这篇文章将为大家详细讲解有关HTML 5的应用亮点有哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1. 标签更语义化
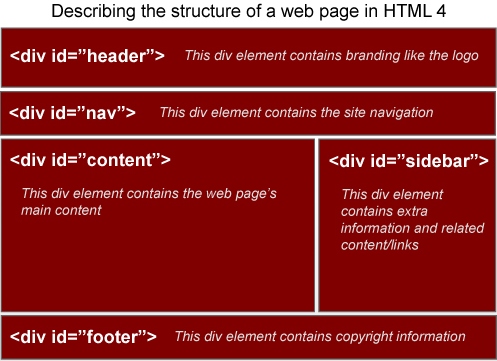
标签语义化在Web2.0时代已经得到大力推广,不过开发人员仍需要足够的耐心,“曲线救国”是常常需要的,HTML4 如下 表现:

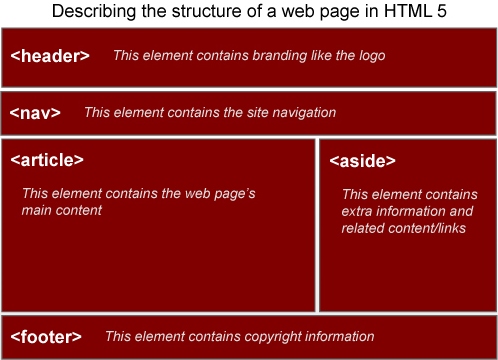
HTML 5 将如下表现:

2. Web 表单UI更好用
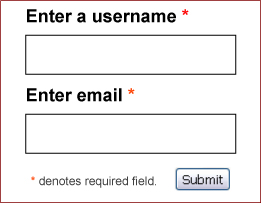
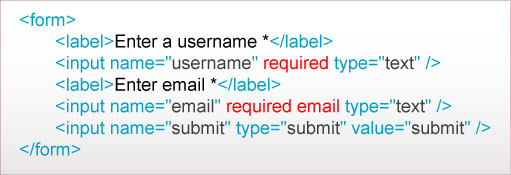
比如有下面这样一个表单:

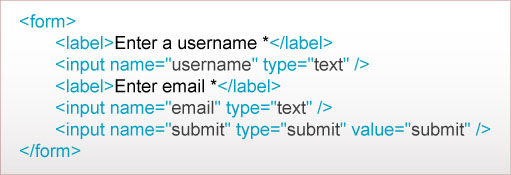
在 HTML4 我们需要这样写代码,然后使用 JavaScript 或服务器端的脚本进行验证:

而 HTML5 中的 required 与 email 属性可以直接实现验证,如下:

3. 直接支持音视频
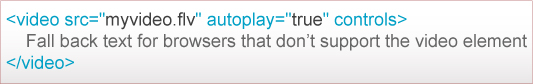
HTML 5 将提供多个 API,如音频和 视频标签可以让开发者不借助第三方工具直接播放 Web 视频和音频:

4. 矢量绘图 --
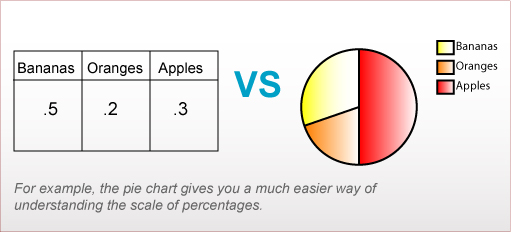
报表需求越来越大,HTML5可以直接搞掂(GOOGLE API上有一套蛮不错的图表脚本):

相比静态图片,使用
HTML 5 支持contenteditable属性,允许你设定网页的哪一部分可以编辑,在基于 Wiki 的 站点,这非常实用
关于HTML 5的应用亮点有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。