҜAPP001пјү
$app_key——е®ўжҲ·з«Ҝзҡ„APP KEYпјҲжөҸи§ҲеҷЁз«ҜжҳҜ28e336ac6c9423d946ba02d19c6a2632пјү
$api_url——APIжңҚеҠЎеҷЁзҡ„URLпјҢжӯӨеӨ„дёәhttp://localhost/simpletodo_api/
sendRequest()еҮҪж•°пјҡ
еҲ©з”Ёmcryptеә“д»ҘAPIжңҚеҠЎеҜ№е…¶и§ЈеҜҶзҡ„еҗҢж ·ж–№ејҸжқҘеҜ№иҜ·жұӮеҸӮж•°иҝӣиЎҢеҠ еҜҶ
з”ҹжҲҗеҸ‘еҫҖAPIжңҚеҠЎеҷЁзҡ„$_POSTеҸӮж•°
йҖҡиҝҮcURLжү§иЎҢAPIи°ғз”Ё
жҹҘйӘҢAPIи°ғз”Ёзҡ„з»“жһңжҳҜеҗҰжӯЈзЎ®
еҪ“дёҖеҲҮйғҪжҢүи®ЎеҲ’иҝӣиЎҢзҡ„ж—¶еҖҷиҝ”еӣһж•°жҚ®
зҺ°еңЁпјҢжҲ‘们ејҖе§ӢеҶҷtodo.phpгҖӮйҰ–е…ҲпјҢжҲ‘们еҲӣе»әдёҖдәӣд»Јз ҒжқҘдёәеҜҶз Ғдёәtest1234зҡ„з”ЁжҲ·nikkoпјҲиҝҷжҳҜжҲ‘们е…ҲеүҚз”ЁжқҘжөӢиҜ•APIжңҚеҠЎеҷЁзҡ„йӮЈдёӘз”ЁжҲ·еҗҚ/еҜҶз Ғз»„еҗҲпјүиҺ·еҸ–еҪ“еүҚзҡ„todoйЎ№гҖӮ
<?php session_start(); include_once 'apicaller.php'; $apicaller = new ApiCaller('APP001', '28e336ac6c9423d946ba02d19c6a2632', 'http://localhost/simpletodo_api/'); $todo_items = $apicaller->sendRequest(array( 'controller' => 'todo', 'action' => 'read', 'username' => $_SESSION['username'], 'userpass' => $_SESSION['userpass'] )); echo ''; var_dump($todo_items);жү“ејҖindex.phpпјҢд»Ҙnikko/tes1234зҷ»еҪ•пјҢ然еҗҺдҪ еә”иҜҘзңӢеҲ°жҲ‘们е…ҲеүҚеҲӣе»әзҡ„TODOйЎ№зҡ„avar_dump()гҖӮ

жҒӯе–ңпјҢдҪ е·Із»ҸжҲҗеҠҹең°еҒҡеҘҪдәҶдёҖдёӘеҗ‘APIжңҚеҠЎеҷЁзҡ„APIи°ғз”ЁпјҒеңЁиҝҷж®өд»Јз ҒдёӯпјҢжҲ‘们已з»Ҹпјҡ
ејҖеҗҜдјҡиҜқпјҢдҪҝжҲ‘们жӢҘжңүдәҶеҜ№$_SESSIONдёӯзҡ„usernameд»ҘеҸҠuserpassзҡ„и®ҝй—®жқғ
е®һдҫӢеҢ–дәҶдёҖдёӘж–°зҡ„ApiCallerзұ»пјҢдёәе…¶жҸҗдҫӣдәҶAPP IDпјҢAPP KEYпјҢд»ҘеҸҠAPIжңҚеҠЎеҷЁзҡ„URL
йҖҡиҝҮsendRequest()ж–№жі•еҸ‘йҖҒдәҶдёҖдёӘиҜ·жұӮ
зҺ°еңЁпјҢжҲ‘们жқҘйҮҚж–°ж јејҸеҢ–дёҖдёӢж•°жҚ®пјҢи®©е®ғ们ејҖиө·жқҘжӣҙеҘҪзңӢдәӣгҖӮеҗ‘todo.phpдёӯж·»еҠ дёӢеҲ—HTMLгҖӮеҲ«еҝҳдәҶ移еҺ»var_dump()пјҒ
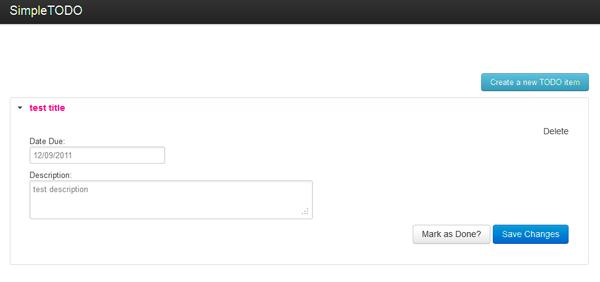
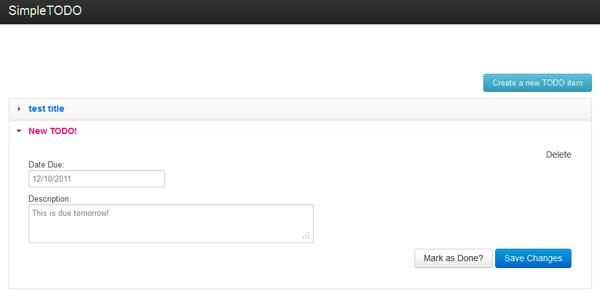
<!DOCTYPE html> <html> <head> <title>SimpleTODO</title> <link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <link rel="stylesheet" href="css/flick/jquery-ui-1.8.16.custom.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> <style> body { padding-top: 40px; } #main { margin-top: 80px; } .textalignright { text-align: right; } .marginbottom10 { margin-bottom: 10px; } #newtodo_window { text-align: left; display: none; } </style> <script> $(document).ready(function() { $("#todolist").accordion({ collapsible: true }); $(".datepicker").datepicker(); $('#newtodo_window').dialog({ autoOpen: false, height: 'auto', width: 'auto', modal: true }); $('#newtodo').click(function() { $('#newtodo_window').dialog('open'); }); }); </script> </head> <body> <div class="topbar"> <div class="fill"> <div class="container"> <a class="brand" href="index.php">SimpleTODO</a> </div> </div> </div> <div id="main" class="container"> <div class="textalignright marginbottom10"> <span id="newtodo" class="btn info">Create a new TODO item</span> <div id="newtodo_window" title="Create a new TODO item"> <form method="POST" action="new_todo.php"> <p>Title:<br /><input type="text" class="title" name="title" placeholder="TODO title" /></p> <p>Date Due:<br /><input type="text" class="datepicker" name="due_date" placeholder="MM/DD/YYYY" /></p> <p>Description:<br /><textarea class="description" name="description"></textarea></p> <div class="actions"> <input type="submit" value="Create" name="new_submit" class="btn primary" /> </div> </form> </div> </div> <div id="todolist"> <?php foreach($todo_items as $todo): ?> <h4><a href="#"><?php echo $todo->title; ?></a></h4> <div> <form method="POST" action="update_todo.php"> <div class="textalignright"> <a href="delete_todo.php?todo_id=<?php echo $todo->todo_id; ?>">Delete</a> </div> <div> <p>Date Due:<br /><input type="text" id="datepicker_<?php echo $todo->todo_id; ?>" class="datepicker" name="due_date" value="12/09/2011" /></p> <p>Description:<br /><textarea class="span8" id="description_<?php echo $todo->todo_id; ?>" class="description" name="description"><?php echo $todo->description; ?></textarea></p> </div> <div class="textalignright"> <?php if( $todo->is_done == 'false' ): ?> <input type="hidden" value="false" name="is_done" /> <input type="submit" class="btn" value="Mark as Done?" name="markasdone_button" /> <?php else: ?> <input type="hidden" value="true" name="is_done" /> <input type="button" class="btn success" value="Done!" name="done_button" /> <?php endif; ?> <input type="hidden" value="<?php echo $todo->todo_id; ?>" name="todo_id" /> <input type="hidden" value="<?php echo $todo->title; ?>" name="title" /> <input type="submit" class="btn primary" value="Save Changes" name="update_button" /> </div> </form> </div> <?php endforeach; ?> </div> </div> </body> </html>иҝҷж®өд»Јз Ғзҡ„иҝҗиЎҢз»“жһңеҰӮдёӢпјҡ

еҫҲй…·е“ҲпјҹдҪҶе®ғзӣ®еүҚе•Ҙд№ҹе№ІдёҚдәҶпјҢйӮЈд№Ҳи®©жҲ‘们ејҖе§Ӣж·»еҠ дёҖдәӣеҠҹиғҪеҗ§гҖӮжҲ‘е°Ҷдёәnew_todo.phpжҸҗдҫӣд»Јз ҒпјҢе®ғ们и°ғз”Ёtodo/createAPIи°ғз”ЁжқҘеҲӣе»әж–°зҡ„TODOйЎ№гҖӮеҲӣе»әе…¶д»–йЎөпјҲupdate_todo.phpе’Ңdelete_todo.phpпјүеә”иҜҘдёҺжӯӨеҚҒеҲҶзӣёдјјпјҢеӣ жӯӨжҲ‘жҠҠе®ғ们з•ҷз»ҷдҪ гҖӮжү“ејҖnew_todo.phpпјҢ然еҗҺжҠҠдёӢйқўзҡ„д»Јз Ғж·»иҝӣеҺ»пјҡ
<?php session_start(); include_once 'apicaller.php'; $apicaller = new ApiCaller('APP001', '28e336ac6c9423d946ba02d19c6a2632', 'http://localhost/simpletodo_api/'); $new_item = $apicaller->sendRequest(array( 'controller' => 'todo', 'action' => 'create', 'title' => $_POST['title'], 'due_date' => $_POST['due_date'], 'description' => $_POST['description'], 'username' => $_SESSION['username'], 'userpass' => $_SESSION['userpass'] )); header('Location: todo.php'); exit(); ?>жӯЈеҰӮдҪ жүҖзңӢеҲ°зҡ„пјҢnew_todo.phpйЎөеҶҚж¬ЎдҪҝз”ЁдәҶApiCallerи°ғз”ЁжқҘз®ҖеҢ–еҗ‘APIжңҚеҠЎеҷЁжүҖеҸ‘йҖҒзҡ„ todo/createиҜ·жұӮгҖӮиҝҷдё»иҰҒе®ҢжҲҗдәҶдёҺд№ӢеүҚзӣёеҗҢзҡ„дәӢжғ…пјҡ
ејҖеҗҜдёҖдёӘдјҡиҜқпјҢд»ҘдҪҝе…¶иҺ·еҫ—еҜ№еӯҳеӮЁдәҺ$_SESSIONдёӯзҡ„$usernameе’Ң$userpassзҡ„и®ҝй—®жқғ
е®һдҫӢеҢ–дёҖдёӘж–°зҡ„ApiCallerзұ»пјҢдёәе®ғжҸҗдҫӣAPP IDпјҢ APP KEYпјҢд»ҘеҸҠAPIжңҚеҠЎеҷЁзҡ„URL
йҖҡиҝҮsendRequest()ж–№жі•еҸ‘йҖҒиҜ·жұӮ
йҮҚе®ҡеҗ‘еӣһtodo.php

жҒӯе–ңпјҢе®ғеҘҪз”ЁдәҶпјҒдҪ е·Із»ҸжҲҗеҠҹең°еҲӣе»әдәҶдёҖдёӘд»ҘAPIдёәдёӯеҝғзҡ„еә”з”ЁпјҒ
з»“и®ә
еӣҙз»•APIеҲӣе»ә并ејҖеҸ‘еә”з”Ёе…·жңүеҰӮжӯӨд№ӢеӨҡзҡ„дјҳеҠҝгҖӮжғіеҲӣе»әдёҖдёӘAndroidзүҲзҡ„SimpleTODOпјҹдҪ йңҖиҰҒзҡ„жүҖжңүеҠҹиғҪйғҪе·Із»ҸеңЁAPIжңҚеҠЎеҷЁдёҠдәҶпјҢжүҖд»ҘдҪ жүҖиҰҒеҒҡзҡ„е°ұжҳҜеҲӣе»әе®ўжҲ·з«ҜпјҒжғійҮҚжһ„жҲ–иҖ…дјҳеҢ–жҹҗдәӣзұ»пјҹжІЎй—®йўҳ——еҸӘиҰҒзЎ®дҝқиҫ“еҮәзӣёеҗҢеҚіеҸҜгҖӮжғіж·»еҠ жӣҙеӨҡзҡ„еҠҹиғҪпјҹдҪ еҸҜд»ҘеңЁдёҚеҪұе“Қд»»дҪ•е®ўжҲ·з«Ҝд»Јз Ғзҡ„еүҚжҸҗдёӢеҒҡеҲ°пјҒ
е°Ҫз®ЎеӯҳеңЁзқҖжҹҗдәӣеғҸжҳҜжӣҙй•ҝзҡ„ејҖеҸ‘ж—¶й—ҙжҲ–иҖ…жӣҙеҠ еӨҚжқӮпјҢдҪҶжҳҜд»Ҙиҝҷз§Қж–№ејҸејҖеҸ‘зҪ‘з»ңеә”з”Ёзҡ„дјҳеҠҝеҚҙиҝңжҜ”е…¶еҠЈеҠҝжӣҙйҮҚиҰҒгҖӮд»ҠеӨ©зҡ„иҝҷз§ҚејҖеҸ‘з”ұжҲ‘们иҮӘе·ұжқғиЎЎеҸ–иҲҚпјҢд»ҺиҖҢдҪҝжҲ‘们иғҪеӨҹеңЁе°ҶжқҘиҺ·зӣҠгҖӮ
е…ідәҺеҰӮдҪ•еҲӣе»әд»ҘAPIдёәдёӯеҝғзҡ„Webеә”з”Ёй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ