жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°ж—ҘеҺҶеӣҫж ҮвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°ж—ҘеҺҶеӣҫж Үй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°ж—ҘеҺҶеӣҫж ҮвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
д»ҠеӨ©жҲ‘д»Ӣз»ҚйҮҮз”ЁзәҜCSSзҡ„ж–№ејҸжқҘеҲӣе»әдёҖдёӘж—ҘеҺҶеӣҫж ҮпјҢдҪ еҸҜд»Ҙе°Ҷе…¶з”ЁеңЁеҚҡе®ўж—Ҙеҝ—жҲ–иҖ…е…¶е®ғең°ж–№гҖӮиҮӘе·ұд№ҹжҳҜеӯҰжқҘзҡ„пјҢдҪҶжҳҜж•ҲжһңжҳҜеӣҫзүҮзә§зҡ„гҖӮеҰӮйўҳжүҖиҝ°пјҢдёҚеңЁзӮ«жҠҖпјҢйҮҚеңЁжҠӣз –еј•зҺүгҖӮжңҖз»Ҳж•ҲжһңеҰӮдёӢпјҡ

е’Ңд»ҺеүҚдёҖж ·пјҢе…ҲзңӢDEMOпјҡ
http://www.paper-rater.com/jian-ce/css-calendar-icon.html
иҝҷдёӘж—ҘеҺҶеӣҫж ҮдёӯдҪҝз”Ёзҡ„HTMLд»Јз ҒејӮеёёз®ҖеҚ•пјҢеҰӮдёӢпјҡ
<p class="calendar">7 <em>February</em></p>
жҲ‘们йңҖиҰҒз”ЁдёҖдёӘеӨ–еӣҙе…ғзҙ пјҢеңЁиҝҷйҮҢз”Ёзҡ„жҳҜpе…ғзҙ пјҲжҲ–иҖ…дҪҝз”ЁHTML5дёӯзҡ„ж–°е…ғзҙ ——TIMEпјүгҖӮеңЁиҝҷдёӘеӨ–еӣҙе…ғзҙ дёӯжҲ‘们иҝҳйңҖиҰҒдёҖдёӘеҢ…еҗ«зқҖжңҲд»Ҫзҡ„е…ғзҙ гҖӮ
е®һзҺ°еҺҹзҗҶпјҡ
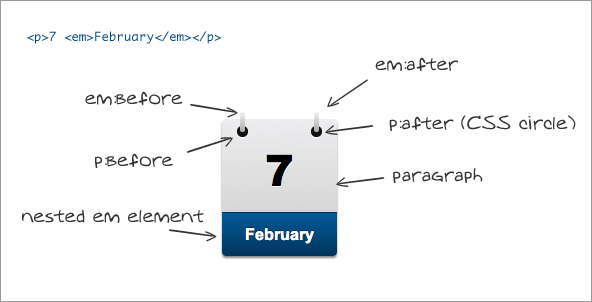
зҺ°еңЁпјҢжҲ‘们жңүдёӨдёӘеҸҜд»Ҙж“ҚдҪңзҡ„е…ғзҙ пјҢеҸҰеӨ–пјҢжҲ‘们иҝҳиҰҒдёәжҜҸдёӘзңҹе…ғзҙ еҲӣе»әдёӨдёӘдјӘе…ғзҙ пјҢиҝҷж ·жҲ‘们жҖ»е…ұжңү6дёӘеҸҜд»Ҙж“ҚдҪңзҡ„е…ғзҙ пјҢеҖҹеҠ©иҝҷдәӣе…ғзҙ жҲ‘们е°ұеҸҜд»ҘеҜ№ж—ҘеҺҶиҝӣиЎҢдҝ®йҘ°гҖӮзңӢзңӢдёӢйқўзҡ„еӣҫпјҢдҪ е°ұжё…жҘҡдәҶгҖӮ

е®һзҺ°иҝҮзЁӢпјҡ
йҰ–е…ҲжҲ‘们еҜ№еӨ–еӣҙе…ғзҙ иҝӣиЎҢе®ҡд№үгҖӮдҪ еҸҜиғҪе·Із»ҸжіЁж„ҸеҲ°жҲ‘дҪҝз”ЁдәҶ box-shadowгҖҒborder-radius д»ҘеҸҠ CSSжёҗеҸҳгҖӮ并дёҚжҳҜжүҖжңүзҡ„жөҸи§ҲеҷЁйғҪж”ҜжҢҒиҝҷдәӣеұһжҖ§пјҢдҪҶиҮіе°‘е®ғ们и¶ҠжқҘи¶Ҡжҷ®еҸҠгҖӮжіЁж„ҸпјҢжҲ‘们没жңүе®ҡд№үеӣәе®ҡзҡ„й«ҳеәҰпјҢжүҖжңүзҡ„й«ҳеәҰйғҪжҳҜйҖҡиҝҮеӨ–еӣҙе…ғзҙ д»ҘеҸҠе…¶дёӯзҡ„ em е…ғзҙ зҡ„ line-height еұһжҖ§жқҘжҺ§еҲ¶зҡ„гҖӮ
.calendar{ margin:.25em 10px 10px 0; padding-top:5px; float:left; width:80px; background:#ededef; background: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc)); background: -moz-linear-gradient(top, #ededef, #ccc); font:bold 30px/60px Arial Black, Arial, Helvetica, sans-serif; text-align:center; color:#000; text-shadow:#fff 0 1px 0; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; position:relative; -moz-box-shadow:0 2px 2px #888; -webkit-box-shadow:0 2px 2px #888; box-shadow:0 2px 2px #888; }em е…ғзҙ еҢ…еҗ«зқҖжңҲд»Ҫзҡ„еҗҚз§°пјҢе®ғзҡ„CSSе®ҡд№үеҰӮдёӢпјҡ
.calendar em{ display:block; font:normal bold 11px/30px Arial, Helvetica, sans-serif; color:#fff; text-shadow:#00365a 0 -1px 0; background:#04599a; background:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a)); background:-moz-linear-gradient(top, #04599a, #00365a); -moz-border-radius-bottomright:3px; -webkit-border-bottom-right-radius:3px; border-bottom-right-radius:3px; -moz-border-radius-bottomleft:3px; -webkit-border-bottom-left-radius:3px; border-bottom-left-radius:3px; border-top:1px solid #00365a; }зҺ°еңЁпјҢжҲ‘们жқҘе®ҡд№үдјӘе…ғзҙ гҖӮеӨ–еӣҙе…ғзҙ зҡ„дјӘе…ғзҙ пјҲ:before е’Ң :afterпјүз”ЁжқҘеҲӣе»әдёӨдёӘеңҶеӯ”гҖӮ
.calendar:before, .calendar:after{ content:''; float:left; position:absolute; top:5px; width:8px; height:8px; background:#111; z-index:1; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -moz-box-shadow:0 1px 1px #fff; -webkit-box-shadow:0 1px 1px #fff; box-shadow:0 1px 1px #fff; } .calendar:before{left:11px;} .calendar:after{right:11px;}иҖҢ em зҡ„дјӘе…ғзҙ з”ЁжқҘеҲӣе»әдёӨдёӘеҗҠзҺҜгҖӮ
.calendar em:before, .calendar em:after{ content:''; float:left; position:absolute; top:-5px; width:4px; height:14px; background:#dadada; background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa)); background:-moz-linear-gradient(top, #f1f1f1, #aaa); z-index:2; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .calendar em:before{left:13px;} .calendar em:after{right:13px;}еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°ж—ҘеҺҶеӣҫж ҮвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ