这篇文章给大家介绍Flex中Namespace如何使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
Flex编程中需要注意的Namespace用法
◆Flex编程介绍Namespace用法前,首先需要明确的一个概念:manifest.xml
Adobe的一种ActionScript3.0类库清单,通过manifest.xml与namespace的配合,可以很容易设定自己的namespace。
下面就是一个manifest.xml文件:
<?xmlversionxmlversion="1.0"?><componentPackage><componentidcomponentid="TestingA"class="TestingA"/>componentPackage>
这个XML文件中定义了一个id="TestingA"的class(注意:如果这个class是在包中的,则也要把包地址写上,例如:cn.org.kenshin.TestingA)
然后在Flex编程中使用如下的参数:
-namespacehttp://www.k-zone.cnmanifest.xml
-namespace:声明一个URI作为://www.k-zone.cn的namespace,同时使用manifest.xml作为当前的ActionScript3.0清单文件。
-include-namespaceshttp://www.k-zone.cn
-include-namespaces:在Library(swc)中包含http://www.k-zone.cn这个namespace。
当然,如果当前的编译环境是FlexBuilder(FlashBuilder),那么上述内容将变得更加的简单。

◆在需要使用这个Library的地方,将这个Library复制到lib文件夹中,然后在想要Flex编程使用的地方使用如下的语句:
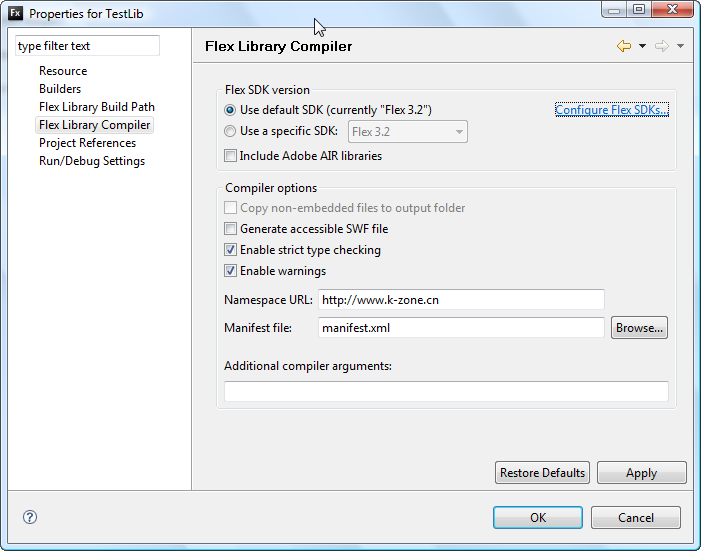
xmlns:zone=http://www.k-zone.cn最后,其请看下图所示:

现在有一个疑问,我们通过指定namespace和manifest.xml的方式生成的swc到底与未指定的swc有什么差别呢?我们可以使用解压缩软件打开swc,会得到如下的两个文件:
catalog.xml
library.swf
而catalog.xml里面的内容如下:
<?xmlversionxmlversion="1.0"encoding="utf-8"?><swcxmlnsswcxmlns="http://www.adobe.com/flash/swccatalog/9"><versions><swcversionswcversion="1.2"/><flexversionflexversion="3.2.0"build="3958"/>versions> <features><feature-script-deps/><feature-components/><feature-files/>features> <components><componentclassNamecomponentclassName="TestingA"name="TestingA"uri="http://www.k-zone.cn"/>components> <libraries><librarypathlibrarypath="library.swf"> <scriptnamescriptname="TestingA"mod="1244462205848"signatureChecksum="3185651073"> <defiddefid="TestingA"/><depiddepid="Object"type="i"/><depiddepid="AS3"type="n"/>script><digests><digesttypedigesttype="SHA-256"signed="false"value="4a231e9ab1783d1d4aa7effa1a0b106be499727a2bb5a6c9b3e7a7fec108a413"/> digests>library>libraries><files>files>swc>
关于Flex中Namespace如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。