这篇文章将为大家详细讲解有关Visual Studio中怎么实现标记导航功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
在Visual studio 2008 里面有个很酷的功能:在“设计视图”或“源视图”状态,html编辑器的底部会出现“标记导航”(tag navigator)。
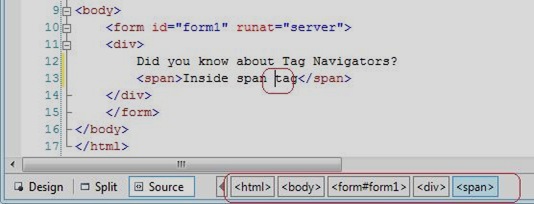
在下面的图片里,你可以看见光标在标记里,因此在编辑器底部的标记导航里出现的所有父标记元素,一直到根元素。

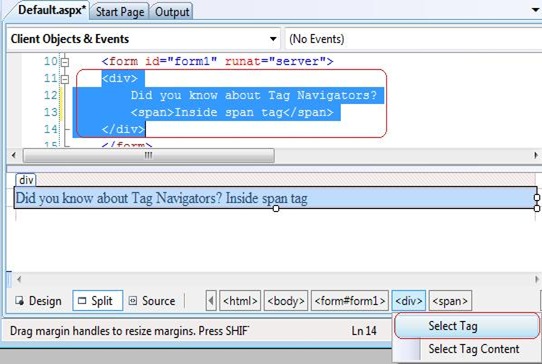
在标记导航里,你可以使用“选择标记”和“选择标记内容”。如下图所示例子中,在标记导航里单击
标记,表明“选择标记”,DIV在“设计视图”和“源视图”会被同时选中(高亮)

在Visual studio 里“标记导航”功能对于html编辑器来说,用于定位是非常的方便,尤其页面的html代码很多的话更是如此。
关于Visual Studio中怎么实现标记导航功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。