这篇文章主要介绍了在浏览器外如何运行Silverlight应用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Silverlight3一个很显著的特点就是其应用可以在浏览器外运行。就是说一个在浏览器中运行的应用可以被独立(detached)出来,并通过一 个桌面和开始菜单栏图标来启动执行,而不在需要有网络连接。这样给人的感觉其就像一个普通的桌面应用而不是一个浏览器应用程序。
为了实现独立(detached),用户必须对这类应用有个明确的选择:“该应用在没有用户通知的情况下是不可以detached它自己的。下面用一 个例子“Hello World”来展示一下:
<USERCONTROL PRE x:Class="SilverlightApplication1.MainPage" <><UserControl x:Class="SilverlightApplication1.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation%22xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml%22Width="400" Height="300"><StackPanel x:Name="LayoutRoot" Background="White"><TextBlock x:Name="txtStatus" Text="Not Set" HorizontalAlignment="Center" Margin="10" /><Button Content="Click Me" Click="OnClicked" Margin="10"/></StackPanel></UserControl> |
还有一些代码:
public partial class MainPage : UserControl{public MainPage(){InitializeComponent(); OnExecutionStateChanged(null, null);App.Current.ExecutionStateChanged += OnExecutionStateChanged; } void OnExecutionStateChanged(object sender, EventArgs e){txtStatus.Text = App.Current.ExecutionState.ToString();}void OnClicked(object sender, RoutedEventArgs args)
{ App.Current.Detach();}} |
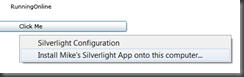
然后我们在浏览器中运行它并看到一个新的鼠标右击菜单:

其允许将该应用独立出来并安装到本地。并且你会注意到,该菜单项是灰色的。同样地,我们可以在按钮事件中加入一些代码并尝试分离这 个应用。void OnClicked(object sender, RoutedEventArgs args){ App.Current.Detach();} 但它并 没有启作用,因为右键菜单依旧是灰的.原因在于这个应用没有相应的元数据支持。为了提供元数据,我们要编辑一下 appmanifest.xml 文件 :
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Deployment.Parts></Deployment.Parts>
<Deployment.ApplicationIdentity><ApplicationIdentity ShortName="Mike's Silverlight App" Title="Mike's App Window"><ApplicationIdentity.Blurb>Mikes Application Blurb</ApplicationIdentity.Blurb><ApplicationIdentity.Icons><Icon Size="16x16">icons/16x16.png</Icon><Icon Size="32x32">icons/32x32.png</Icon><Icon Size="48x48">icons/48x48.png</Icon><Icon Size="128x128">icons/128x128.png</Icon></ApplicationIdentity.Icons></ApplicationIdentity></Deployment.ApplicationIdentity></Deployment> |
注:上面这些图标文件必须在VS中以内容"Content"的文件嵌入到XAP文件中。但我并不确保你也需要这里所有的文件,特别是这个 "128x128"(文件);
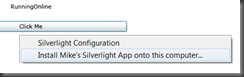
这样当单击鼠标右键后该菜单项将会变成“有效”:

接着,我们前面创建的这个按钮将会触发一个对话框,提供给我们两个选项:“将这个要运行在浏览器外的应用安装到桌面或开始菜单中” 。

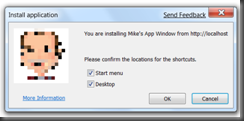
注:那是个标准对话框,而通过使用我本人头像设置的对话框是下面这个样子

但我不打算这样做,我想还是显示标准对话框会好一些。
如果点击该对话框后,该应用会尝试 detach 它自身。对我而言,它所做的工作就是确保本地XAP文件的有效性。而不是去尝试把其它与它 相关联的资源也获取到本地。

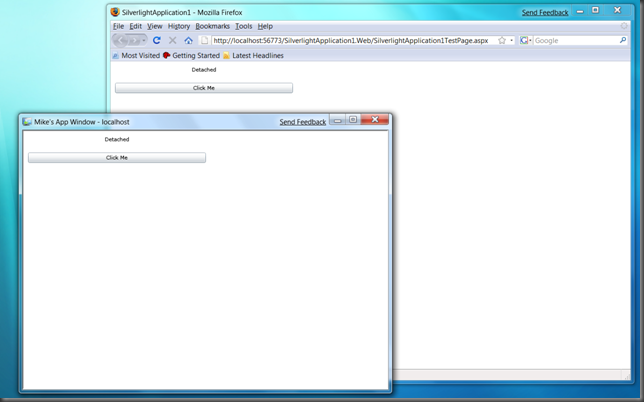
注:第二个应用拷贝现在运行在了窗体中,它与浏览器窗体还是有一些区别的。
现在我在桌面上有了该应用的一个图标:

并且在开始菜单中也有:

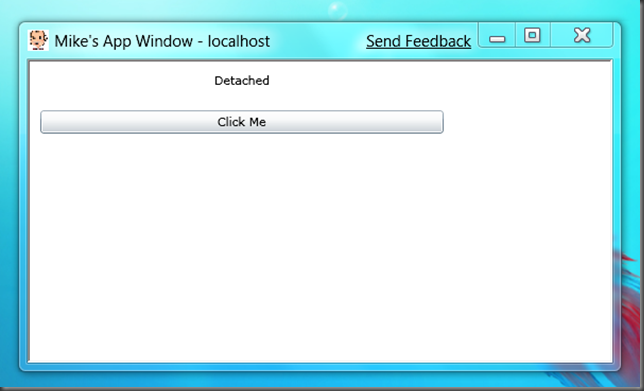
如果我从这两个地方运行这个应用时,会看到一个“非浏览器”的应用:

此时当我在浏览器中运行这个原始(版本)的应用时,它显示了相同的“Detached”状态:

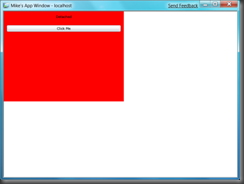
好的,现在我修改一下原应用,将背景设置为"red":

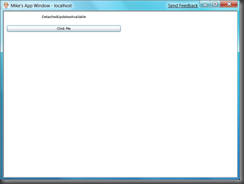
然后再次运行并发布这个新的XAP到WEB服务器上。起初,它显示“Detached”,然后它切换到“DetachedUpdatesAvailable".这意味着可以 告诉用户该应用已被更新,并提示他们重启该应用:


之后,将他们再运行该应用时,会获取到新的版本(我更新到服务器上的那个版本):

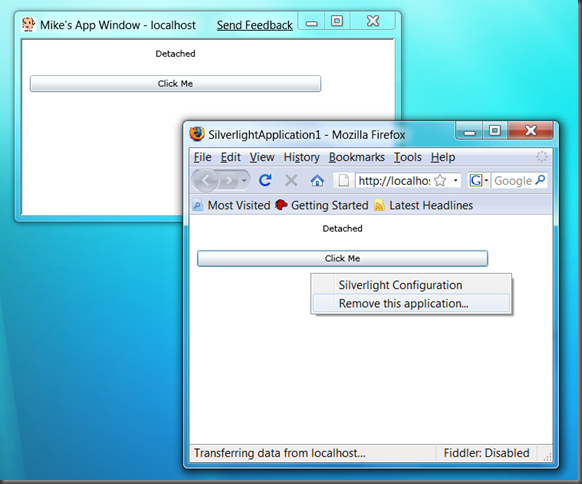
如果想删除该应用,可以在本地的“detached”拷贝或浏览器中右击菜单:

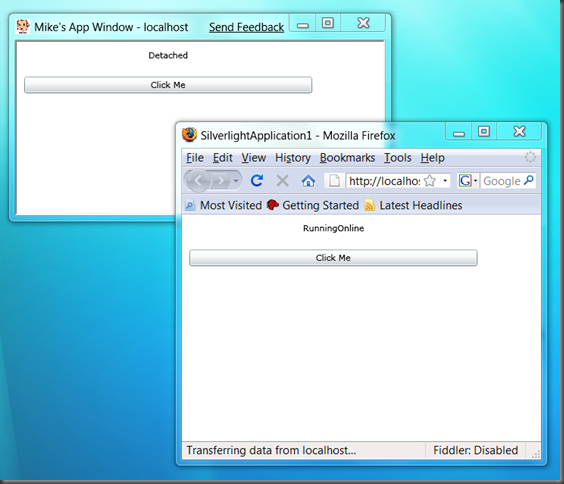
如果我点击上面菜单后,就会将开始菜单和桌面图标移除,这样在浏览器中该应用的状态就从“Detached”变 成了“RunningOnline”.

尽管 App.Current.ExecutionState属性返回“Detached”,但这与你在浏览器或本地运行该应用是无关的。这是需要有另一个标志来决定 该应用是从浏览器还是从本地(分离)启动。
在Application中有一个标志即“RunningOffline”,看上去它会返回true/false 状态。True意味着当前应用是从本地独立启动的,而 False则是在浏览器中启动的。
就当前应用实际运行的代码而言,当其离线时(offline),存在一个进程(文件位于:Program Files\Microsoft Silverlight\VERSION\sllauncher.exe).看上去它就是通过应用名称去运行相应程序。使用Reflector去浏览一下,发现其进程好像是非托管的 运行,因此我不认为能从中能获取一些内部信息。但其值得一说的是该launcher的roles之一就是保持应用的上下文安全。即:如果应用是从域 foo.com获取,那么该应用就必须本地化运行。尽管它是从foo.com上启动(launched)的。
还有要注意的是这种detached在功能上貌似依赖于Isolated Storage(隔离)存储。因为我发现当把应用“detached”时,必须在打开 Isolated Storage,真是如此。
感谢你能够认真阅读完这篇文章,希望小编分享的“在浏览器外如何运行Silverlight应用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。