жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңHTML5е’ҢCSS3жҖҺд№ҲеҲ¶дҪңдҫҝзӯҫзү№ж•ҲвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңHTML5е’ҢCSS3жҖҺд№ҲеҲ¶дҪңдҫҝзӯҫзү№ж•ҲвҖқеҗ§пјҒ
жң¬зҜҮж–Үеӯ—е°Ҷеұ•зӨәз»ҷдҪ зҡ„жҳҜпјҢеҰӮдҪ•еҲ©з”ЁHTML5/CSS3пјҢд»…з”Ё5жӯҘе°ұеҸҜд»ҘеҲ¶дҪңдҫҝзӯҫиҙҙж•Ҳжһңзҡ„HTMLйЎөйқўпјҢж•ҲжһңеӣҫеҰӮдёӢпјҡ
(жіЁпјҡеӣҫйҮҢзҡ„ж–Үеӯ—зәҜеұһжқңж’°пјҢжҗһ笑зӣ®зҡ„пјҢеҰӮжңүйӣ·еҗҢпјҢзәҜеұһе·§еҗҲпјҢи°ўи°ў!)

жіЁпјҡиҜҘж•ҲжһңеҸҜд»ҘеңЁSafari, Chrome,Firefoxе’ҢOperaеңЁзңӢеҲ°ж•ҲжһңпјҢIEдёҠз”ұдәҺеҜ№HTML5зҡ„ж”ҜжҢҒдёҚе®Ңе…ЁпјҢжүҖд»ҘзңӢдёҚеҮәж•ҲжһңгҖӮ
***жӯҘпјҡеҲӣе»әеҹәжң¬HTMLе’ҢжӯЈж–№еҪў
йҰ–е…Ҳж·»еҠ еҹәжң¬зҡ„HTMLз»“жһ„д»ҘеҸҠжһ„е»әеҹәжң¬зҡ„жӯЈж–№еҪўпјҢд»Јз ҒеҰӮдёӢпјҡ
<ul> <li><a href=вҖқ#вҖқ> <h3>Duduпјҡ</h3> <p>жңҖиҝ‘е’ӢжІЎжңүзҫҺеҘіеҸ‘её–е‘ўпјҹжҲ‘дёҖе®ҡз»ҷдёӘеӨҙжқЎжҺЁиҚҗ,recommend!recommend!</p> </a></li> <li><a href=вҖқ#вҖқ> <h3>жұӨе§ҶеӨ§еҸ”пјҡ</h3> <p>Teamзҡ„дёҖдёӘжҲҗе‘ҳеҺ»дәҶMicrosoftеҒҡSDE3пјҢеҸҲеҫ—hire new memberдәҶ</p> </a></li> <li><a href=вҖқ#вҖқ> <h3>жҠҖжңҜејҹејҹпјҡ</h3> <p>O2DSе’ҢжҲ‘зҝ»иҜ‘зҡ„д№ҰжҳҜдёҖж ·пјҢжҲ‘дёҖе®ҡиҰҒжҜ”д»–зҝ»еҫ—еҝ«, жҷҡдёҠеҠ зҸӯзҝ»,fast! fast! fast!</p> </a></li> <li><a href=вҖқ#вҖқ> <h3>Artechпјҡ</h3> <p>WCFзҡ„её–еӯҗзңҹжҳҜе°‘пјҢзңӢжқҘжҲ‘еҫ—еӨҡеҸ‘зӮ№её–еӯҗи®©еӨ§е®¶еӯҰд№ е‘ў</p> </a></li> <li><a href=вҖқ#вҖқ> <h3>еҗүж—ҘеҳҺжӢүпјҡ</h3> <p>е°Ҷжқғйҷҗз®ЎзҗҶгҖҒе·ҘдҪңжөҒз®ЎзҗҶеҒҡеҲ°жҲ‘иғҪеҠӣзҡ„***пјҢдёҖдёӘдәәеҸӘиғҪеҒҡеҘҪйӮЈд№ҲеҫҲе°‘зҡ„еҮ 件дәӢжғ…</p> </a></li> <li><a href=вҖқ#вҖқ> <h3>жҹҗжӯҰжһ—й«ҳжүӢпјҡ</h3> <p>дҪҺдәҺ25000еқ—зҡ„йқўиҜ•еҶҚд№ҹдёҚеҺ»дәҶпјҢе®ғgrandmaзҡ„</p> </a></li> </ul>
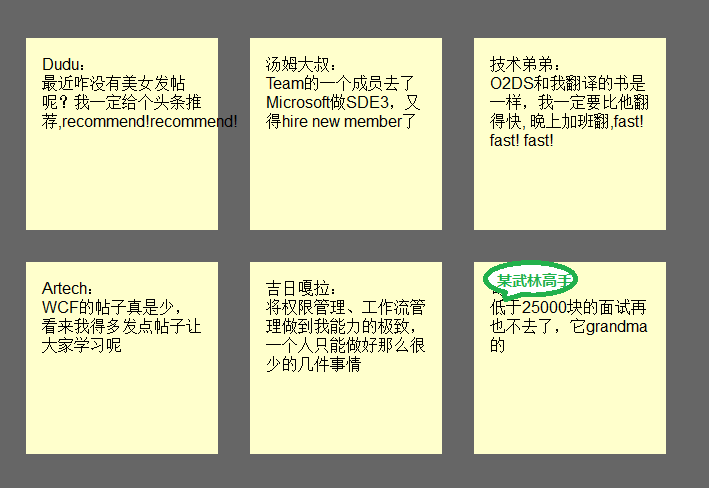
жҜҸдёӘnoteйғҪеҠ дёҖдёӘhrefиҝһжҺҘпјҢдё»иҰҒжҳҜдёәдәҶж”ҜжҢҒй”®зӣҳи®ҝй—®пјҢCSSд»Јз ҒеҰӮдёӢпјҡ
*{ margin:0; padding:0; } body{ font-family:arial,sans-serif; font-size:100%; margin:3em; background:#666 ; color:#fff ; } h2,p{ font-size:100%; font-weight:normal; } ul,li{ list-style:none; } ul{ overflow:hidden; padding:3em; } ul li a{ text-decoration:none; color:#000 ; background:#ffc ; display:block; height:10em; width:10em; padding:1em; } ul li{ margin:1em; float:left; }ж•ҲжһңеҰӮдёӢпјҡ

第дәҢжӯҘпјҡйҳҙеҪұе’ҢжүӢеҶҷиҚүдҪ“еӯ—
иҝҷдёҖжӯҘпјҢжҳҜжҲ‘们иҰҒе®һзҺ°жӯЈж–№еҪўзҡ„йҳҙеҪұж•ҲжһңпјҢ并且е°Ҷеӯ—дҪ“ж”№дёәиҚүдҪ“(д»…йҷҗиӢұж–Ү)пјҢз”ұдәҺgoogleжҸҗдҫӣдәҶFont APIзҡ„ж”ҜжҢҒпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁдәҶпјҢйҰ–е…Ҳж·»еҠ еҜ№Google APIзҡ„и°ғз”Ёпјҡ
<link href=вҖқhttp://fonts.googleapis.com/css?family=Reenie+Beanie:regularвҖқ rel=вҖқstylesheetвҖқ type=вҖқtext/cssвҖқ>
然еҗҺи®ҫзҪ®еј•з”ЁиҝҷдёӘеӯ—дҪ“пјҡ
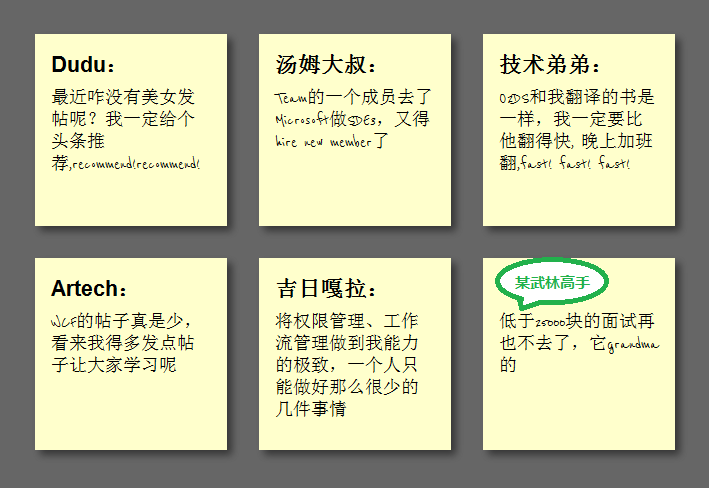
ul li h3 { font-size: 140%; font-weight: bold; padding-bottom: 10px; } ul li p { font-family: вҖңReenie BeanieвҖқ ,arial,sans-serif,еҫ®иҪҜйӣ…й»‘; font-size: 110%; }е…ідәҺйҳҙеҪұпјҢз”ұдәҺеҗ„дёӘжөҸи§ҲеҷЁиҝҳйғҪдёҚе®Ңе…Ёж”ҜжҢҒпјҢжүҖд»ҘйңҖиҰҒеҲҶеҲ«еӨ„зҗҶпјҢд»Јз ҒеҰӮдёӢпјҡ
ul li a { text-decoration: none; color: #000 ; background: #ffc ; display: block; height: 10em; width: 10em; padding: 1em; /* Firefox */ -moz-box-shadow: 5px 5px 7px rgba(33,33,33,1) ; /* Safari+Chrome */ -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) ; /* Opera */ box-shadow: 5px 5px 7px rgba(33,33,33,.7) ; }ж•ҲжһңеҰӮдёӢпјҡ

еҖҫж–ңжӯЈж–№еҪў
第дёүжӯҘпјҡеҖҫж–ңжӯЈж–№еҪў
дёәдәҶи®©жӯЈж–№еҪўеҖҫж–ңпјҢжҲ‘们йңҖиҰҒеңЁli->aйҮҢж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
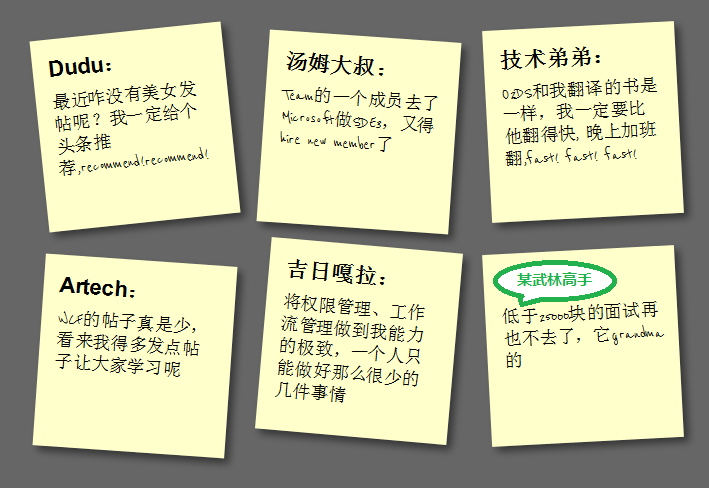
ul li a{ -webkit-transform:rotate(-6deg); -o-transform:rotate(-6deg); -moz-transform:rotate(-6deg); }дҪҶжҳҜдёәдәҶиғҪи®©жӯЈж–№еҪўйҡҸжңәеҖҫж–ңпјҢиҖҢдёҚжҳҜе…ЁйғЁйғҪеҖҫж–ңпјҢжҲ‘们йңҖиҰҒдҪҝз”Ёж–°зҡ„CSS3йҖүжӢ©еҷЁпјҢи®©жӯЈж–№еҪўеңЁжҜҸ2дёӘеҖҫж–ң4дёӘdegпјҢжҜҸ3дёӘеҖҫж–ңиҙҹ3дёӘdeg,жҜҸ5дёӘеҖҫж–ң5дёӘdegпјҡ
ul li:nth-child(even) a{ -o-transform:rotate(4deg); -webkit-transform:rotate(4deg); -moz-transform:rotate(4deg); position:relative; top:5px; } ul li:nth-child(3n) a{ -o-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); position:relative; top:-5px; } ul li:nth-child(5n) a{ -o-transform:rotate(5deg); -webkit-transform:rotate(5deg); -moz-transform:rotate(5deg); position:relative; top:-10px; }ж•ҲжһңеҰӮдёӢпјҡ

第еӣӣжӯҘпјҡHoverе’ҢFocusж—¶ж”ҫзј©жӯЈж–№еҪў
жғіеңЁhoverе’Ңfocusзҡ„ж—¶еҖҷиҫҫеҲ°зј©ж”ҫзҡ„ж•ҲжһңпјҢжҲ‘们йңҖиҰҒж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
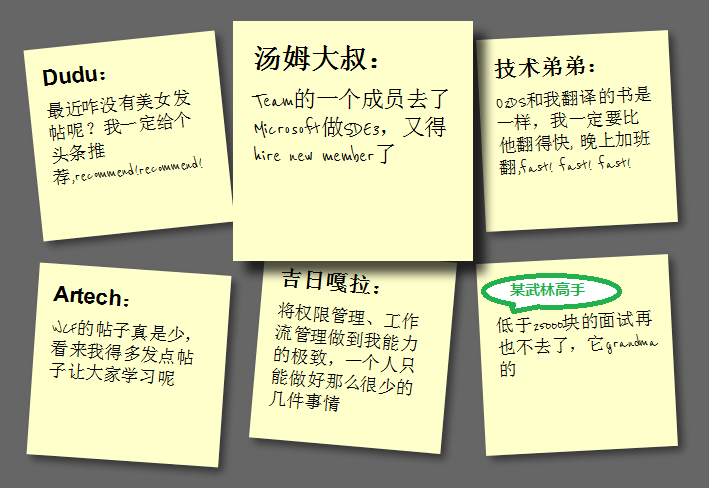
ul li a:hover,ul li a:focus{ -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7) ; -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7) ; box-shadow:10px 10px 7px rgba(0,0,0,.7) ; -webkit-transform: scale(1.25); -moz-transform: scale(1.25); -o-transform: scale(1.25); position:relative; z-index:5; }и®ҫзҪ®z-indexдёә5жҳҜдёәдәҶи®©жӯЈж–№еҪўеңЁж”ҫеӨ§зҡ„ж—¶еҖҷзӣ–дҪҸе…¶е®ғзҡ„жӯЈж–№еҪўпјҢеҗҢж—¶еӣ дёәд№ҹи®ҫзҪ®дәҶfocusпјҢжүҖд»Ҙд№ҹж”ҜжҢҒTabй”®еҲҮжҚўи®ҝй—®пјҢ
ж•ҲжһңеҰӮдёӢпјҡ

е№іж»‘иҝҮжёЎе’Ңж·»еҠ йўңиүІ
第дә”жӯҘпјҡе№іж»‘иҝҮжёЎе’Ңж·»еҠ йўңиүІ
第еӣӣжӯҘзҡ„зү№ж•ҲпјҢзңӢиө·жқҘжңүдәӣз”ҹзЎ¬пјҢжҲ‘们еҸҜд»Ҙж·»еҠ TransitionжқҘиҫҫеҲ°е№іж»‘еҠЁз”»зҡ„ж•ҲжһңпјҢеҸҰеӨ–йўңиүІжҜ”иҫғеҚ•дёҖпјҢжҲ‘们еҸҜд»Ҙи®ҫзҪ®дёҖдёӢдёҚеҗҢзҡ„йўңиүІпјҢйҰ–е…ҲеңЁul->li->aйҮҢж·»еҠ Transitionпјҡ
-moz-transition:-moz-transform .15s linear; -o-transition -transform .15s linear; -webkit-transition:-webkit-transform .15s linear;
然еҗҺеңЁevenе’Ң3nйҮҢе®ҡд№үдёҚеҗҢзҡ„йўңиүІ
ul li:nth-child(even) a{ -o-transform:rotate(4deg); -webkit-transform:rotate(4deg); -moz-transform:rotate(4deg); position:relative; top:5px; background:#cfc ; } ul li:nth-child(3n) a{ -o-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); position:relative; top:-5px; background:#ccf ; }иҝҷж ·пјҢе°ұе®ҢжҲҗдәҶжҲ‘们жңҖз»Ҳзҡ„ж•Ҳжһң

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңHTML5е’ҢCSS3жҖҺд№ҲеҲ¶дҪңдҫҝзӯҫзү№ж•ҲвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№HTML5е’ҢCSS3жҖҺд№ҲеҲ¶дҪңдҫҝзӯҫзү№ж•ҲиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ