жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•дјҳеҢ–AngularJSвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еңЁScalyrпјҢжңҖиҝ‘жҲ‘们зқҖжүӢйҮҚеҶҷжҲ‘们зҡ„webе®ўжҲ·з«ҜпјҢ Scalyr LogsжҳҜеӨҡз”ЁйҖ”зӣ‘и§Ҷе’Ңж—Ҙеҝ—еҲҶжһҗе·Ҙе…·пјҢеңЁжҲ‘们专用зҡ„ж—Ҙеҝ—ж•°жҚ®еә“жү§иЎҢеӨ§еӨҡж•°зҡ„queryйғҪжҺ§еҲ¶еңЁеҮ еҚҒжҜ«з§’пјҢдҪҶжҳҜжҜҸдёҖж¬Ўзҡ„йЎөйқўе“Қеә”йғҪйңҖиҰҒеҠ иҪҪйЎөйқўпјҢеӨ§жҰӮйңҖиҰҒеҘҪеҮ з§’жүҚеҸҜд»Ҙе‘ҲзҺ°з»ҷз”ЁжҲ·гҖӮ
еҚ•йЎөйқўи®ҫи®Ўжһ¶жһ„жүҝиҜәдёҚдјҡеҶҚжӢ–еҗҺеҸ°зҡ„ејәеҠІиЎЁзҺ°зҡ„еҗҺйҖҖпјҢжүҖд»ҘжҲ‘们ејҖе§ӢеҜ»жүҫеҗҲйҖӮзҡ„жЎҶжһ¶пјҢдёҖдёӘеҗҚеҸ«AngularJSзҡ„и„ұйў–иҖҢеҮәпјҢйҒөеҫӘзқҖвҖңfail fastвҖқзҡ„еҺҹеҲҷпјҢжҲ‘们ејҖе§ӢдәҶжҢ‘жҲҳд№Ӣж—…пјҡlog и§Ҷеӣҫзҡ„йҮҚеҶҷгҖӮ
жөӢиҜ•дёҖдёӘеә”з”ЁжЎҶжһ¶зЎ®е®һжҳҜдёӘдёҘеі»зҡ„жҢ‘жҲҳпјҢеҪ“з”ЁжҲ·зӮ№еҮ»ж—Ҙеҝ—дёӯд»»дҪ•дёҖдёӘеҚ•иҜҚпјҢжҲ‘们е°ұиҰҒжҗңзҙўеҮәзӣёе…ідҝЎжҒҜпјҢиҖҢйЎөйқўдёҠеҸҜд»ҘзӮ№еҮ»зҡ„е…ғзҙ еҸҲдёҚи®Ўе…¶ж•°пјӣжҲ‘们жғіи®©ж—Ҙеҝ—зҡ„еҲҶйЎөеҠҹиғҪд№ҹзһ¬й—ҙеҫ—еҲ°еҸҚйҰҲгҖӮжҲ‘们其е®һе·Із»Ҹйў„е…ҲиҺ·еҸ–еҲ°дәҶдёӢдёҖйЎөйқўзҡ„ж—Ҙеҝ—ж•°жҚ®пјҢжүҖд»Ҙз”ЁжҲ·жҺҘеҸЈзҡ„жӣҙж–°е°ұжҲҗдёәдәҶ瓶йўҲпјҢеҰӮжһңжӢҝ AngularJSзӣҙжҺҘе®һзҺ°ж—Ҙеҝ—и§Ҷеӣҫзҡ„жҚўйЎөеҠҹиғҪйңҖиҰҒ1.2з§’пјҢдҪҶжҳҜеҰӮжһңд»”з»ҶдјҳеҢ–дёҖдёӢзҡ„иҜқе°ұеҸҜд»ҘйҷҚеҲ°35жҜ«з§’гҖӮиҝҷдәӣдјҳеҢ–иў«иҜҒжҳҺеңЁеә”з”Ёзҡ„е…¶д»–йғЁеҲҶд№ҹжҳҜйҖӮз”Ёзҡ„пјҢ并且еҜ№AngularJSйҖӮеә”жҖ§д№ҹеҫҲеҘҪгҖӮдҪҶжҲ‘们еҝ…йЎ»жү“з ҙдёҖдәӣ规еҲҷжқҘе®һзҺ°жҲ‘们зҡ„жғіжі•пјҢзЁҚеҗҺи®Ёи®әгҖӮ

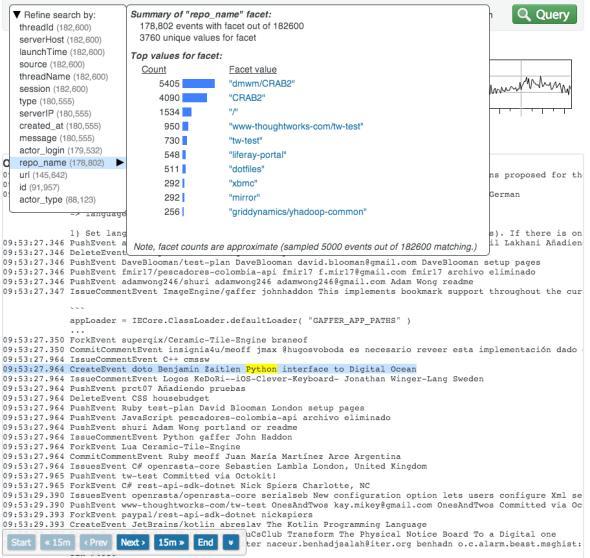
дёҖдёӘGithubжӣҙж–°зҡ„ж—Ҙеҝ—demo
An AngularJS log viewer
жң¬иҙЁдёҠпјҢж—Ҙеҝ—и§Ҷеӣҫе°ұжҳҜдёҖдёӘж—Ҙеҝ—ж¶ҲжҒҜзҡ„еҲ—иЎЁпјҢжҜҸдёӘеӯ—йғҪеҸҜд»ҘзӮ№еҮ»гҖӮжүҖд»ҘжҠҠAngularзҡ„жҢҮд»ӨеҠ еҲ°DOMе…ғзҙ дёӯпјҢз®ҖеҚ•е®һзҺ°еҰӮдёӢпјҡ
<span class=’logLine’ ng-repeat=’line in logLinesToShow’> <span class=’logToken’ ng-repeat=’token in line’>{{token | formatToken}} </span> </span>еңЁеҚ•йЎөйқўеә”з”ЁдёӯжңүдёӘж•°еҚғдёӘtokensжҳҜеҫҲжӯЈеёёзҡ„пјҢеңЁж—©жңҹзҡ„жөӢиҜ•дёӯпјҢжҲ‘们еҸ‘зҺ°иҝӣе…Ҙж—Ҙеҝ—зҡ„дёӢдёҖйЎөдјҡиҠұиҙ№еҘҪеҮ з§’жқҘжү§иЎҢJavaScriptгҖӮжӣҙзіҹзҡ„жҳҜпјҢдёҚзӣёе…ізҡ„ж“ҚдҪң(жҜ”еҰӮзӮ№еҮ»еҜјиҲӘдёӢжӢүжЎҶ)延иҝҹд№ҹдёҚиҪ»пјҢAngularJSзҡ„еӨ§зҘһиҜҙ***жҠҠж•°жҚ®е…ғзҙ з»‘е®ҡзҡ„ж•°йҮҸжҺ§еҲ¶еңЁ200д»ҘдёӢгҖӮеҜ№дәҺдёҖдёӘеҚ•иҜҚе°ұжҳҜдёҖдёӘе…ғзҙ зҡ„жҲ‘们жқҘиҜҙпјҢж—©е·Іиҝңи¶…иҝҷдёӘж•°гҖӮ
еҲҶжһҗ
з”ЁChromeзҡ„JavaScript profilerе·Ҙе…·пјҢжҲ‘们еҸҜд»Ҙеҝ«йҖҹе®ҡдҪҚдёӨдёӘжӢ–延зӮ№гҖӮйҰ–е…ҲпјҢжҜҸж¬Ўжӣҙж–°иҰҒиҠұеӨ§йҮҸж—¶й—ҙеңЁDOMе…ғзҙ зҡ„еҲӣе»әе’Ңй”ҖжҜҒдёҠпјҢеҰӮжһңж–°зҡ„viewжңүдёҚеҗҢзҡ„иЎҢж•°пјҢжҲ–иҖ…д»»дҪ•дёҖиЎҢжңүдёҚеҗҢж•°йҮҸеҚ•иҜҚпјҢAngularзҡ„ng-repeatжҢҮд»Өе°ұдјҡеҲӣе»әжҲ–иҖ…й”ҖжҜҒDOMе…ғзҙ пјҢиҝҷдёӘд»Јд»·еӨӘеӨ§дәҶгҖӮ
е…¶ж¬ЎпјҢжҜҸдёҖдёӘеҚ•иҜҚйғҪжңүиҮӘе·ұзҡ„change watcherпјҢAngularJSдјҡwatchиҝҷдәӣеҚ•иҜҚпјҢдёҖж—Ұйј ж ҮзӮ№еҮ»е°ұдјҡи§ҰеҸ‘пјҢиҝҷдёӘжҳҜеҪұе“ҚдёҚзӣёе…іж“ҚдҪң(дёӢжӢүиҸңеҚ•еҜјиҲӘ)延иҝҹзҡ„зҪӘйӯҒзҘёйҰ–гҖӮ
дјҳеҢ–#1пјҡзј“еӯҳDOM elements
жҲ‘们еҲӣе»әдәҶдёҖдёӘng-repeatжҢҮд»Өзҡ„еҸҳдҪ“пјҢеңЁжҲ‘们зҡ„зүҲжң¬дёӯпјҢеҰӮжһңз»‘е®ҡж•°жҚ®зҡ„ж•°йҮҸеҮҸе°‘дәҶпјҢи¶…еҮәзҡ„DOMе…ғзҙ дјҡйҡҗи—ҸиҖҢдёҚжҳҜй”ҖжҜҒпјҢеҰӮжһңе…ғзҙ зҡ„ж•°йҮҸиҝҮдјҡе„ҝжңүеўһеҠ дәҶпјҢжҲ‘们дјҡйҮҚз”Ёиҝҷдәӣзј“еӯҳзҡ„е…ғзҙ гҖӮ
дјҳеҢ–#2пјҡAggregate watchers
з”ЁжқҘи°ғз”Ёchange watchersзҡ„жүҖжңүж—¶й—ҙеӨ§йғЁеҲҶйғҪжөӘиҙ№дәҶпјҢеңЁжҲ‘们зҡ„еә”з”ЁдёӯпјҢзү№е®ҡеҚ•иҜҚдёҠзҡ„ж•°жҚ®з»‘е®ҡйғҪжҳҜж°ёиҝңдёҚдјҡж”№еҸҳзҡ„йҷӨйқһж•ҙдёӘж—Ҙеҝ—ж¶ҲжҒҜеҸҳеҢ–пјҢдёәдәҶиҫҫжҲҗиҝҷдёҖзӮ№пјҢжҲ‘们еҲӣе»әдәҶдёҖдёӘжҢҮд»ӨвҖқhidesвҖңйҡҗи—ҸжҺүдәҶеӯҗе…ғзҙ зҡ„change watchersпјҢеҸӘжңүзӯүзү№е®ҡзҲ¶е…ғзҙ иЎЁиҫҫејҸдҝ®ж”№зҡ„ж—¶еҖҷжүҚдјҡи°ғ用他们гҖӮе°ұиҝҷж ·пјҢжҲ‘们йҒҝе…ҚдәҶеңЁжҜҸдёҖж¬Ўйј ж ҮзӮ№еҮ»жҲ–иҖ…е…¶д»–еҫ®е°Ҹзҡ„дҝ®ж”№иҖҢеҜјиҮҙзҡ„е…Ёзӣҳchange watchers(дёәдәҶе®һзҺ°иҝҷдёӘжғіжі•пјҢжҲ‘们зЁҚеҫ®дҝ®ж”№дәҶAngularJSзҡ„жҠҪиұЎеұӮпјҢжҲ‘们зЁҚеҗҺеҶҚз»ҶиҜҙ)гҖӮ
дјҳеҢ–#3пјҡжҺЁиҝҹе…ғзҙ еҲӣе»ә
еүҚйқўиҜҙдәҶпјҢжҲ‘们дёәж—Ҙеҝ—йҮҢзҡ„жҜҸдёҖдёӘеҚ•иҜҚеҚ•***е»әдәҶDOMпјҢжҲ‘们еҸҜд»ҘеҲ©з”ЁжҜҸдёҖиЎҢзҡ„еҚ•дёӘDOMе…ғзҙ еҫ—еҲ°зӣёеҗҢзҡ„и§Ҷи§үе‘ҲзҺ°пјӣе…¶д»–е…ғзҙ йғҪжҳҜдёәе“Қеә”йј ж ҮзӮ№ж“ҚдҪңиҖҢеҲӣе»әзҡ„пјҢеӣ жӯӨпјҢжҲ‘们еҶіе®ҡжҺЁиҝҹиҝҷйғЁеҲҶеҲӣе»әпјҢеҸӘжңүеҪ“йј ж Ү移еҠЁеҲ°жҹҗиЎҢзҡ„ж—¶еҖҷжҲ‘们еҶҚеҲӣе»әд»–гҖӮ
дёәдәҶе®һзҺ°иҝҷдёӘпјҢжҲ‘们дёәжҜҸдёҖиЎҢеҲӣе»әдәҶдёӨдёӘзүҲжң¬пјҢдёҖдёӘе°ұжҳҜз®ҖеҚ•зҡ„ж–Үжң¬е…ғзҙ жқҘжҳҫзӨәе®Ңж•ҙзҡ„ж—Ҙеҝ—дҝЎжҒҜпјҢеҸҰеӨ–дёҖиЎҢе°ұжҳҜдёӘеҚ дҪҚз¬ҰпјҢз”ЁжқҘжҳҫзӨәжңҖз»ҲдёәжҜҸдёҖдёӘеҚ•иҜҚеЎ«е……еҗҺ зҡ„ж•ҲжһңгҖӮиҝҷдёӘеҚ дҪҚз¬ҰејҖе§ӢжҳҜйҡҗи—Ҹзҡ„пјҢеҪ“йј ж Ү移еҠЁеҲ°йӮЈдёҖиЎҢзҡ„ж—¶еҖҷжүҚдјҡжҳҫзӨәпјҢиҖҢз®ҖеҚ•ж–Үжң¬йӮЈдёҖиЎҢиҝҷдёӘж—¶еҖҷе°ұйҡҗи—ҸжҺүгҖӮдёӢйқўдјҡи®ІеҲ°пјҢжҳҫзӨәеҚ дҪҚз¬ҰжҳҜеҰӮдҪ•еЎ«е……еҚ•иҜҚе…ғзҙ зҡ„гҖӮ
дјҳеҢ–#4пјҡйҒҝејҖеҜ№йҡҗи—Ҹе…ғзҙ зҡ„зӣ‘и§Ҷ
жҲ‘们еҲӣе»әдәҶеҸҰеӨ–дёҖдёӘжҢҮд»ӨпјҢз”ЁжқҘйҳ»жӯўеҜ№йҡҗи—Ҹе…ғзҙ зҡ„зӣ‘и§ҶпјҢиҝҷдёӘжҢҮд»Өж”ҜжҢҒдјҳеҢ–#1пјҢзӣёиҫғдәҺеҺҹж•°жҚ®пјҢжҲ‘们еӨҡдәҶжӣҙеӨҡзҡ„йҡҗи—ҸDOMиҠӮзӮ№пјҢжүҖд»Ҙеҝ…йЎ»ж¶ҲйҷӨеҜ№еӨҡеҮәжқҘзҡ„DOMиҠӮзӮ№зҡ„зӣ‘и§ҶгҖӮиҝҷд№ҹж”ҜжҢҒдјҳеҢ–#3пјҢи®©жҺЁиҝҹеҚ•иҜҚиҠӮзӮ№зҡ„еҲӣе»әжӣҙеҠ е®№жҳ“гҖӮеӣ дёәзӣҙеҲ°иҝҷиЎҢж•°жҚ®зҡ„tokenizedзүҲжң¬еҮәзҺ°жҲ‘们жүҚдјҡеҲӣе»әд»– гҖӮ
дёӢйқўзҡ„д»Јз Ғе°ұжҳҜжүҖжңүзҡ„дјҳеҢ–еҗҺзҡ„ж ·еӯҗпјҢжҲ‘们иҮӘе®ҡд№үзҡ„жҢҮд»ӨжҳҜзІ—дҪ“жҳҫзӨәгҖӮ
<span class=’logLine’ sly-repeat=’line in logLinesToShow’ sly-evaluate-only-when=’logLines’> <div ng-mouseenter=вҖқmouseHasEntered = trueвҖқ> <span ng-show=’!mouseHasEntered’>{{logLine | formatLine }} </span> <div ng-show=’mouseHasEntered’ sly-prevent-evaluation-when-hidden> <span class=’logToken’ sly-repeat=’tokens in line’>{{token | formatToken }}</span> </div> </div> </span>Sly-repeat жҳҜng-repeatзҡ„еҸҳдҪ“пјҢз”ЁжқҘйҡҗи—ҸеӨҡеҮәжқҘзҡ„DOMе…ғзҙ иҖҢдёҚжҳҜй”ҖжҜҒ他们пјҢsly-evaluate-only-whenйҳ»жӯўеҶ…йғЁchange watchersйҷӨйқһвҖңlogLinesвҖқеҸҳйҮҸдҝ®ж”№пјҢsly-prevent-evaluation-when-hiddenдё»иҰҒиҙҹиҙЈеҪ“йј ж Ү移еҠЁеҲ°жҢҮе®ҡиЎҢзҡ„дёҠйқўзҡ„ж—¶еҖҷпјҢйҡҗи—Ҹзҡ„divжүҚжҳҫзӨәгҖӮ
иҝҷйҮҢеұ•зӨәеҮәдәҶAngularJSеҜ№дәҺе°ҒиЈ…е’ҢеҲҶзҰ»зҡ„жҺ§еҲ¶еҠӣпјҢжҲ‘们еҒҡдәҶеӨҚжқӮзҡ„дјҳеҢ–дҪҶжҳҜ并没жңүеҪұе“ҚжЁЎжқҝзҡ„з»“жһ„(иҝҷйҮҢеұ•зӨәзҡ„д»Јз Ғ并дёҚжҳҜзңҹжӯЈдә§е“ҒйҮҢзҡ„д»Јз ҒпјҢдҪҶжҳҜд»–еұ•зӨәдәҶжүҖжңүзҡ„иҰҒзӮ№)гҖӮ
з»“жһң
жҲ‘们жқҘзңӢдёҖдёӢж•ҲжһңпјҢжҲ‘们添еҠ дәҶдёҖдәӣд»Јз ҒжқҘиЎЎйҮҸпјҢд»Һйј ж ҮзӮ№еҮ»ејҖе§ӢпјҢдёҖзӣҙеҲ°Angular’s $digestеҫӘзҺҜз»“жқҹ(ж„Ҹе‘ізқҖжӣҙж–°DOMз»“жқҹ)гҖӮ
жҲ‘们衡йҮҸзӮ№еҮ»вҖқдёӢдёҖйЎөвҖңжҢүй’®зҡ„жҖ§иғҪжҳҜйҖҡиҝҮTomcatж—Ҙеҝ—пјҢзҺҜеўғз”Ёзҡ„жҳҜMacBook ProдёҠзҡ„ChromeпјҢз»“жһңи§ҒдёӢиЎЁ(жҜҸдёӘж•°жҚ®йғҪжҳҜ10ж¬ЎжөӢиҜ•зҡ„е№іеқҮеҖј)пјҡ
| ж•°жҚ®е·Із»Ҹзј“еӯҳ | д»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ® | |
| з®ҖеҚ•е®һзҺ° | 1190 ms | 1300 ms |
| дјҳеҢ–еҗҺ | 35 ms | 201 ms |
иҝҷдәӣж•°жҚ®дёҚеҢ…жӢ¬жөҸи§ҲеҷЁз”ЁеңЁDOMеёғеұҖе’ҢйҮҚз»ҳ(JavaScriptжү§иЎҢе®ҢжҲҗеҗҺ)зҡ„ж—¶й—ҙпјҢжҜҸж¬ЎеӨ§жҰӮ30жҜ«з§’гҖӮе°Ҫз®ЎеҰӮжӯӨпјҢж•Ҳжһңд№ҹжҳҫиҖҢжҳ“и§ҒпјӣдёӢдёҖйЎөзҡ„е“Қеә”ж—¶й—ҙд»Һ1200жҜ«з§’йӘӨйҷҚиҮі35жҜ«з§’(еҰӮжһңз®—дёҠжёІжҹ“жҳҜ65жҜ«з§’)гҖӮ
вҖңд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ®вҖқйҮҢзҡ„ж•°жҚ®еҢ…жӢ¬дәҶжҲ‘们дҪҝз”ЁAJAXд»ҺеҗҺз«ҜиҺ·еҸ–logж•°жҚ®зҡ„ж—¶й—ҙгҖӮиҝҷдёӘи·ҹзӮ№еҮ»дёӢдёҖйЎөжҢүй’®дёҚеҗҢпјҢеӣ дёәжҲ‘们预еҸ–дёӢдёҖйЎөзҡ„logж•°жҚ®пјҢдҪҶжҳҜжҲ–и®ёйҖӮз”ЁдәҺе…¶д»–зҡ„UIе“Қеә”гҖӮеҚідҪҝиҝҷж ·пјҢдјҳеҢ–еҗҺзҡ„зЁӢеәҸд№ҹеҸҜд»ҘеҒҡеҲ°е®һж—¶жӣҙж–°гҖӮ
вҖңеҰӮдҪ•дјҳеҢ–AngularJSвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ