CSS中怎么是指a标签的样式,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
CSS中a标签的样式介绍
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是:
定义链接样式的四个伪类
view sourceprint?
1 :link 2 :visited 3 :hover 4 :active
因为我们要定义链接样式,所以其中必不可少的就是超级链接中的锚标签--a,锚标签和伪类链接起来书写的方法就是定义链接样式的基础方法,它们的写法如下:
view sourceprint?
1 a:link,定义正常链接的样式; 2 a:visited,定义已访问过链接的样式; 3 a:hover,定义鼠标悬浮在链接上时的样式; 4 a:active,定义鼠标点击链接时的样式。
示例:
view sourceprint?
01 a:link { 02 color:#FF0000; 03 text-decoration:underline; 04 } 05 06 a:visited { 07 color:#00FF00; 08 text-decoration:none; 09 } 10 11 a:hover { 12 color:#000000; 13 text-decoration:none; 14 } 15 16 a:active { 17 color:#FFFFFF; 18 text-decoration:none; 19 }上面示例中定义的链接颜色是红色,访问过后的链接是绿色,鼠标悬浮在链接上时是黑色,点击时的颜色是白色。
如果正常链接和已访问过的链接样式相同,鼠标悬浮和点击时的样式相同,也可以将它们合并起来定义:
view sourceprint?
1 a:link, a:visited { 2 color:#FF0000; 3 text-decoration:underline; 4 } 5 6 a:hover, a:active { 7 color:#000000; 8 text-decoration:none; 9 }链接定义的顺序
没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,如果这四项的书写顺序稍有差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link--visited--hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。
老外总结了一个便于记忆的“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。定义A链接样式的正确的顺序:a:link、a:visited、a:hover、a:active。
为什么我们不能改变定义的顺序?做下测试就可以了。
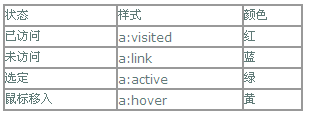
假设我们想实现下面的样式:

鼠标移入时,并没有变黄。而是当这个链接已经被访问过后,鼠标移入才变黄:
view sourceprint?
1 a:visited{color:red;} 2 a:hover{ color:yellow;} 3 a:link{ color:blue;} 4 a:active{ color:green;}这是因为,一个鼠标经过的未访问的链接同时拥有a:link,a:hover两种属性,在上述的CSS样式中,a:link离他最近,先满足a:link,而放弃a:hover的重复定义。
而使用LVHA顺序声明后,它首先检查a:hover的符合标准,先变色。
所以说,为了符合浏览器解释CSS遵循的"就近原则"。我们在定义CSS中,宜将最一般的条件放在最上面,并依次向下,最下面放最特殊的。
在W3C规范中,也规定了链接的声明顺序:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
定义局部链接样式
在CSS中写上a:link{}这样的定义会使整个页面的链接样式改变,但有些局部链接需要特殊化,这个问题也不难解决,只要在链接样式定义的前面加上指定的id或class就可以了。
view sourceprint?
1 #sidebar a:link, #sidebar a:visiteid { 2 color:#FF0000; 3 text-decoration:none; 4 } 5 6 #sidebar a:hover, #sidebar a:active { 7 color:#000000; 8 text-decoration:underline; 9 }HTML调用:
view sourceprint?1
链接到aa页面
class的定义方法和id相同,只要将#sidebar改为.sidebar就行了,还有一种方法是直接定义链接的样式,那样更直接,不过调用时比较麻烦,需要给每个特定的链接加上定义的代码。
view sourceprint?
01 a.redlink a:link, a.redlink a:visiteid { 02 color:#FF0000; 03 text-decoration:none; 04 } 05 06 a.redlink a:hover, a.redlink a:active { 07 color:#000000; 08 text-decoration:underline; 09 background:#FFFFFF; 10 }看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。