Chrome-devtools的用法有哪些,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
常用快捷键
在 Mac 上使用 Cmd + Shift + C) 在审查模式下打开开发者工具或是在开发者工具已经打开的情况下开启查阅选项。
在Source选项, Cmd + o (Mac OS X) 可以搜索文件, Cmd + Shift + o (Mac OS X) 搜索文件中的对应函数/特定选择器的一个选择框。
Cmd + L (Mac OS X) 跳转到指定行号。
要打开抽屉式控制台,你需要在键盘上按下 Esc 键或者点击开发者工具窗口右上角的 Show Drawer 按钮。
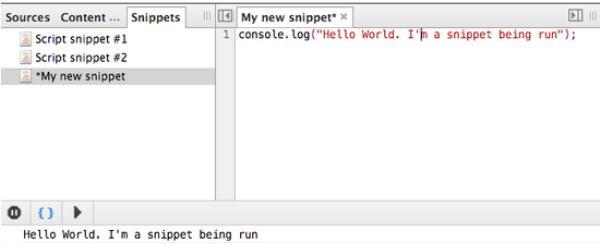
Snippets
Snippets是一个新的可以在这个开发流程中使用的开发者工具,它允许你在源面板中创建,存储和执行 JavaScript。
书签所有你的书签可以作为片段进行存储,特别是那些你可能想编辑的。
实用工具调试工具可以和当前页面进行交互,并且可以保存和调试。一个社区企划的列表已经被提供。
Debugging Snippets提供了一个语法高亮显示并且可持续的多行控制台,这样使得调试代码比单行要更加便捷。
Monkey-patching code你想要在运行时修复的代码可以通过 Snipptes 来完成,尽管多数时候你可能只是在源面板中实时编辑代码。
如果你想在控制台中,执行 snippet 的一些特殊行中的代码,你可以在编辑器中选中这些代码,然后右键,选择 Evaluate in Console 选项来进行执行。

控制台
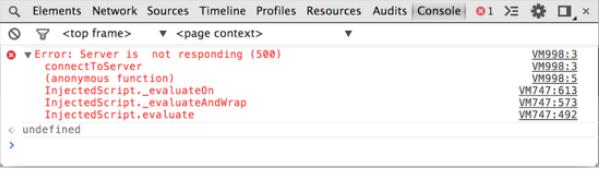
断言
console.assert() 方法仅仅只当它的***个参数为 false 时才显示一个错误信息字符串(它的第二个参数)
在下面的代码中,如果在列表中的子节点的数量超过 500,将会在控制台中引起错误信息。
示例:
console.assert(list.childNodes.length < 500, "Node count is > 500");
结果:

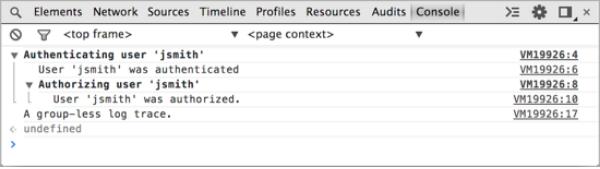
输出分组
你可以通过分组命令把相关联的输出信息分在一起。 group 命令通过一个字符串的参数来给你的组命名。控制台将会把所有所有的输出信息组合到一块。要结束分组,你只需要调用 groupEnd 即可。
示例代码
var user = "jsmith", authenticated = true, authorized = true; // Top-level group console.group("Authenticating user '%s'", user); if (authenticated) { console.log("User '%s' was authenticated", user); // Start nested group console.group("Authorizing user '%s'", user); if (authorized) { console.log("User '%s' was authorized.", user); } // End nested group console.groupEnd(); } // End top-level group console.groupEnd(); console.log("A group-less log trace.");结果:

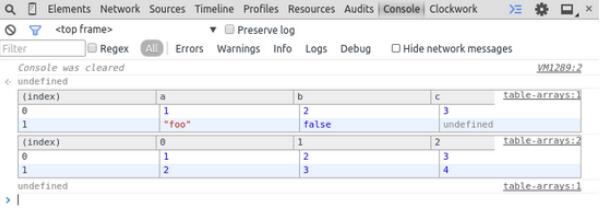
浏览结构化数据
table() 方法提供一个简单的方法来查看相似数据对象。这将给一个数据提供属性并且创建一个头。行数据将会从每一个索引属性值中获取。
示例代码:
console.table([{a:1, b:2, c:3}, {a:"foo", b:false, c:undefined}]); console.table([[1,2,3], [2,3,4]]);结果:

table() 中的第二个参数是可选项。你可以定义任何你想显示的属性字符串数组。
一个使用了对象集合的控制台输出表。
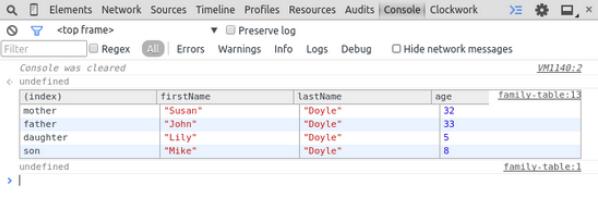
示例代码:
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } var family = {}; family.mother = new Person("Susan", "Doyle", 32); family.father = new Person("John", "Doyle", 33); family.daughter = new Person("Lily", "Doyle", 5); family.son = new Person("Mike", "Doyle", 8); console.table(family, ["firstName", "lastName", "age"]);结果:

将 DOM 元素格式化成 JavaScript 对象
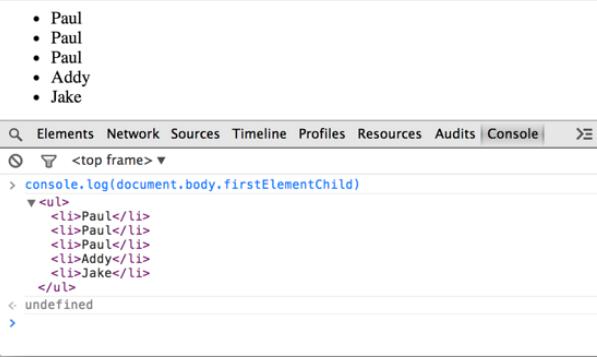
当你想要在控制台中记录一个 DOM 元素,就显示成了 XML 格式。在元素面板中也会是同样的显示。要显示 JavaScript 格式的信息,你可以使用 dir() 方法或者是在 log() 中使用占位符来替换成你的 JavaScript。

使用 CSS 样式来更改控制台输出形式
CSS 格式说明符可以修改在控制台中输出的样式。以你要修饰的文字配上占位符开始,然后在第二个参数中写上你要展示的风格。
更改日志样式
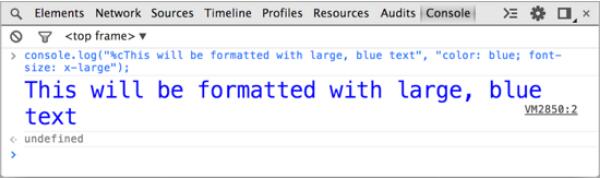
示例代码:
console.log("%cThis will be formatted with large, blue text", "color: blue; font-size: x-large");结果:

计算时间开销
通过 time() 方法可以启动一个计时器。你必须输入一个字符串来识别时间的标记。当你要结束计算的时候,使用 timeEnd() 方法,并且传递一个相同的字符串给构造器。控制台会在 timeEnd() 方法结束的时候,记录下标签以及时间的花销。
关于 JavaScript 执行时间的示例代码以及输出:
示例代码:
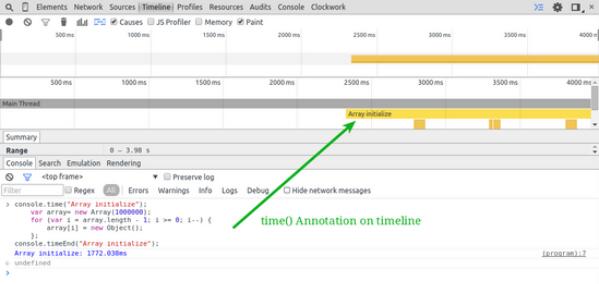
console.time("Array initialize"); var array= new Array(1000000); for (var i = array.length - 1; i >= 0; i--) { array[i] = new Object(); }; console.timeEnd("Array initialize");结果:

当 time() 方法正在执行期间,将会生成一个 时间轴 记录并为其做出注解。这对于追踪应用的使用以及其来源非常有用。

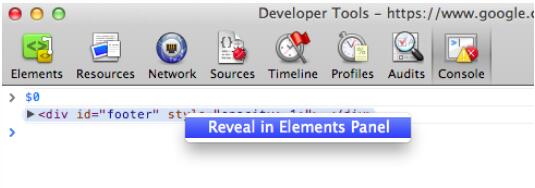
反向查找元素
你也可以在任何一个元素上右键然后点击 Reveal in Elements Panel,这样就可以在DOM 中找到它。

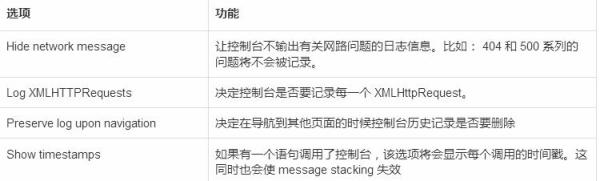
控制台设置
在开发者工具的设置窗口中的常规选项卡里你可以修改四个控制台设置。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。