本篇内容介绍了“常见JSP中文乱码的场景及其解决方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
JSP开发应用是,中文乱码是个比较常见的问题,其根源是:Web容器默认的字符处理编码是ISO-8859-1。
实例一、JSP页面显示时
<html> <head> <title>中文乱码——JSP页面显示时</title> </head> <body> <center> <br/> <h2>木兰辞拟古决绝词柬友</h2> <p>人生若只如初见,何事秋风悲画扇。</p> <p>等闲变却故人心,却道故人心易变。</p> <p>骊山语罢清宵半,泪雨霖铃终不怨。</p> <p>何如薄幸锦衣郎,比翼连枝当日愿。</p> </center> </body> </html>
运行结果:

解决方法:为其指定中文字符集,<html>前加入
<%@ page contentType="text/html;charset=gb2312" %>
实例二、JSP页面传递中文参数时
注册页面:
<%@ page contentType="text/html;charset=gb2312" %> <html> <head> <title>中文乱码——JSP页面传递中文参数时</title> </head> <body> <h3>申请账号:</h3> <form action="userMsg.jsp" method="POST"> <p>邮箱: <input type="text"name="email" id="email"/><p/> <p>昵称: <input type="text"name="nickname" id="nickname"/><p/> <p>密码: <input type="password"name="password" id="password"/><p/> <p>性别: <input type="radio"name="sex" id="sex"value="男" /> 男 <input type="radio" name="sex"id="sex" value="女" /> 女<p/> <textarea name="introduction"id="introduction" rows="5" cols="27">一句话介绍自己...</textarea> <p><input type="submit"value="提交申请"></p> </form> </body> </html>
个人信息页面:
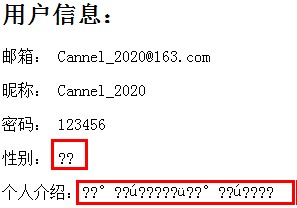
<%@ page contentType="text/html;charset=gb2312" %> <html> <head> <title>中文乱码——JSP页面传递中文参数时 </title> </head> <body> <center> <h3>用户信息:</h3> <% String email = request.getParameter("email"); %> <% String nickname = request.getParameter("nickname"); %> <% String password = request.getParameter("password"); %> <% String sex = request.getParameter("sex"); %> <% String introduction = request.getParameter("introduction");%> <p>邮箱: <% out.print(email); %><p/> <p>昵称: <% out.print(nickname); %><p/> <p>密码: <% out.print(password); %><p/> <p>性别: <% out.print(sex); %><p/> <p>个人介绍:<%out.print(introduction); %></p> </center> </body> </html>运行结果:

解决方法:修改个人信息页面如下
<%@ page contentType="text/html;charset=gb2312" %> <html> <head> <title>中文乱码——JSP页面传递中文参数时 </title> </head> <body> <h3>用户信息:</h3> <% String email = newString(request.getParameter("email").getBytes("ISO-8859-1"), "gb2312");%> <% String nickname = newString(request.getParameter("nickname").getBytes("ISO-8859-1"), "gb2312");%> <% String password = newString(request.getParameter("password").getBytes("ISO-8859-1"), "gb2312");%> <% String sex = newString(request.getParameter("sex").getBytes("ISO-8859-1"), "gb2312");;%> <% String introduction = newString(request.getParameter("introduction").getBytes("ISO-8859-1"), "gb2312");;%> <p>邮箱: <% out.print(email); %><p/> <p>昵称: <% out.print(nickname); %><p/> <p>密码: <% out.print(password); %><p/> <p>性别: <% out.print(sex); %><p/> <p>个人介绍:<%out.print(introduction); %></p> </body> </html>实例三、Servlet处理中文参数时
注册页面:
<%@ page contentType="text/html;charset=gb2312" %> <%@ page import="test.UserMsg"%> <html> <head> <title>中文乱码——JSP页面传递中文参数时</title> </head> <body> <h3>申请账号:</h3> <form action="./UserMsg" method="POST"> <p>邮箱: <input type="text"name="email" id="email"/><p/> <p>昵称: <input type="text"name="nickname" id="nickname"/><p/> <p>密码: <input type="password"name="password" id="password"/><p/> <p>性别: <input type="radio"name="sex" id="sex"value="男" /> 男 <input type="radio" name="sex"id="sex" value="女" /> 女<p/> <textarea name="introduction"id="introduction" rows="5" cols="27">一句话介绍自己...</textarea> <p><input type="submit"value="提交申请"></p> </form> </body> </html>
UserMsg.java(Servlet)
package test; importjava.io.IOException; importjava.io.PrintWriter; importjava.io.UnsupportedEncodingException; importjavax.servlet.http.HttpServlet; importjavax.servlet.http.HttpServletRequest; importjavax.servlet.http.HttpServletResponse; public classUserMsg extends HttpServlet{ public void doGet(HttpServletRequestrequest, HttpServletResponse response){ doPost(request, response); } public void doPost(HttpServletRequestrequest, HttpServletResponse response){ try { request.setCharacterEncoding("gb2312"); } catch (UnsupportedEncodingExceptione) { e.printStackTrace(); } PrintWriter out = null; try { out = response.getWriter(); } catch (IOException e1) { e1.printStackTrace(); } out.print("<html>"); out.print("<body>"); out.print("<h3>" +"用户信息:"+ "</h3>"); out.print("<p>"+"邮箱:"+request.getParameter("email")+"<p/>"); out.print("<p>"+"昵称:"+request.getParameter("nickname")+"<p/>"); out.print("<p>"+"密码:"+request.getParameter("password")+"<p/>"); out.print("<p>"+"性别:"+request.getParameter("sex")+"<p/>"); out.print("<p>"+"个人介绍:"+request.getParameter("introduction")+"<p/>"); out.print("</html>"); out.print("</body>"); } }运行结果:

解决方法:在doPost中加入:
response.setContentType("text/html; charset=gb2312");“常见JSP中文乱码的场景及其解决方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。