本篇内容主要讲解“ASP.NET MVC 3中的Razor特性怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ASP.NET MVC 3中的Razor特性怎么使用”吧!
开工
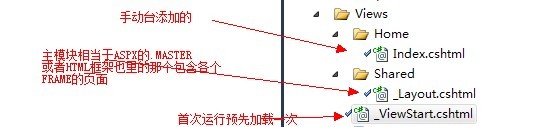
目录

在_ViewStart.cshtml中指定
StartPage.Layout 会在程序启动时,预先加载这个页面。
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }实现框架页
_Layout.cshtml中
<!DOCTYPE html> <html> <head> <title>@View.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> </head> <body> @*模板页*@ <div> <fieldset> <legend>Main</legend> @RenderBody() </fieldset> <fieldset> <legend>底部footer</legend> @RenderSection("footer" ); </fieldset> </div> </body> </html>@RenderBody() 呈现主体。
@RenderSection("footer" ); 呈现部分:如底部的版权。
在Index.cshtml中
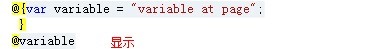
@section footer{ copyrght@@facingwaller }显示 view里的变量和显示control里的变量
显示页面里定义的

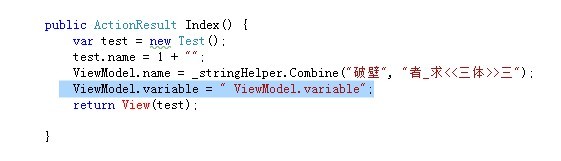
显示控制器
control里的定义:

view中的显示

其他一些常用写法
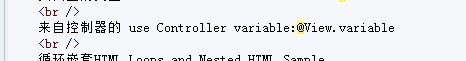
VIEW中
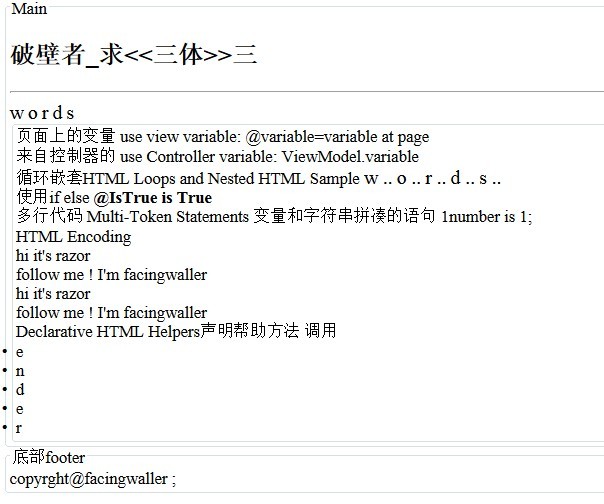
<fieldset> 页面上的变量 use view variable: @@variable=@variable <br /> 来自控制器的 use Controller variable:@View.variable <br /> 循环嵌套HTML Loops and Nested HTML Sample @foreach (var p in words) { <big>@p ..</big> } <br /> 使用if else @if (IsTrue) { <b>@@IsTrue is @IsTrue</b> } else { <b>@@IsTrue is @IsTrue</b> } <br /> 多行代码 @{ var number = 1; var num2 = 2; } Multi-Token Statements 变量和字符串拼凑的语句 @(number + "number is " + number); <br /> HTML Encoding <br /> @*以下没弄懂-望指教*@ @if (true) { <text> hi it's razor<br /> follow me ! I'm facingwaller </text> <br /> <span>hi it's razor<br /> follow me ! I'm facingwaller </span> } else { } <br /> Declarative HTML Helpers声明帮助方法 @helper WordInText(string text) { foreach (var p in text) { <li>@p </li> } } 调用 @WordInText("ender") </fieldset>最终效果

激动人心的RAZOR
尝鲜RAZOR这个页面引擎,感觉挺不错。
1 用@ 代替 该死的<% %>显然<,%,>都是非常难敲到的键位。
2 单行的@+变量的方式更加简洁。
3 提供了静态大量的helper方法。
4 其Chart和grid的辅助方法让图表和表格更加容易生成比之前的contrib开源的那个表格生产类库更加来得人性化。
WebImage帮助创建图像,也包括基本的图像操作方法。
到此,相信大家对“ASP.NET MVC 3中的Razor特性怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。