基于HTML5的人脸识别技术是怎样的,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
然后打开下面地址:
http://neave.com/webcam/html5/face/
当你摇头晃脑的时候,那副眼镜会跟着移动并帮你戴上眼镜。
你可以查看网页源码来了解具体的实现细节。
———————————–我是分界线———————————————
这是一篇国外的文章,介绍如何通过 WebRTC、OpenCV 和 WebSocket 技术实现在 Web 浏览器上的人脸识别,架构在 Jetty 之上。
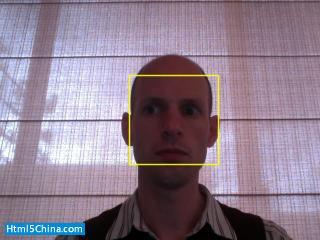
实现的效果包括:

还能识别眼睛

人脸识别的核心代码:
页面:
XML/HTML
<div> <videoidvideoid="live"width="320"height="240" autoplay style="display: inline;"></video> <canvaswidthcanvaswidth="320"id="canvas"height="240"style="display: inline;"></canvas> </div> <scripttypescripttype="text/javascript"> var video = $("#live").get()[0]; var canvas = $("#canvas"); var ctx = canvas.get()[0].getContext('2d'); navigator.webkitGetUserMedia("video", function(stream) { video.src = webkitURL.createObjectURL(stream); }, function(err) { console.log("Unable to get video stream!") } ) timer = setInterval( function () { ctx.drawImage(video, 0, 0, 320, 240); }, 250); </script>JavaScript
publicclass FaceDetection { privatestaticfinal String CASCADE_FILE ="resources/haarcascade_frontalface_alt.xml"; privateint minsize = 20; privateint group = 0; privatedouble scale = 1.1; /** * Based on FaceDetection example from JavaCV. */ publicbyte[] convert(byte[] imageData) throws IOException { // create image from supplied bytearray IplImage originalImage = cvDecodeImage(cvMat(1, imageData.length,CV_8UC1, newBytePointer(imageData))); // Convert to grayscale for recognition IplImage grayImage = IplImage.create(originalImage.width(), originalImage.height(), IPL_DEPTH_8U, 1); cvCvtColor(originalImage, grayImage, CV_BGR2GRAY); // storage is needed to store information during detection CvMemStorage storage = CvMemStorage.create(); // Configuration to use in analysis CvHaarClassifierCascade cascade = newCvHaarClassifierCascade(cvLoad(CASCADE_FILE)); // We detect the faces. CvSeq faces = cvHaarDetectObjects(grayImage, cascade, storage, scale, group, minsize); // We iterate over the discovered faces and draw yellow rectangles around them. for (int i = 0; i < faces.total(); i++) { CvRect r = new CvRect(cvGetSeqElem(faces, i)); cvRectangle(originalImage, cvPoint(r.x(), r.y()), cvPoint(r.x() + r.width(), r.y() + r.height()), CvScalar.YELLOW, 1, CV_AA, 0); } // convert the resulting image back to an array ByteArrayOutputStream bout = new ByteArrayOutputStream(); BufferedImage imgb = originalImage.getBufferedImage(); ImageIO.write(imgb, "png", bout); return bout.toByteArray(); } }看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。