实现CSS皮肤适时切换的方式有哪些,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
和大家重点讨论一下如何用CSS实现皮肤适时切换,W3C标准建造的网站,可以做到完全的表现与结构相分离,就如同换了一身皮,“换皮”实质上就是“换CSS”,我们要做的,只是用某种方法让浏览器载入另一套CSS,重新渲染页面。
用CSS实现皮肤适时切换
用W3C标准建造的网站,从理论上来说可以做到完全的表现与结构相分离。打个比方,就是可以在不动骨架(结构,XHMTL)和肌肉(行为,Javascript)的前提下,彻彻底底地换一身皮(表现,CSS)。
当然,换皮之前你需要先按W3C标准建好你的网站,并且为它准备两套表现不一样的CSS。“换皮”实质上就是“换CSS”,我们要做的,只是用某种方法让浏览器载入另一套CSS,重新渲染页面。方法有很多种,我就介绍最常见的三种。
方法一:什么也不干
假设我们有两套CSS,分别封闭在两个不同的文件中:a.css和b.css。然后在<head>和</head>之间加入如下两行XHTML代码:
<linkrellinkrel="stylesheet"type="text/css" title="主题A"href="a.css"/> <linkrellinkrel="alternatestylesheet"type="text/css" title="主题B"href="b.css"/>
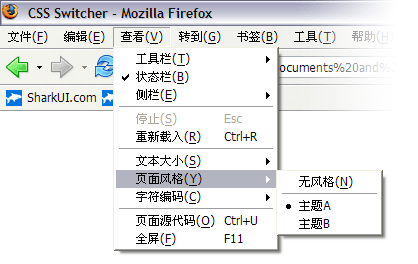
然后用你的Firefox打开这个页面,在菜单栏中选择:查看->页面风格,应该可以看到如下的“风景”:

就这么简单,现在你就可以用Firefox来“换皮”了。IE?IE没这个功能……MS就是这么拽,W3C“明文推荐”:要求浏览器提供给用户自己选择样式表的权力,可它就不这么干。幸运的是这件事也不是太难杂。
方法二:Javascript
在方法一的基础上,可以用Javascript的DOM方法访问link对象,再将不需要的CSS设为“禁用(disabled)”,剩下的CSS就会被浏览器用来渲染页面。脚本如下,请注意其中的注释:
<scripttypescripttype="text/javascript"> functionsetStyle(title){ //预定义变量 vari,links; //用DOM方法获得所有的link元素 links=document.getElementsByTagName("link"); for(i=0;links[i];i++){ //判断此link元素的rel属性中是否有style关键字 //即此link元素是否为样式表link //同时判断此link元素是否含有title属性 if(links[i].getAttribute("rel").indexOf("style")!=-1 &&links[i].getAttribute("title")){ //先不管三七二十一把它设为disabled links[i].disabled=true; //再判断它的title中是否有我们指定的关键字 if(links[i].getAttribute("title").indexOf(title)!=-1) //如果有则将其激活 links[i].disabled=false; } } } </script>然后在合适的地方调用这个函数,以本页为例,添加如下两个按钮:
<inputtypeinputtype="button"value="清光" onclick="setStyle('清光');"/> <inputtypeinputtype="button"value="冥焰" onclick="setStyle('冥焰');"/>使用Javascript的好处是方便、快捷、简单,缺点也是很明显的:很难做到全站的CSS切换,只能局限在当前页上。为了记忆用户的选择,可行的方案就是采用cookie。可是就算使用cookie,也需要在何时载入CSS,用户没有Javasciprt支持怎么办等问题上多做好些文章。所以不如用下面的方法——
方法三:服务器端脚本
毫无疑问,***的CSS切换器应该使用服务器端脚本(PHP、ASP、JSP等)来开发。这样做的好处是很明显的:直接、高效、兼容性好、可以记忆用户选择、甚至可以组合不同的CSS实现相当复杂的“皮肤”切换。
我这里就用PHP为例,用其他的语言也都大同小异,对一般的开发人员来说不会有任何困难。
基本思路是这样:用户选择一种“皮肤”,把用户的选择记入cookie(记入数据库也一样,不过这样系统开销会大一些),用户访问网站上的任何一个页面时,再从cookie(或数据库)中读出之前用户的选择,载入相应的CSS文件(这里还是以方法一中讲到的a.css和b.css为例)。
创建一个名为switcher.php的文件,内容如下:
<?php$style=$_GET["style"]; setcookie('style',$style,time()+31536000,'/','.site.com','0'); header("location:".$_SERVER['HTTP_REFERER']);?> 这段脚本先读取query数据,然后把参数style的值记入cookie,***返回上一页。接下来我们就可以创建两个用于切换样式的链接了,并且放在合适的页面上,比如首页或用户管理后台(注意把其中的site.com换成你的域名):
<ahrefahref="switcher.php?style=a">主题A</a> <ahrefahref="switcher.php?style=b">主题B</a>
点击任意一个链接,相应的就会把“a”或“b”记入cookie,然后就需要一段脚本来读取这个cookie值并且输出XHTML来引入对应的CSS:
<?phpif(isset($_COOKIE["style"])) {$style=$_COOKIE["style"];}else{$style="a";//默认采用主题A}?> <linkrellinkrel="stylesheet"type="text/css" title="当前选择的主题"href="<?phpecho$style?>.css"/>每一个需要切换样式的页面都要加上这段代码,所以直接把它加入网站的头文件中就行了。当然你可以根据自己的需要修改这个脚本,但万变不离其宗,总的思路应该是不变的。
看完上述内容,你们掌握实现CSS皮肤适时切换的方式有哪些的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。