这篇文章主要介绍如何给Visual Studio 2010增加背景图片的扩展,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前些日子心血来潮去Visual Studio扩展库上淘了一圈,发现了这样一个扩展:http://visualstudiogallery.msdn.microsoft.com/zh-cn/0e6f9037-b753-469e-86d4-bfba78c74cf6
但是这个扩展用起来还有一些不方便的地方,例如会锁定背景图片文件、缩放编辑器的时候背景图片会因为滚动条的定位而飘到上方、透明度和背景图像的位置不能改变等等。
而这个扩展***一次更新是5月5日,到现在已经过了五个月了。所以我决定仿照它的原理自己写一个。
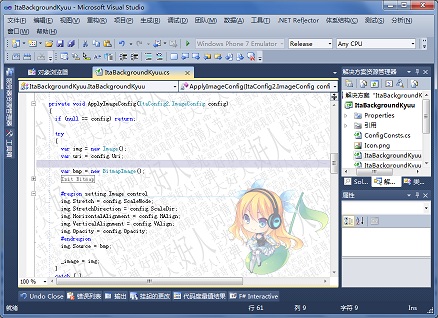
使用起来效果大概是这样:

其实这个东西也是比较容易做的,只要安装了Visual Studio 2010 SDK就可以创建Editor Viewport Adornment项目,在新建的项目的基础上很容易搭建出像这样的扩展。
这个扩展要通过一个XML文件来进行设置,这个XML文件会在安装扩展以后***次启动Visual Studio 2010的时候自动建立在“我的文档”中,文件名为“ItaBackgroundKyuu.config”。
其中使用的参数都是WPF和BCL中的常见数据类型:
public AlignmentX AlignXpublic AlignmentY AlignYpublic Stretch StretchModepublic TileMode TileMode public StretchDirection ScaleDir;public Stretch ScaleMode;public HorizontalAlignment HAlign;public VerticalAlignment VAlign;
在我的机器上(也就是上面的效果图的来源)是这样设置的:
<?xml version="1.0" encoding="utf-8"?> <ItaBackgroundConfig2 LayerOpacity="0.5"> <BackgroundBrush Opacity="0.5"> <Uri>D:\Files\Yuki\Pictures\haoren65.png</Uri> <AlignX>Center</AlignX> <AlignY>Center</AlignY> <StretchMode>Fill</StretchMode> <TileMode>Tile</TileMode> </BackgroundBrush> <BackgroundImage Opacity="1"> <Uri>D:\Files\Yuki\Documents\aizawa-hikaru.png</Uri> <ScaleDir>Both</ScaleDir> <ScaleMode>Uniform</ScaleMode> <HAlign>Right</HAlign> <VAlign>Bottom</VAlign> </BackgroundImage> <OverrideSettings> <EditorBackgroundBrush> </EditorBackgroundBrush> </OverrideSettings> </ItaBackgroundConfig2>
在我的实现中使用了两种方式来绘制背景:一种为了兼容之前日本人写的ItaBackgroundImage而使用Image控件;另一种则使用了ImageBrush,可以选择使用图素(Tile)与否。
这里需要说明一下,由于我对图片的单位换算还不熟,所以如果在启用了图素模式的条件下选用了和屏幕的DPI不同的图片(例如我用的haoren65.png——这是我几年前为某个娱乐用途制作的背景图像),就有可能会出现图像被缩小或拉伸之类的现象。
由于我也是刚开始接触Visual Studio 2010扩展开发,所以对于对话框之类的东西暂时也是没办法。配置文件也是使用的XML序列化而非正统的ConfigurationSection+ConfigurationManager模式(在下一个版本中我会把它改好的——如果还有下一个版本的话)。
这里提一下:
var xs = new XmlSerializer(typeof(ItaConfig2), new XmlRootAttribute("ItaBackgroundConfig2")); // 这里使用XmlRootAttribute可以改变序列化时根节点的名称var voidNamespaceMapping = new XmlSerializerNamespaces();voidNamespaceMapping.Add("", "");xs.Serialize(sw, config, voidNamespaceMapping); //在这里使用一个“几乎”为空的XmlSerializerNamespaces可以清除掉序列化时产生的不必要的namespace。以上是“如何给Visual Studio 2010增加背景图片的扩展”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。