这篇文章将为大家详细讲解有关CSS 中怎么定义和使用position属性,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
CSS position属性定义和用法
CSS position属性规定元素的定位类型。
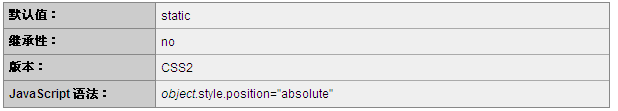
说明
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。

实例
定位h3元素:
h3 { position:absolute; left:100px; top:150px; }浏览器支持
所有主流浏览器都支持CSS position属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
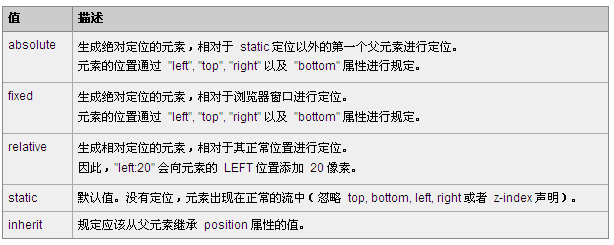
CSS position属性可能的值

关于CSS 中怎么定义和使用position属性就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。