本篇内容介绍了“调试JavaScript的技巧有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1. 自动断点
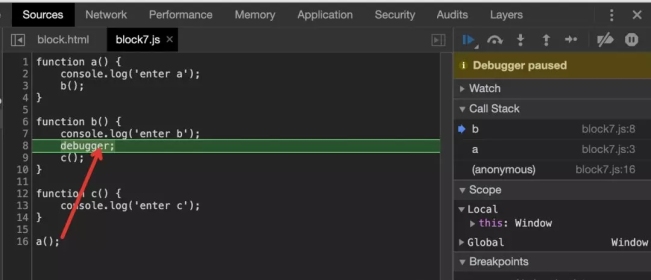
有时候在执行 JavaScript 代码的时候,可能来不及设置断点,代码就被执行了,其实可以通过在代码中写上 debugger(代码中第 8 行),让代码执行到 debugger 的位置自动暂停。
function a() { console.log('enter a'); b(); } function b() { console.log('enter b'); debugger; c(); } function c() { console.log('enter c'); } a();
2. 手动断点
断点是程序员调试代码时非常好用的利器,通过断点调试可以看到当前执行环境中各个变量的值,以及调用堆栈,通过单步执行来查看各个步骤下代码的运行状态。如图所示(Chrome 调试面板 -> sources -> 点击代码行号即可添加断点):

3. 打印调用堆栈
可以通过调试面板查看当前代码的调用堆栈,也可以通过 console.trace() 打印函数调用堆栈,下面代码第 13 行。

4. 以表格的方式打印对象
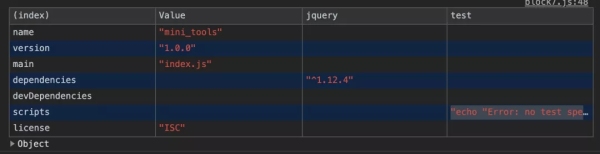
下面是一个对象,可以通过 console.table( obj ) 来打印这个对象。
let pkg = { "name": "mini_tools", "version": "1.0.0", "description": "", "main": "index.js", "dependencies": { "jquery": "^1.12.4" }, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }; console.table(pkg);打印结果如图所示:

“调试JavaScript的技巧有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。