本篇内容介绍了“jquery怎么实现瀑布流布局”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
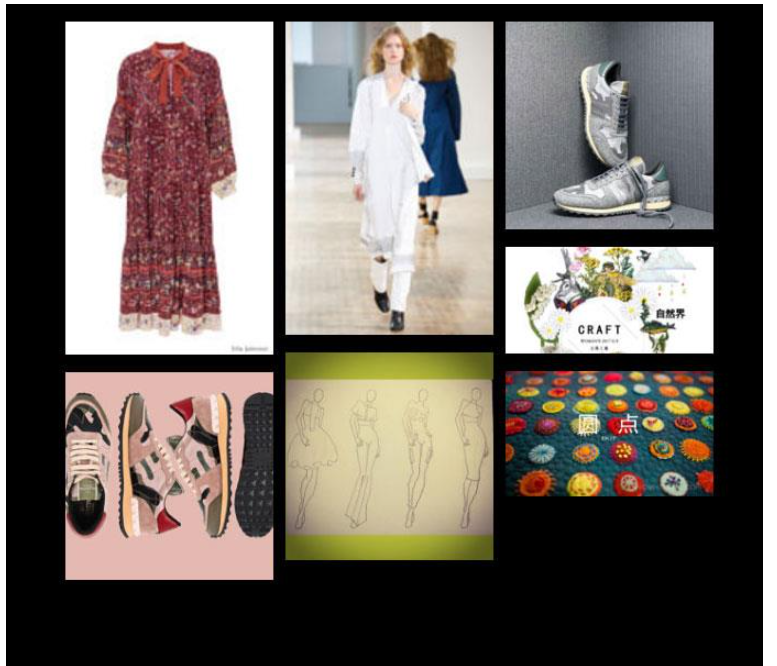
1.看看效果吧!

2.html代码index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{position: relative;padding: 0 -3px;list-style: none;width: 600px;margin: 0 auto}
li{width: 33.33%;position: absolute;box-sizing: border-box;display: block; }
img{width: 100%;height: auto;display: block;}
</style>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body >
<ul class="flowLayout-box">
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u17.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u19.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u114.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u116.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u118.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u120.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u132.png" alt=""></li>
</ul>
</body>
</html>3.插件代码
(function ($) {
$.fn.flowLayout = function(options) {
var dft = {
gapWidth:16, //间隙
gapHeight:16, //间歇
column:3 //列
};
var ops = $.extend(dft,options);
var _this = $(this);
_this.width((_this.parents('.flowLayout-box').width()-2*ops.gapWidth)/3)
var _pWidth=_this.parents('.flowLayout-box').width();
$(".flowLayout-box").css({
'opacity':0
});
var columnHeight=[],columnIndex=0;
for (var i=0 ;i<ops.column;i++){
columnHeight.push(0);
}
setTimeout(function () {
for(var j =0 ; j< _this.length ;j++){
console.log(columnHeight[columnIndex]);
$(_this).eq(j).css({
'top':columnHeight[columnIndex]+ops.gapHeight+'px',
'left':_pWidth*columnIndex/3+'px'
})
columnHeight[columnIndex]+=$(_this).eq(j).height()+ops.gapHeight
columnIndex=getIndex();
}
},50)
function getIndex() {
var columnIndex=0,maxHeight=0;
for(var i =0 ;i < columnHeight.length ;i++){
if(columnHeight[i]<columnHeight[columnIndex]){
columnIndex=i;
}
if(columnHeight[i]>maxHeight){
maxHeight=columnHeight[i]
}
}
$(".flowLayout-box").css({
'opacity':1,
'height':maxHeight
});
return columnIndex;
}
}
})(jQuery); 4.调用代码
$(function () {
$('.flowLayout-box li').flowLayout({});
})“jquery怎么实现瀑布流布局”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/kw9M_5zjbVWpLURUxDe6iQ