жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іMVC3еҰӮдҪ•еҝ«йҖҹжҗӯе»әWebеә”з”Ёзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
Webеә”з”ЁдёҚеғҸwinformеә”з”ЁпјҢиҰҒжғіи®©з”ЁжҲ·еҫ—еҲ°жӣҙжөҒз•…жӣҙиҲ’йҖӮзҡ„дҪ“йӘҢпјҢж–№жі•д№ӢдёҖе°ұжҳҜжЁЎжӢҹwinformзҡ„зӘ—еҸЈж“ҚдҪңпјҢдҪҝз”ЁжҲ·еңЁжөҸи§ҲеҷЁдёӯд№ҹиғҪеғҸжЎҢйқўдёҖж ·иҲ’жңҚгҖӮеңЁз•ҢйқўжЎҶжһ¶ж–№йқўжҲ‘们жңүеӨ§е®¶жңҖзҶҹжӮүзҡ„jquery uiпјҢжңүExtзӯүзӯүпјҢз»ҸиҝҮдёҖзі»еҲ—зҡ„зӯӣйҖүпјҢжҲ‘们жңҖз»ҲеҶіе®ҡдҪҝз”ЁeasyuiпјҢж–ҮжЎЈж•ҷзЁӢдҫӢеӯҗйғҪжҜ”иҫғе…Ёйқўзҡ„дёҖдёӘjs uiжЎҶжһ¶гҖӮйҰ–е…ҲжҲ‘们жқҘзңӢзңӢз”ЁеҲ°зҡ„jsж–Ү件
<script src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")" type="text/javascript"></script> jqueryдё»ж–Ү件 <script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script> easy uiдё»ж–Ү件 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> ж ЎйӘҢ组件 <script src="@Url.Content("~/Scripts/jquery.form.js")" type="text/javascript"></script> иЎЁеҚ•з»„件 <script src="@Url.Content("~/Scripts/easyui-lang-zh_CN.js")" type="text/javascript"></script> easyuiзҡ„дёӯж–ҮеҢ– <script src="@Url.Content("~/Scripts/messages_cn.js")" type="text/javascript"></script> ж ЎйӘҢ组件зҡ„дёӯж–ҮеҢ–жҲ‘们жҠҠе®ғж·»еҠ еҲ°mvcзҡ„Shared/_Layout.cshtmlдёӯгҖӮиҝҷж ·жҲ‘们зҡ„йЎ№зӣ®жүҖжңүLayout=nullзҡ„и§ҶеӣҫйғҪжӢҘжңүдәҶeasyuiж”ҜжҢҒгҖӮ
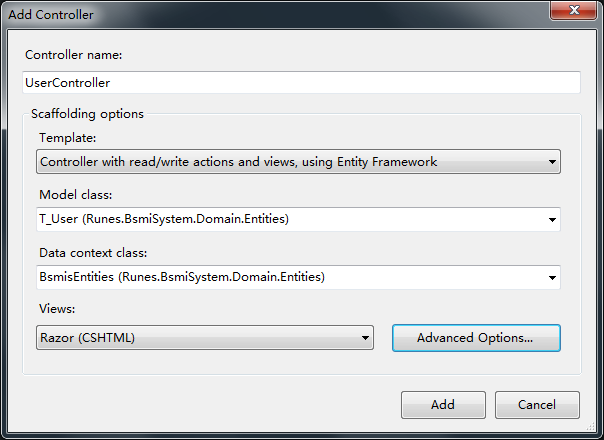
еңЁMVC3дёӯпјҢеҪ“дҪ еҸій”®ж·»еҠ дёҖдёӘжҺ§еҲ¶еҷЁж—¶пјҢеҗ‘еҜјдјҡи®©дҪ йҖүжӢ©пјҡ

е…¶дёӯжЁЎзүҲжҲ‘们йҖүжӢ©дҪҝз”Ёе®һдҪ“жЎҶжһ¶е№¶з”ҹжҲҗзӣёе…іactionsдёҺviewsпјҢModelйҖүжӢ©дҪ е®һдҪ“жЎҶжһ¶дёӯеҜ№еә”зҡ„иЎЁеҗҚпјҲзұ»еҗҚпјүпјҢDataContextйҖүжӢ©дёҠдёӢж–Үзұ»
Viewsеј•ж“ҺйҖүжӢ©RazorпјҢй«ҳзә§йҖүйЎ№йҮҢзҡ„дёӨдёӘеӢҫйғҪеҺ»жҺүпјҢеӣ дёәжҲ‘们дёҚйңҖиҰҒеј•з”ЁеҶ…зҪ®зҡ„и„ҡжң¬еә“пјҢд№ҹдёҚйңҖиҰҒйҖүжӢ©layoutпјҲдёҚйҖүжӢ©layout,MVCй»ҳи®ӨиҜҘviewдҪҝз”ЁShared/_Layout.cshtmlпјҢд№ҹе°ұжҳҜеҲҡжүҚжҲ‘们添еҠ jsж–Ү件linkзҡ„йӮЈдёӘж–Ү件)гҖӮ
зЎ®и®ӨдёҠдёҖзҜҮдёӯдҪ дёӢиҪҪзҡ„t4жЁЎзүҲж”ҫиҝӣдәҶе®ғеә”иҜҘеӯҳеңЁзҡ„ең°ж–№пјҲжңҖеҘҪеӨҮд»ҪдёҖдёӢеҺҹе§Ӣзҡ„пјүпјҢеҪ“дҪ зӮ№еҮ»Addж—¶пјҢvsдјҡиҮӘеҠЁеңЁControllersдёӢйқўж·»еҠ зӣёеә”зҡ„жҺ§еҲ¶еҷЁпјҢеңЁviewsж–Ү件еӨ№дёӢж·»еҠ CreateгҖҒEditгҖҒDeleteгҖҒDetailsгҖҒIndexдә”дёӘж–Ү件гҖӮдёӢйқўжҲ‘们дёҖдёҖжҹҘзңӢ他们зҡ„еҶ…е®№пјҡ
жҺ§еҲ¶еҷЁдёӯпјҢactionе·Із»ҸиҮӘеҠЁеё®дҪ ж·»еҠ е®ҢжҜ•
private BsmisEntities db = new BsmisEntities(); // // GET: /User/ public ViewResult Index() { return View(); } // // GET: /User/Create public ActionResult Create() { return View(); } // // POST: /User/Create [HttpPost] public ActionResult Create(T_User t_user) { JsonResult result = new JsonResult(); result.Data = true; try { if (t_user.Enable == null) t_user.Enable = 0; db.T_User.AddObject(t_user); db.SaveChanges(); } catch (Exception ee) { result.Data = ee.Message; } return result; } // // GET: /User/Edit/5 [OutputCache(Location = OutputCacheLocation.None)] public ActionResult Edit(int id) { T_User t_user = db.T_User.Single(t => t.UserID == id); ViewBag.DepartmentID = new SelectList(db.T_DepartmentInfo, "DepartmentID", "Code", t_user.DepartmentID); return View(t_user); } // // POST: /User/Edit/5 [HttpPost] [OutputCache(Location = OutputCacheLocation.None)] public ActionResult Edit(T_User t_user) { JsonResult result = new JsonResult(); result.Data = true; try { db.T_User.Attach(t_user); db.ObjectStateManager.ChangeObjectState(t_user, EntityState.Modified); db.SaveChanges(); } catch (Exception ee) { result.Data = ee.Message; } return result; } // // POST: /User/Delete/5 [HttpPost, ActionName("Delete")] public ActionResult DeleteConfirmed(int id) { гҖҖJsonResult json=new JsonResult(); json.Data=true; try { T_User t_user = db.T_User.Single(t => t.UserID ==id); db.T_User.DeleteObject(t_user); db.SaveChanges(); } catch(Exception ee) { json.Data=ee.Message; } return json; } /// <summary> /// ж•°жҚ®жҳҫзӨәгҖҒеҲҶйЎөдҝЎжҒҜ /// </summary> /// <param name="page"></param> /// <param name="rows"></param> /// <returns></returns> public JsonResult List(int page, int rows) { var q = from u in db.T_User join d in db.T_DepartmentInfo on u.DepartmentID equals d.DepartmentID orderby u.UserID select new { UserID = u.UserID, UserName = u.UserName, Address = u.Address, Birth = u.Birth, DepartmentID = u.DepartmentID, DepartmentName = d.Name, Enable = u.Enable, Gendar = u.Gendar, IDCardNumber = u.IDCardNumber, LastAccessIP = u.LastAccessIP, LastAccessTime = u.LastAccessTime, LogonTimes = u.LogonTimes, Password = u.Password, PostCode = u.PostCode, RealName = u.RealName, Tel = u.Tel, Province = u.Province, City = u.City, Area = u.Area }; var result = q.Skip((page - 1) * rows).Take(rows).ToList(); Dictionary<string, object> json = new Dictionary<string, object>(); json.Add("total", q.ToList().Count); json.Add("rows", result); return Json(json, JsonRequestBehavior.AllowGet); }иҝҷдәӣactionеҲҶеҲ«еҜ№еә”createгҖҒdeleteгҖҒeditгҖҒindexи§ҶеӣҫпјҲdetailжҲ‘们дёҖиҲ¬жғ…еҶөдёӢдёҚйңҖиҰҒе®ғпјҢжүҖд»ҘжҲ‘зҡ„жЁЎзүҲйҮҢжІЎжңүеҶҷеҜ№еә”зҡ„з”ҹжҲҗд»Јз ҒпјүдҪ еҸҜд»ҘжҜ”иҫғдёҖдёӢе®ғдёҺеҺҹз”ҹзҡ„жЁЎзүҲз”ҹжҲҗзҡ„д»Јз Ғд№Ӣй—ҙзҡ„еҢәеҲ«гҖӮеҗҺжңҹжҲ‘们иҝҳдјҡеңЁжҺ§еҲ¶еҷЁйҮҢж·»еҠ дёҖдәӣиӯ¬еҰӮжЈҖжҹҘеҗҚз§°жҳҜеҗҰйҮҚеҗҚд№Ӣзұ»зҡ„action
[OutputCache(Location = OutputCacheLocation.None)] public JsonResult CheckRealNameExist(string RealName, int UserID) { JsonResult result = new JsonResult(); result.JsonRequestBehavior = JsonRequestBehavior.AllowGet; result.Data = false; try { if (UserID == 0) { if (db.T_User.Any(p => p.RealName == RealName)) { return result; } } else { if (db.T_User.Any(p => ((p.UserID != UserID) && (p.RealName == RealName)))) { return result; } } } catch (Exception) { return result; } result.Data = true; return result; }иҝ”еӣһеҖјдёҖиҲ¬йғҪжҳҜjsonresultгҖӮиҝҷж ·зҡ„иҜқпјҢеҪ“дҪ еңЁжөҸи§ҲеҷЁдёӯи®ҝй—®http://localhost:1233/User/CheckRealNameExist?RealName=еј дёү&UserID=0ж—¶ дҪ дјҡиҺ·еҫ—дёҖдёӘtrueжҲ–falseеҖјгҖӮжҳҜдёҚжҳҜи·ҹwebserviceжңүзӮ№ејӮжӣІеҗҢе·Ҙпјҹ
еҗҢж ·пјҢеңЁViewsж–Ү件еӨ№дёӯз”ҹжҲҗдәҶCreateгҖҒEditгҖҒDetailsгҖҒDeleteгҖҒIndexдә”дёӘж–Ү件пјҢе…¶дёӯDetailsдёҺDeleteжҲ‘们дёҚйңҖиҰҒпјҢеӣ дёәжҲ‘们жғідҪҝз”ЁжӣҙеҸӢеҘҪзҡ„ејӮжӯҘеҲ йҷӨпјҲз”ЁжҲ·еҚ•еҮ»deleteеҗҺпјҢйЎөйқўдёҚеҲ·ж–°пјҢжҲҗеҠҹеҗҺжөҸи§ҲеҷЁдёӢж–№ж»‘еҮәжҸҗзӨәпјҢ3з§’еҗҺе…ій—ӯпјҢеӨұиҙҘж»‘еҮәеӨұиҙҘдҝЎжҒҜпјҢдёҚиҮӘеҠЁе…ій—ӯ /еҲ©з”Ёeasyuiдёӯзҡ„messager组件пјүгҖӮд»ҘдёӢжҳҜIndexдёӯзҡ„jsпјҡ
//еҲ йҷӨ function del() { var id = getselectedRow(); if (id != undefined) { $.messager.confirm('зЎ®и®Ө', 'зЎ®е®ҡеҲ йҷӨ?', function (r) { if (r) { var url = 'User/Delete/' + id; $.post(url, function () { }).success(function () { $.messager.show({ title: 'жҸҗзӨә', msg: 'еҲ йҷӨжҲҗеҠҹ', timeout: 3000, showType: 'slide' }); $('#dg').datagrid('reload'); }) .error(function () { $.messager.alert('й”ҷиҜҜ', 'еҲ йҷӨеҸ‘з”ҹй”ҷиҜҜ'); }); } }); } }жҲ‘们жҠҠDetailsдёҺDeleteеҲ йҷӨеҗҺеҸӘеү©дёӢIndexгҖҒCreateгҖҒEditдёүдёӘж–Ү件пјҢиҝҷдёүдёӘж–Ү件д№Ӣй—ҙзҡ„е…ізі»жҳҜпјҢIndexдёӯеҢ…еҗ«ж·»еҠ гҖҒзј–иҫ‘жҢүй’®пјҢзӮ№еҮ»еҗҺдҪҝз”Ёjsе°ҶеҜ№еә”зҡ„actionresultеҠ иҪҪеҲ°divдёӯпјҢд»Ҙе®һзҺ°еј№зӘ—ж–°е»әпјҢзј–иҫ‘зҡ„ж•ҲжһңгҖӮ
//ж–°е»ә function c_dlg() { var url = 'User/Create'; $('#c_dlg').show(); $('#c_dlg').load(url, function () { $(this).dialog({ title: 'ж·»еҠ ', buttons: [{ text: 'жҸҗдәӨ', iconCls: 'icon-ok', handler: function () { $('#c_form').submit(); } }, { text: 'еҸ–ж¶Ҳ', handler: function () { $('#c_dlg').dialog('close'); } }] }); }); } //зј–иҫ‘жЎҶ function e_dlg() { var id = getselectedRow(); if (id != undefined) { var url = 'User/Edit/' + id; $('#e_dlg').show(); $('#e_dlg').load(url, function () { $(this).dialog({ title: 'зј–иҫ‘', buttons: [{ text: 'жҸҗдәӨ', iconCls: 'icon-ok', handler: function () { $('#e_form').submit(); } }, { text: 'еҸ–ж¶Ҳ', handler: function () { $('#e_dlg').dialog('close'); } }] }); }); } }иҝҷйҮҢйқўзҡ„c_dlgдёҺe_dlgжҳҜindexйЎөйқўзҡ„дёӨдёӘDivиҠӮзӮ№пјҡ
<div id="c_dlg" style="width:400px;height:520px;display: none"></div> <div id="e_dlg" style="width:400px;height:520px;display: none"></div>
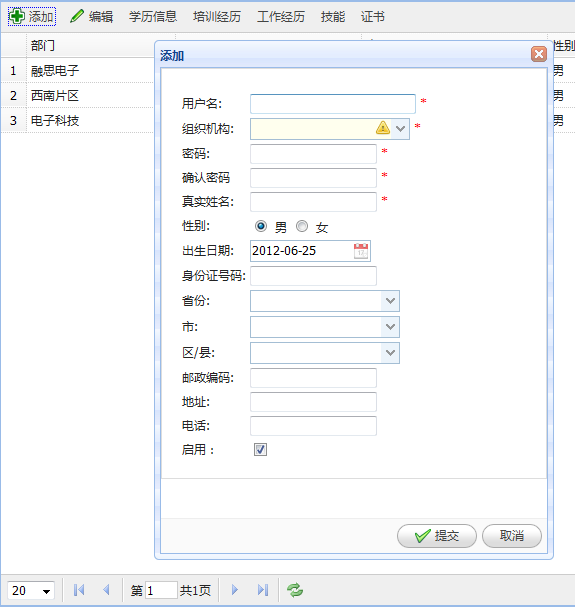
д»ҘдёҠзҡ„д»Јз Ғе®ҢжҲҗе°ҶжҺ§еҲ¶еҷЁдёӯзҡ„actionиҝ”еӣһзҡ„йЎөйқўеҶ…е®№еҠЁжҖҒеҠ иҪҪеҲ°divдёӯпјҢ并д»Ҙеј№зӘ—зҡ„зү№ж•ҲжҳҫзӨәеңЁеҪ“еүҚпјҲIndexпјүйЎөйқўдёӯгҖӮж•ҲжһңеҰӮеӣҫпјҡ

жҲ‘们жқҘзңӢзңӢCreate\Editи§Ҷеӣҫзҡ„еҶ…е®№пјҢйҰ–е…ҲжҳҜjs
<script type="text/javascript"> $(function () { $('#c_Department').combotree({ url: '@Url.Action("GetComboTreeJson","Department")' }); $('#c_City').combobox(); $('#c_Area').combobox(); $('#c_Province').combobox({ url:'CityDic/List/ID/0', onSelect: function (record) { $('#c_City').combobox('reload', 'CityDic/List/ID/' + record.ID).combobox('clear'); $('#c_Area').combobox('clear'); } }); $('#c_City').combobox({ onSelect: function (record) { $('#c_Area').combobox('reload', 'CityDic/List/ID/' + record.ID).combobox('clear'); } }); $('#c_Birth').datebox().datebox('setValue', '@now'); $("#c_form").validate({ rules: { UserName: { required: true, remote: { url: 'User/CheckNameExist', type: "get", dataType: "json", data: { Name: function () { return $('#c_UserName').val(); }, UserID: function () { return 0; } } } }, RealName: { required:true, remote: { url: 'User/CheckRealNameExist', type: "get", dataType: "json", data: { RealName: function () { return $('#c_RealName').val(); }, UserID: function () { return 0; } } } } }, messages: { UserName: { remote: 'еҗҚз§°йҮҚеӨҚ' }, RealName: { remote: 'еҗҚз§°йҮҚеӨҚ' } }, submitHandler: function (form) { ajaxAdd(); } }); }); </script>иҝҷйғЁеҲҶjsе°Ҷжң¬йЎөйқўзҡ„жҺ§д»¶еҲқе§ӢеҢ–дёәеҜ№еә”зҡ„дёӢжӢүжЎҶжҲ–ж—ҘжңҹйҖүеҸ–жЎҶзӯүзӯүпјҢHtmlдёә
@using (Html.BeginForm("Create", "User", FormMethod.Post, new { id = "c_form" })) { <fieldset> <table class="editForm"> <tr> <td> @Html.LabelFor(model => model.UserName, "з”ЁжҲ·еҗҚ:") </td> <td> <input id="c_UserName" name="UserName" style="width: 160px;" required="true" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.DepartmentID, "з»„з»Үжңәжһ„:") </td> <td> <input id="c_Department" name="DepartmentID" style="width: 160px;" required="true" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Password, "еҜҶз Ғ:") </td> <td> @Html.PasswordFor(model => model.Password, new { @class = "{required:true,minlength:5}" })<span style="color: red"> *</span> </td> </tr> <tr> <td> <label for="confirm_password"> зЎ®и®ӨеҜҶз Ғ</label> </td> <td> <input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#Password'}" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.RealName, "зңҹе®һ姓еҗҚ:") </td> <td> @Html.TextBoxFor(model => model.RealName, new { @id="c_RealName",@class = "{required:true}" })<span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Gendar, "жҖ§еҲ«:") </td> <td> @Html.RadioButtonFor(model => model.Gendar, "з”·", new { @id = "radio1", @name = "Gendar", @checked = "checked" }) <label for="radio1"> з”·</label> @Html.RadioButtonFor(model => model.Gendar, "еҘі", new { @id = "radio2", @name = "Gendar" }) <label for="radio2"> еҘі</label> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Birth, "еҮәз”ҹж—Ҙжңҹ:") </td> <td> <input id="c_Birth" required="true" name="Birth" /> </td> </tr> <tr> <td> @Html.LabelFor(model => model.IDCardNumber, "иә«д»ҪиҜҒеҸ·з Ғ:") </td> <td> @Html.EditorFor(model => model.IDCardNumber) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Province, "зңҒд»Ҫ:") </td> <td> <input name="Province" valuefield="Name" textfield="Name" panelheight="auto" id="c_Province" style="width: 150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.City, "еёӮ:") </td> <td> <input name="City" valuefield="Name" textfield="Name" panelheight="auto" id="c_City" style="width:150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Area, "еҢә/еҺҝ:") </td> <td> <input name="Area" valuefield="Name" textfield="Name" panelheight="auto" id="c_Area" style="width: 150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.PostCode, "йӮ®ж”ҝзј–з Ғ:") </td> <td> @Html.EditorFor(model => model.PostCode) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Address, "ең°еқҖ:") </td> <td> @Html.EditorFor(model => model.Address) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Tel, "з”өиҜқ:") </td> <td> @Html.EditorFor(model => model.Tel) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Enable, "еҗҜз”Ёпјҡ") </td> <td> @Html.CheckBoxForBool(model=>model.Enable,true,true) </td> </tr> </table> </fieldset> }зј–иҫ‘и§Ҷеӣҫдёӯд№ҹзұ»дјјеҰӮжӯӨгҖӮеҪ“еҚ•еҮ»дҝқеӯҳжҢүй’®еҗҺпјҢжү§иЎҢ
$('#c_form').submit();иҝҷйҮҢжҲ‘们зҡ„е®ўжҲ·з«Ҝж ЎйӘҢеңЁиҝҷйҮҢпјҡ
$("#c_form").validate({ rules: { UserName: { required: true, remote: { url: 'User/CheckNameExist', type: "get", dataType: "json", data: { Name: function () { return $('#c_UserName').val(); }, UserID: function () { return 0; } } } }, RealName: { required:true, remote: { url: 'User/CheckRealNameExist', type: "get", dataType: "json", data: { RealName: function () { return $('#c_RealName').val(); }, UserID: function () { return 0; } } } } }, messages: { UserName: { remote: 'еҗҚз§°йҮҚеӨҚ' }, RealName: { remote: 'еҗҚз§°йҮҚеӨҚ' } }, submitHandler: function (form) { ajaxAdd(); } });submitHandlerж–№жі•жҸҗдҫӣж ЎйӘҢеүҚиҰҒеҒҡзҡ„дәӢжғ…пјҡajaxAdd()
//ејӮжӯҘж–°е»әжҸҗдәӨ function ajaxAdd() { $('#c_form').ajaxSubmit({ url: 'User/Create', beforeSubmit: function () { if ($('#c_form').form('validate') != true) { return false; } if ($("#c_form").valid() != true) { return false; } return true; }, success: function (data) { if (data == true) { $('#c_dlg').dialog('close'); $('#dg').datagrid('reload'); $.messager.show({ title: 'жҸҗзӨә', msg: 'дҝқеӯҳжҲҗеҠҹ', timeout: 2000, showType: 'slide' }); } else { $.messager.show({ title: 'жҸҗзӨә', msg: 'дҝқеӯҳеӨұиҙҘ:' + data, timeout: 2000, showType: 'slide' }); } } }); return false; }ејӮжӯҘжҸҗдәӨжҲҗеҠҹеҗҺиҺ·еҸ–dataпјҢеҰӮжһңжҳҜtrueиҜҙжҳҺжҲҗеҠҹдәҶпјҢе…ій—ӯвҖңеҜ№иҜқжЎҶвҖқпјҢеҲ·ж–°иЎЁж јпјҢеј№еҮәжҸҗзӨәгҖӮеӨұиҙҘзҡ„иҜқе°Ҷdataеј№еҮәпјҲдёҖиҲ¬жҳҜеӨұиҙҘеҺҹеӣ пјҢз”ұcontrollerдёӯзҡ„actionиҝ”еӣһпјүгҖӮдёӢйқўжҳҜIndexдёӯзҡ„иЎЁж јпјҡ
<table id="dg" class="easyui-datagrid" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true" pagination="true" fit="true"> <thead> <tr> <th field="DepartmentName" width="80"> йғЁй—Ё </th> <th field="UserName" width="100"> з”ЁжҲ·еҗҚ </th> <th field="RealName" width="100"> зңҹе®һ姓еҗҚ </th> <th field="Gendar" width="30"> жҖ§еҲ« </th> <th field="Birth" width="70" formatter="formatDate"> з”ҹж—Ҙ </th> <th field="Tel" width="50"> з”өиҜқ </th> <th field="LogonTimes" width="50"> зҷ»йҷҶж¬Ўж•° </th> <th field="LastAccessIP" width="120"> жңҖеҗҺи®ҝй—®IP </th> <th field="LastAccessTime" width="50"> жңҖеҗҺи®ҝй—®ж—¶й—ҙ </th> <th field="Enable" width="50" formatter="formatBool"> зҠ¶жҖҒ </th> </tr> </thead> </table> <div id="toolbar"> @if (userid != 0 && AuthMgr.HasAuth(userid, "add", 5)) { <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="c_dlg();">ж·»еҠ </a> } @if (userid != 0 && AuthMgr.HasAuth(userid, "edit", 5)) { <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="e_dlg()" >зј–иҫ‘</a> } </div>е…¶дёӯ@ifжҳҜз”ЁжқҘеҲӨж–ӯжқғйҷҗпјҢеҰӮжһңеҪ“еүҚзҷ»йҷҶз”ЁжҲ·жӢҘжңүaddжқғйҷҗпјҢйӮЈд№Ҳе°ұжҳҫзӨәвҖңж·»еҠ вҖңжҢүй’®гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңMVC3еҰӮдҪ•еҝ«йҖҹжҗӯе»әWebеә”з”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ