Python提供了很多模块用于数据可视化,其中matplotlib、pygal等模块。我参考网上热门书籍《Python编程从入门到实战》,在测试与学习过程中遇到的些许问题加以解决,才写下这一项目实战的心得,对于Python基础部分就不细讲,主要是项目核心要点和解决方案的描述。本小节先讲述pyplot模块的基本使用。
针对新手,真心觉得不要直接使用Python下载来的IDLE来开发,因为功能太少了,也不好使用。我的建议是对于Python初学者,先安装Anaconda,这是一个基于Python的数据处理和科学计算平台,它已经内置了许多非常有用的第三方库,我们装上Anaconda,就相当于把数十个第三方模块自动安装好了,非常简单易用,在安装界面添加Anaconda到PATH环境变量中勾上,这样就会自动添加环境变量了。Anaconda 自带了一个编辑器-Spyder,可以使用Spyder编写代码,知道有这个编辑器就好。然后再安装一个PyCharm,它是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具。
Anaconda和PyCharm安装过程和方法文档链接,我是摘抄网上有用的资料再总结出来的:链接:https://pan.baidu.com/s/10KcfLLvI9omIRSJ6JMK9Uw 密码:cgf8
我们先导入模块pyplot,然后使用该模块的plot函数来绘制折线图,接着调用该模块的相关函数来调整、设置图表的标题、横纵标签、刻度标记内容或大小。注意, pyplot模块的plot函数可以接收输入参数和输出参数,还有线条粗细等参数,但是若plot函数只指定输出参数(列表),那么输入参数默认由0开始。
(1)plot函数指定输出参数(1,2,3,4,5的平方数列表)
import matplotlib.pyplot as plt
# pyplot模块的plot函数可以接收输入参数和输出参数,还有线条粗细等参数,,例如下方的示例
squares = [1, 4, 9, 16, 25]
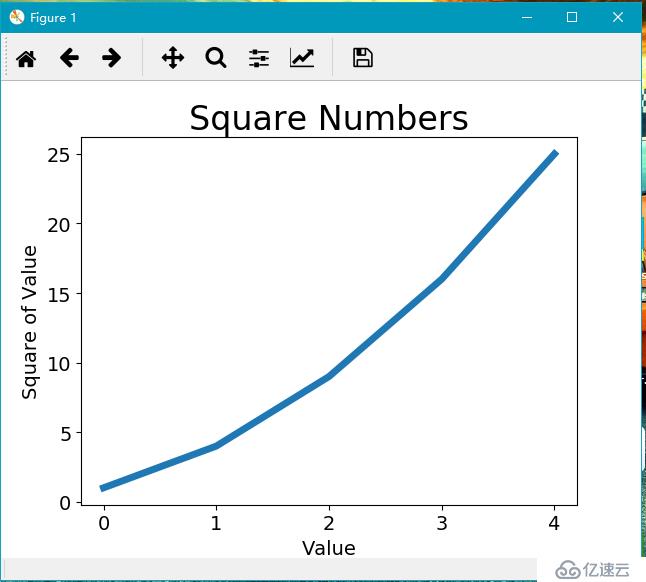
plt.plot(squares, linewidth=5) # 这里只指定了一个列表,那么就当作是输出参数,输入参数从0开始,就会发现没有正确绘制数据
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.tick_params(axis='both', labelsize=14) # 参数axis值为both,代表要设置横纵的刻度标记,标记大小为14
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
(2)plot函数指定输入参数和输出参数
我们知道,上面并没有按照我们的意愿来绘制图形,Y轴指定为[1,4,9,16,25],上面采用默认输入参数处理X轴变成[0,1,2,3,4]。X轴应该对应值为[1,2,3,4,5]才是我们的目的,所以我们必须同时指定输入参数和输出参数才行。观察运行结果图的X轴变化了。
import matplotlib.pyplot as plt
# 我也可以指定输入参数和输出参数,这样就能按照我的意愿绘制图形了
input_values = [1, 2, 3, 4, 5] # 指定输入参数
squares = [1, 4, 9, 16, 25] # 指定输出参数
plt.plot(input_values, squares, linewidth=5) # 调用绘制函数,传入输入参数和输出参数
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.tick_params(axis='both', labelsize=14) # 参数axis值为both,代表要设置横纵的刻度标记,标记大小为14
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
绘制散点图只不过是绘制函数不同,从上面的plot变为scatter,其他设置标题、横纵标签等的方式一样。
(1)scatter函数绘制单个点
import matplotlib.pyplot as plt
plt.scatter(2, 4, s=200) # 传递一对x和y坐标。它将在指定位置绘制一个点,参数s是设置绘制图形时使用的点的尺寸
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.tick_params(axis='both', labelsize=14) # 参数axis值为both,代表要设置横纵的刻度标记,标记大小为14
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
(2)scatter函数绘制一系列点
import matplotlib.pyplot as plt
x_values = [1, 2, 3, 4, 5]
y_values = [1, 4, 9, 16, 25]
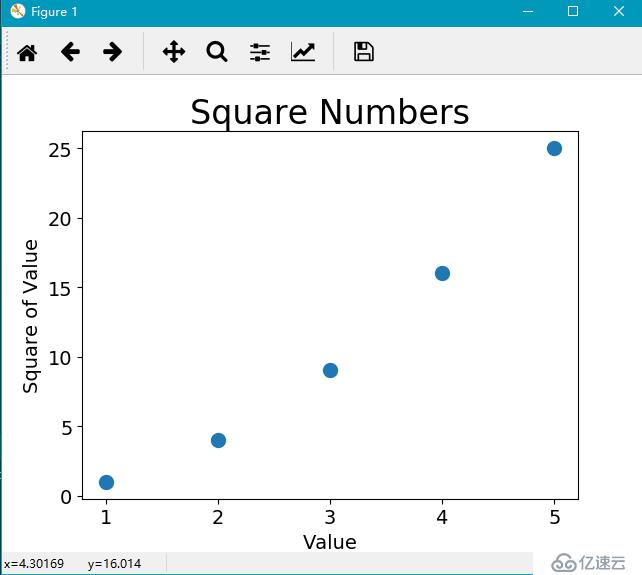
plt.scatter(x_values, y_values, s=100) # 传入两个列表,列表x_values的元素作为x坐标,列表y_values的元素作为y坐标,两个组合成一个点的坐标,所以一共有5个点
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.tick_params(axis='both', labelsize=14) # 参数axis值为both,代表要设置横纵的刻度标记,标记大小为14
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
(3)自动计算Y轴的数据
前面个两个实例挺简单,但也只是我们自己定义的短列表,如果要绘制的点有很多,那么还手动写当然不实际,所以我们写一个根据我们指定的X轴的数据,自动计算Y轴的数据就省事很多了。
import matplotlib.pyplot as plt
x_values = list(range(1, 1001)) # 我们是利用range函数生成一个从1到1000的可迭代对象(不包括1001),然后强制转换为列表
y_values = [x ** 2 for x in x_values] # 这个语法是列表推导式,将x_values每个元素的值进行平方再逐一放入列表,最后这个列表推导式返回整个列表
plt.scatter(x_values, y_values, s=40) # 在2.0.0版本后的matplotlib中,scatter()函数的实参edgecolor(数据点的轮廓)默认为'none',则删除轮廓。
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.axis([0, 1100, 0, 1100000]) # 设置每个坐标轴的取值范围。其实最右侧就是1100,但是没有显示标签而已
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
注意, 在2.0.0版本后的matplotlib中scatter()函数的实参edgecolor(数据点的轮廓)不写则默认为'none',代表删除轮廓。也可以通过以下修改代码:
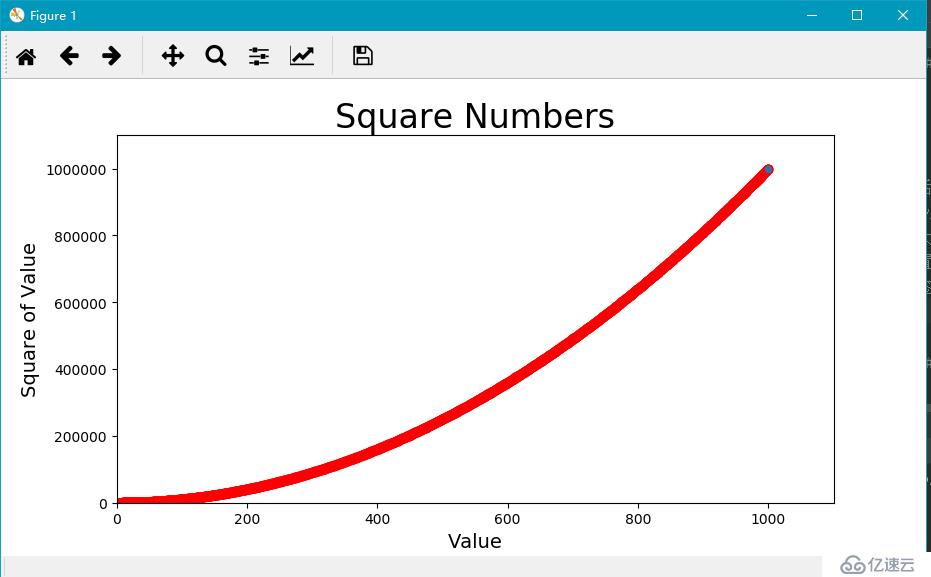
plt.scatter(x_values, y_values, s=40, edgecolor='red')上述修改后的代码指定数据点轮廓的颜色为红色,由于默认点的颜色为蓝色,所以你将会看到下面这样,只有右上角是蓝色,其他都是红色,这是因为绘制很多点,红色轮廓都粘连在一起了,所以看不出来。
修改代码后运行结果如下:
上面说了默认数据点的颜色为蓝色,我们也可以通过参数c修改数据点的颜色,至于颜色值可以采用直接写颜色英文如'red'、'black'等,或者使用RGB颜色模式自定义颜色,这个自定义颜色设置为一个元组,其中包含三个0~1之间的小数值,它们分别表示红色、绿色和蓝色分量,如(0,0,0.8)。可以通过下面这样修改代码:
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
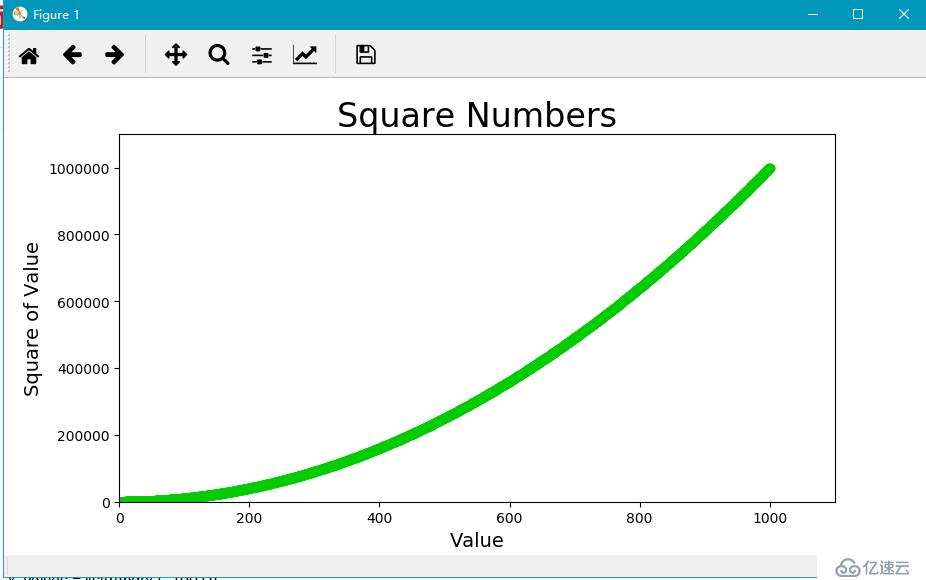
plt.scatter(x_values, y_values, c=(0, 0.8, 0), s=40) # 指定了c参数,使用的是RGB颜色值方式
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.axis([0, 1100, 0, 1100000]) # 设置每个坐标轴的取值范围。其实最右侧就是1100,但是没有显示标签而已
plt.show() # 打开matplotlib查看器,并显示绘制的图形运行结果如下:
(4)使用颜色映射和自动保存图表
照书上P294页的使用颜色映射小节的描述对于初学者可能有点模棱两可,这里采用我自己的代码来理解什么是颜色映射,原理是什么。
测试代码如下:
import matplotlib.pyplot as plt
x_values = [1, 2, 3, 4, 5] # 含x值的列表
y_values = [1, 4, 2, 6, 5] # 含y值的列表
# 我们知道根据上面两个列表,我们调用scatter可以绘制一系列的点
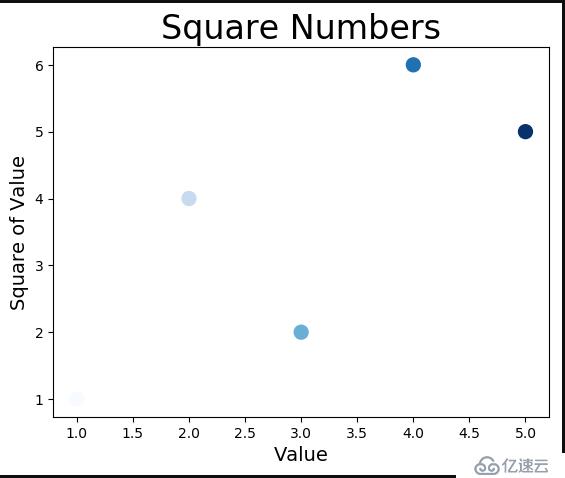
# 模块pyplot内置了一组颜色映射,通过设置c参数为y列表的值(这个y列表的是[1,2,3,4,5])然后利用参数cmap根据y列表的大小映射到由x_values和y_values组成的五个点从浅到深的颜色,可以看出y列表[1,2,3,4,5]分别映射到(1,1),(2,4),(3,2),(4,6),(5,5)五个点,其中(1,1)点颜色最浅,(5,5)点颜色最深。
plt.scatter(x_values, y_values, c=[1, 2, 3, 4, 5], cmap=plt.cm.Blues, s=100)
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.savefig("3.png", bbox_inches='tight') # 打开matplotlib查看器,并显示绘制的图形
# 值的注意的是,要让程序自动将图表保存到文件中,可将对plt.show()的调用替换为对plt.savefig()的调用。
# 如果指定了bbox_inches='tight'将图表多余的空白区域裁剪掉,明显更符合用户需求,如果没指定,生成的图片显示不出Y轴的标签。
运行结果如下(需要注意,其实(1,1)点的位置还有一个非常浅蓝色的点,只是浅到看不到而已):
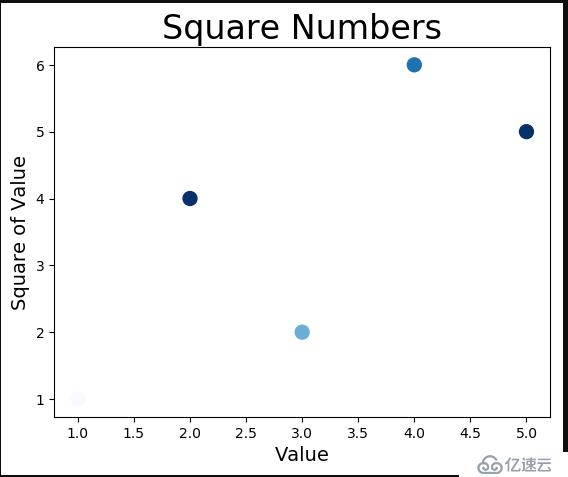
如果还不理解,那么你就修改以下测试代码来运行观察:
plt.scatter(x_values, y_values, c=[1, 5, 3, 4, 5], cmap=plt.cm.Blues, s=100)运行结果如下(可以发现(2,4)点的颜色也变成深蓝色了哦):
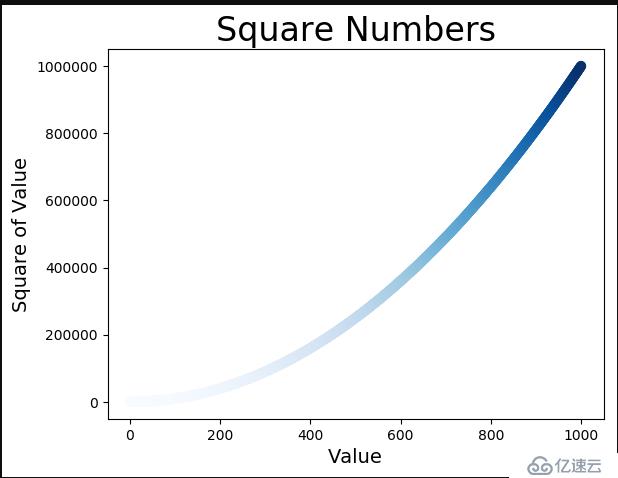
有了上面的理解基础,我们可以修改为书本源代码,来观察一下蓝色彗星的残影,哈哈O(∩_∩)O
书本源代码:
import matplotlib.pyplot as plt
x_values = list(range(1,1001)) # 含x值的列表
y_values = [x ** 2 for x in x_values] # 含y值的列表
# 我们知道根据上面两个列表,我们调用scatter可以绘制一系列的点
# 根据y列表的值大小进行颜色映射的,值大的颜色深,值小的颜色浅。如果y列表的值按顺序,并且映射到按顺序的点,那么自然颜色也是从浅到深。
# 模块pyplot内置了一组颜色映射,通过设置c参数为y列表的值(这个y列表的是[1,2,3,4,5])然后利用参数cmap根据y列表的大小映射到由x_values和y_values组成的五个点从浅到深的颜色,可以看出y列表[1,2,3,4,5]分别映射到(1,1),(2,4),(3,2),(4,6),(5,5)五个点,其中(1,1)点颜色最浅,(5,5)点颜色最深。
plt.scatter(x_values, y_values, c=y_values, cmap=plt.cm.Blues, s=40)
plt.title("Square Numbers", fontsize=24) # 指定标题,并设置标题字体大小
plt.xlabel("Value", fontsize=14) # 指定X坐标轴的标签,并设置标签字体大小
plt.ylabel("Square of Value", fontsize=14) # 指定Y坐标轴的标签,并设置标签字体大小
plt.savefig("3.png", bbox_inches='tight') # 打开matplotlib查看器,并显示绘制的图形运行结果图如下(蓝色彗星残影):
套用书本原话来说,随机漫步:每次行走都完全是随机的,没有明确的方向,结果是由一系列随机决策决定的。
为了实现随机漫步,需要做以下几步就可以完成:
1.创建RandomWalk类来生成随机漫步数据
2.利用获取的随机漫步数据绘制随机漫步图
3.模拟多次随机漫步
4.设置随机漫步图的样式
(1)创建RandomWalk类来生成随机漫步数据
在项目里创建一个random_walk.py文件,该文件代码如下:
from random import choice
# 一个生成随机漫步数据的类
class RandomWalk:
# 默认为5000个点,代表5000步
def __init__(self, num_points=5000):
self.num_points = num_points
self.x_values = [0]
self.y_values = [0]
# 获取随机方向和步数的乘积
def get_step(self):
return choice([1, -1]) * choice([0, 1, 2, 3, 4])
def fill_walk(self):
while len(self.x_values) < self.num_points:
# 获取往哪个方向走几步
x_step = self.get_step()
y_step = self.get_step()
# 如果原地踏步则continue处理
if x_step == 0 and y_step == 0:
continue
# 计算下一步走的位置
next_x = self.x_values[-1] + x_step
next_y = self.y_values[-1] + y_step
# 将下一次走的位置保存在列表中
self.x_values.append(next_x)
self.y_values.append(next_y)(2)利用获取的随机漫步数据绘制随机漫步图
在项目里创建一个rw_visual.py文件,该文件代码如下:
import matplotlib.pyplot as plt
from random_walk import RandomWalk
# 创建一个RandomWalk实例,并指定走5000步
rw = RandomWalk(5000)
rw.fill_walk() # 开始获取随机漫步数据,其实获取的是两个包含x和y值的数据点列表
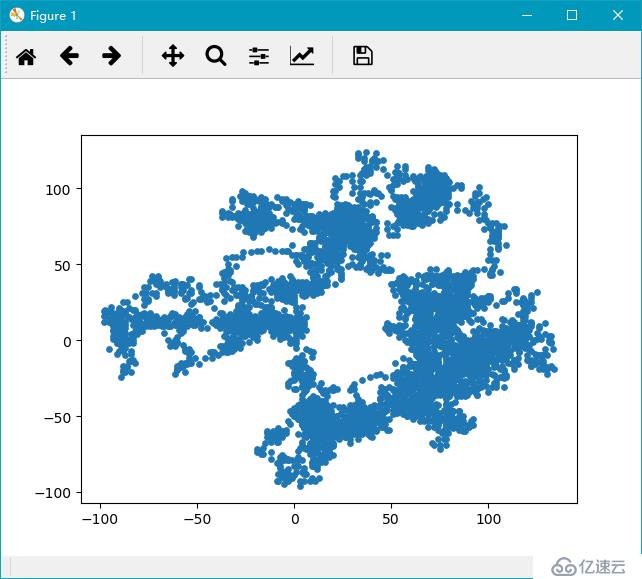
plt.scatter(rw.x_values, rw.y_values, s=15)
plt.show()运行结果如下:
(3)模拟多次随机漫步
在rw_visual.py文件代码上加以修改,修改代码如下:
import matplotlib.pyplot as plt
from random_walk import RandomWalk
while True:
rw = RandomWalk(5000)
rw.fill_walk()
plt.scatter(rw.x_values, rw.y_values,s=15)
plt.show()
keep_running = input("Make another walk?(y/n):")
if keep_running == 'n':
break运行结果如下(你点击右上角关闭按钮,在PyCharm下方会弹出询问是否继续漫步):
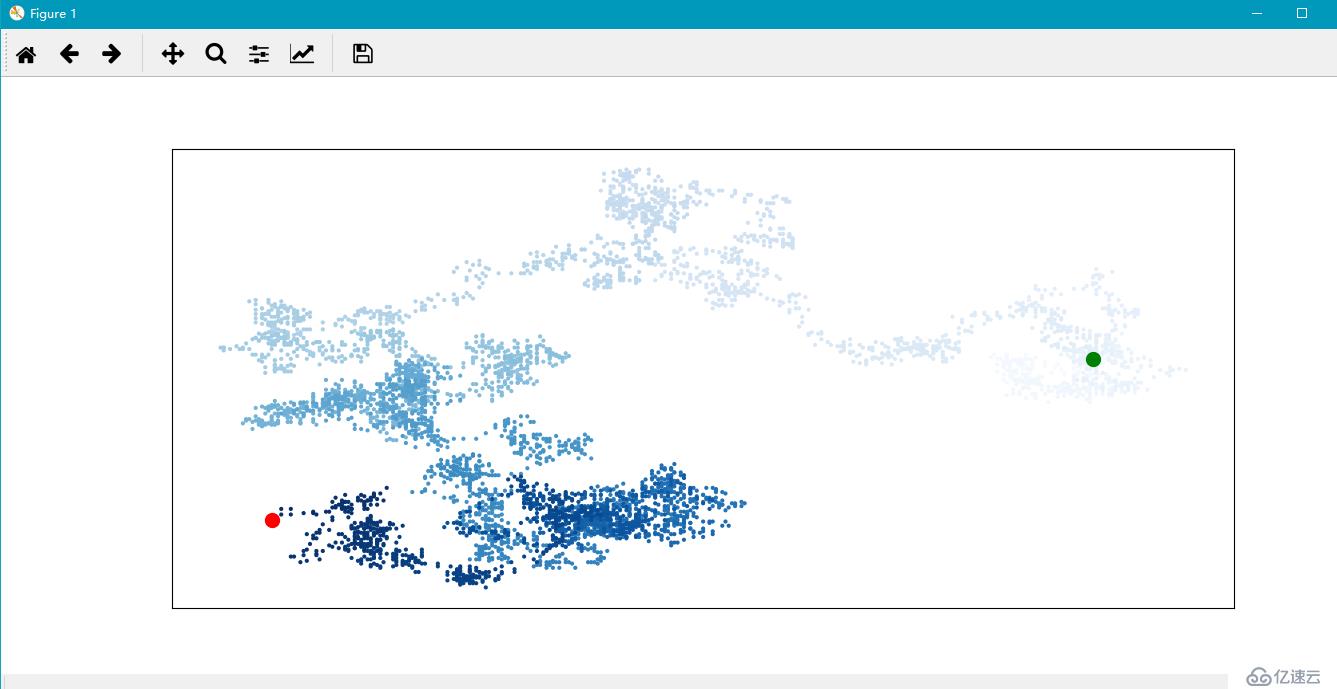
(4)设置随机漫步图的样式
我们将设置随机漫步图的样式,定制一个好看的随机漫步图,有给点着色、重新绘制起点和终点、隐藏坐标轴、调整尺寸以适合屏幕。
import matplotlib.pyplot as plt
from random_walk import RandomWalk
while True:
rw = RandomWalk(5000)
rw.fill_walk()
plt.figure(figsize=(20, 6))
# 颜色映射就是用列表赋值给c,而这个列表的值可以随意,大的代表颜色深,小的代表颜色浅。
point_number = list(range(rw.num_points)) # [0-4999]
plt.scatter(rw.x_values, rw.y_values, c=point_number, cmap=plt.cm.Blues, s=4)
# 突出起点和终点,点变大,用不同颜色来显示起点和终点
plt.scatter(0, 0, c='green', s=100)
plt.scatter(rw.x_values[-1], rw.y_values[-1], c='red', s=100)
# 隐藏坐标轴
plt.axes().get_xaxis().set_visible(False)
plt.axes().get_yaxis().set_visible(False)
plt.show()
keep_running = input("Make another walk?(y/n):")
if keep_running == 'n':
break运行结果如下:
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。