这篇文章主要介绍了EF Code First中如何使用T4模板生成相似代码,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、前言
当前我们的数据层功能已经较为完善了,但有不少代码相似度较高,比如负责实体映射的 EntityConfiguration,负责仓储操作的IEntityRepository与EntityRepository。而且每添加一个实体类型,就要手动去添加一套相应的代码,也是比较累的工作。如果能有一个根据实体类型自动生成这些相似度较高的代码的解决方案,那将会减少大量的无聊的工作。
VS提供的“文本模板”(俗称T4)功能,就是一个较好的解决方案。要添加一个实体类型,只要把实体类型定义好,然后运行一下定义好的T4模板,就可以自动生成相应的类文件。
二、工具准备
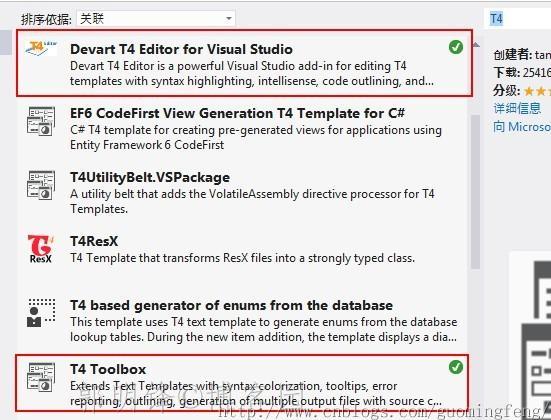
为了更好的使用 T4模板 功能,我们需要给VS安装如下两个插件:

Devart T4 Editor:为VS提供智能提示功能。
T4 Toolbox:在生成多文件时很有用。
三、T4代码生成预热
(一) 单文件生成:HelloWorld.cs
下面,我们先来体验一个最简单的T4代码生成功能,输出一个最简单的类文件。
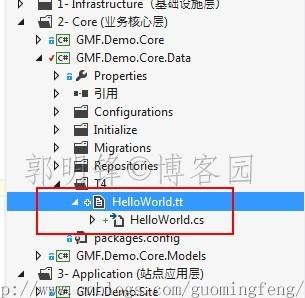
首先,在 GMF.Demo.Core.Data中 添加一个名为 T4 的文件夹,用于存放生成本工程内的代码的T4模板文件。并在其中添加一个名为 HelloWorld.tt的“文本模板”的项。

HelloWorld.tt定义如下:
<#@ template debug="false" hostspecific="false" language="C#" #> <#@ assembly name="System.Core" #> <#@ import namespace="System.Linq" #> <#@ import namespace="System.Text" #> <#@ import namespace="System.Collections.Generic" #> <#@ output extension=".cs" #> using System; namespace GMF.Demo.Core.Data.T4 { public class HelloWorld { private string _word; public HelloWorld(string word) { _word = word; } } }直接保存文件(T4的生成将会在保存模板,模板失去焦点等情况下自动触发生成。),将会在模板的当前位置生成一个同名的类文件:

HelloWorld.cs的内容如下:
using System; namespace GMF.Demo.Core.Data.T4 { public class HelloWorld { private string _word; public HelloWorld(string word) { _word = word; } } }这样,我们的HelloWorld之旅就结束了,非常简单。
(二) 多文件生成
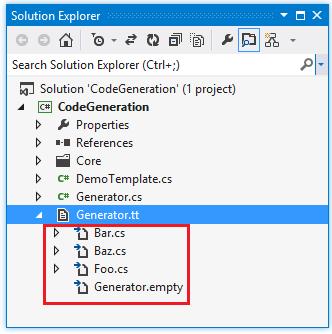
当前位置方案的方案只能生成如下所示的代码:

生成的文件会与T4模板在同一目录中,这里就不详述了,可以参考 蒋金楠 一个简易版的T4代码生成"框架" 。
本项目的多文件需要生成到指定文件夹中,但又想对T4模板进行统一的管理,T4文件夹里放置T4模板文件,但生成的映射文件EntityConfiguration将放置到文件夹Configurations中,仓储操作的文件IEntityRepository与EntityRepository将放置到Repositories文件夹中。且生成的代码文件应能自动的添加到解决方案中,而不是只是在文件夹中存在。

要实现此需求,一个简单的办法就是通过 T4 Toolbox 来进行生成。想了解 T4 Toolbox 的细节,可以自己使用 ILSpy 来对 T4Toolbox.dll 文件进行反编译来查看源代码,如果是通过 T4 Toolbox 是通过VS的插件来安装的,将在“C:\Users\Administrator\AppData\Local\Microsoft\VisualStudio\11.0\Extensions\dca4f0lt.jdx”文件夹中(我的机器上)。下面,我们直接进行多文件生成的演示。
首先,添加一个名为 HelloWorldTemplate.tt 的 T4 Toolbox 的代码模板。

此模板将继承于 T4 Toolbox 的 CSharpTemplate 类:
<#+ // <copyright file="HelloWorldTemplate.tt" company="郭明锋@中国"> // Copyright © 郭明锋@中国. All Rights Reserved. // </copyright> public class HelloWorldTemplate : CSharpTemplate { private string _className; public HelloWorldTemplate(string className) { _className = className; } public override string TransformText() { #> using System; namespace GMF.Demo.Core.Data.T4 { public class <#=_className #> { private string _word; public <#=_className #>(string word) { _word = word; } } } <#+ return this.GenerationEnvironment.ToString(); } } #>模板类中定义了一个 className 参数,用于接收一个表示要生成的类名的值。所有生成类的代码都以字符串的形式写在重写的 TransformText 方法中。
再定义一个T4模板文件 HelloWorldMulti.tt,用于调用 上面定义的代码模板进行代码文件的生成。
<#@ template debug="false" hostspecific="false" language="C#" #> <#@ assembly name="System.Core" #> <#@ import namespace="System.IO" #> <#@ import namespace="System.Linq" #> <#@ import namespace="System.Text" #> <#@ import namespace="System.Collections.Generic" #> <#@ include file="T4Toolbox.tt" #> <#@ include file="HelloWorldTemplate.tt" #> <# string curPath = Path.GetDirectoryName(Host.TemplateFile); string destPath = Path.Combine(curPath, "outPath"); if(!Directory.Exists(destPath)) { Directory.CreateDirectory(destPath); } string[] classNames = new[]{"HelloWorld1", "HelloWorld2", "HelloWorld3"}; foreach(string className in classNames) { HelloWorldTemplate template = new HelloWorldTemplate(className); string fileName = string.Format(@"{0}\{1}.cs", destPath, className); template.Output.Encoding = Encoding.UTF8; template.RenderToFile(fileName); } #>以上是整个T4模板的执行方,在执行方中,要引用所有需要用到的类库文件,命名空间,包含的模板文件等。
最后,文件的生成是调用 T4 Toolbox 的Template基类中定义的 RenderToFile(string filename)方法来生成各个文件的,输入的参数为生成文件的文件全名。在这里,生成将如下所示:

outPPath文件夹中生成了 HelloWorld1.cs、HelloWorld2.cs、HelloWorld3.cs 文件,而 HelloWorldMulti.tt 所在文件夹中也会生成一个空的 HelloWorldMulti.cs 类文件。
四、生成数据层实体相关相似代码
(一) 生成准备
我们的生成代码是完全依赖于业务实体的,所以,需要有一个类来对业务实体的信息进行提取封装。
namespace GMF.Component.Tools.T4 { /// <summary> /// T4实体模型信息类 /// </summary> public class T4ModelInfo { /// <summary> /// 获取 模型所在模块名称 /// </summary> public string ModuleName { get; private set; } /// <summary> /// 获取 模型名称 /// </summary> public string Name { get; private set; } /// <summary> /// 获取 模型描述 /// </summary> public string Description { get; private set; } public IEnumerable<PropertyInfo> Properties { get; private set; } public T4ModelInfo(Type modelType) { var @namespace = modelType.Namespace; if (@namespace == null) { return; } var index = @namespace.LastIndexOf('.') + 1; ModuleName = @namespace.Substring(index, @namespace.Length - index); Name = modelType.Name; var descAttributes = modelType.GetCustomAttributes(typeof(DescriptionAttribute), true); Description = descAttributes.Length == 1 ? ((DescriptionAttribute)descAttributes[0]).Description : Name; Properties = modelType.GetProperties(); } } }另外,通过模板生成的代码,与我们手写的代码有如下几个区别:
手写代码可以自由定义,生成代码是根据模板生成的,必然遵守模板定义的规范。
手写代码的修改可以永久保存,生成代码的修改将会在下次生成后丢失,即生成代码不应该进行修改。
基于以上几个区别,我提出如下解决方案,来解决生成代码的修改问题
通过模板生成的类应尽量定义为分部类(partial class),在需要进行修改及扩展的时候可以定义另外的同名分部类来进行修改。
对于需要外部实现的功能,定义分部方法来对外提供扩展。
生成代码的类文件命名把扩展名由“.cs”更改为“generated.cs”,以区分生成代码与手写代码文件。
(二) 生成实体相关相似代码
1. 生成实体映射配置类
实体映射配置类模板 EntityConfigurationTemplate.tt 定义:
<#+ // <copyright file="EntityConfigurationTemplate.tt" company="郭明锋@中国"> // Copyright © 郭明锋@中国. All Rights Reserved. // </copyright> public class EntityConfigurationTemplate : CSharpTemplate { private T4ModelInfo _model; public EntityConfigurationTemplate(T4ModelInfo model) { _model = model; } /// <summary> /// 获取 生成的文件名,根据模型名定义 /// </summary> public string FileName { get { return string.Format("{0}Configuration.generated.cs", _model.Name); } } public override string TransformText() { #> //------------------------------------------------------------------------------ // <auto-generated> // 此代码由工具生成。 // 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。 // 如存在本生成代码外的新需求,请在相同命名空间下创建同名分部类实现 <#= _model.Name #>ConfigurationAppend 分部方法。 // </auto-generated> // // <copyright file="<#= _model.Name #>Configuration.generated.cs"> // Copyright(c)2013 GMFCN.All rights reserved. // CLR版本:4.0.30319.239 // 开发组织:郭明锋@中国 // 公司网站:http://www.gmfcn.net // 所属工程:GMF.Demo.Core.Data // 生成时间:<#= DateTime.Now.ToString("yyyy-MM-dd HH:mm") #> // </copyright> //------------------------------------------------------------------------------ using System; using System.Data.Entity.ModelConfiguration; using System.Data.Entity.ModelConfiguration.Configuration; using GMF.Component.Data; using GMF.Demo.Core.Models; namespace GMF.Demo.Core.Data.Configurations { /// <summary> /// 实体类-数据表映射——<#= _model.Description #> /// </summary> internal partial class <#= _model.Name #>Configuration : EntityTypeConfiguration<<#= _model.Name #>>, IEntityMapper { /// <summary> /// 实体类-数据表映射构造函数——<#= _model.Description #> /// </summary> public <#= _model.Name #>Configuration() { <#= _model.Name #>ConfigurationAppend(); } /// <summary> /// 额外的数据映射 /// </summary> partial void <#= _model.Name #>ConfigurationAppend(); /// <summary> /// 将当前实体映射对象注册到当前数据访问上下文实体映射配置注册器中 /// </summary> /// <param name="configurations">实体映射配置注册器</param> public void RegistTo(ConfigurationRegistrar configurations) { configurations.Add(this); } } } <#+ return this.GenerationEnvironment.ToString(); } } #>生成模板调用方 EntityCodeScript.tt 定义
<#@ template language="C#" debug="True" #> <#@ output extension="cs" #> <#@ Assembly Name="System.Core" #> <#@ Assembly Name="$(SolutionDir)\GMF.Component.Tools\bin\Debug\GMF.Component.Tools.dll" #> <#@ import namespace="System.IO" #> <#@ Import Namespace="System.Linq" #> <#@ Import Namespace="System.Text" #> <#@ import namespace="System.Reflection" #> <#@ Import Namespace="System.Collections.Generic" #> <#@ Import Namespace="GMF.Component.Tools" #> <#@ Import Namespace="GMF.Component.Tools.T4" #> <#@ include file="T4Toolbox.tt" #> <#@ include file="Include\EntityConfigurationTemplate.tt" #> <# string currentPath = Path.GetDirectoryName(Host.TemplateFile); string projectPath =currentPath.Substring(0, currentPath.IndexOf(@"\T4")); string solutionPath = currentPath.Substring(0, currentPath.IndexOf(@"\GMF.Demo.Core.Data")); string modelFile= Path.Combine(solutionPath, @"GMF.Demo.Core.Models\bin\Debug\GMF.Demo.Core.Models.dll"); byte[] fileData= File.ReadAllBytes(modelFile); Assembly assembly = Assembly.Load(fileData); IEnumerable<Type> modelTypes = assembly.GetTypes().Where(m => typeof(Entity).IsAssignableFrom(m) && !m.IsAbstract); foreach(Type modelType in modelTypes) { T4ModelInfo model = new T4ModelInfo(modelType); //实体映射类 EntityConfigurationTemplate config = new EntityConfigurationTemplate(model); string path = string.Format(@"{0}\Configurations", projectPath); config.Output.Encoding = Encoding.UTF8; config.RenderToFile(Path.Combine(path, config.FileName)); } #>调用方通过反射从业务实体程序集 GMF.Demo.Core.Models.dll 中获取所有基类为 Entity 的并且不是抽象类的实体类型信息,再调用模板逐个生成实体配置类文件。
例如,生成的登录记录信息(LoginLog)的映射文件 LoginLogConfiguration.generated.cs 如下:
//------------------------------------------------------------------------------ // <auto-generated> // 此代码由工具生成。 // 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。 // 如存在本生成代码外的新需求,请在相同命名空间下创建同名分部类实现 LoginLogConfigurationAppend 分部方法。 // </auto-generated> // // <copyright file="LoginLogConfiguration.generated.cs"> // Copyright(c)2013 GMFCN.All rights reserved. // CLR版本:4.0.30319.239 // 开发组织:郭明锋@中国 // 公司网站:http://www.gmfcn.net // 所属工程:GMF.Demo.Core.Data // 生成时间:2013-06-16 17:45 // </copyright> //------------------------------------------------------------------------------ using System; using System.Data.Entity.ModelConfiguration; using System.Data.Entity.ModelConfiguration.Configuration; using GMF.Component.Data; using GMF.Demo.Core.Models; namespace GMF.Demo.Core.Data.Configurations { /// <summary> /// 实体类-数据表映射——登录记录信息 /// </summary> internal partial class LoginLogConfiguration : EntityTypeConfiguration<LoginLog>, IEntityMapper { /// <summary> /// 实体类-数据表映射构造函数——登录记录信息 /// </summary> public LoginLogConfiguration() { LoginLogConfigurationAppend(); } /// <summary> /// 额外的数据映射 /// </summary> partial void LoginLogConfigurationAppend(); /// <summary> /// 将当前实体映射对象注册到当前数据访问上下文实体映射配置注册器中 /// </summary> /// <param name="configurations">实体映射配置注册器</param> public void RegistTo(ConfigurationRegistrar configurations) { configurations.Add(this); } } }要配置登录信息与用户信息的 N:1 关系,只需要添加一个分部类 LoginLogConfiguration,并实现分类方法 LoginLogConfigurationAppend 即可。
namespace GMF.Demo.Core.Data.Configurations { partial class LoginLogConfiguration { partial void LoginLogConfigurationAppend() { HasRequired(m => m.Member).WithMany(n => n.LoginLogs); } } }2. 生成实体仓储接口
实体映射配置类模板 EntityConfigurationTemplate.tt 定义:
<#+ // <copyright file="IEntityRepositoryTemplate.tt" company="郭明锋@中国"> // Copyright © 郭明锋@中国. All Rights Reserved. // </copyright> public class IEntityRepositoryTemplate : CSharpTemplate { private T4ModelInfo _model; public IEntityRepositoryTemplate(T4ModelInfo model) { _model = model; } /// <summary> /// 获取 生成的文件名,根据模型名定义 /// </summary> public string FileName { get { return string.Format("I{0}Repository.generated.cs", _model.Name); } } public override string TransformText() { #> //------------------------------------------------------------------------------ // <auto-generated> // 此代码由工具生成。 // 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。 // 如存在本生成代码外的新需求,请在相同命名空间下创建同名分部类进行实现。 // </auto-generated> // // <copyright file="I<#= _model.Name #>Repository.generated.cs"> // Copyright(c)2013 GMFCN.All rights reserved. // CLR版本:4.0.30319.239 // 开发组织:郭明锋@中国 // 公司网站:http://www.gmfcn.net // 所属工程:GMF.Demo.Core.Data // 生成时间:<#= DateTime.Now.ToString("yyyy-MM-dd HH:mm") #> // </copyright> //------------------------------------------------------------------------------ using System; using GMF.Component.Data; using GMF.Demo.Core.Models; namespace GMF.Demo.Core.Data.Repositories { /// <summary> /// 数据访问层接口——<#= _model.Description #> /// </summary> public partial interface I<#= _model.Name #>Repository : IRepository<<#= _model.Name #>> { } } <#+ return this.GenerationEnvironment.ToString(); } } #>相应的,在调用方 EntityCodeScript.tt 中添加模板调用代码(如下 11-15 行所示):
foreach(Type modelType in modelTypes) { T4ModelInfo model = new T4ModelInfo(modelType); //实体映射类 EntityConfigurationTemplate config = new EntityConfigurationTemplate(model); string path = string.Format(@"{0}\Configurations", projectPath); config.Output.Encoding = Encoding.UTF8; config.RenderToFile(Path.Combine(path, config.FileName)); //实体仓储操作接口 IEntityRepositoryTemplate irep= new IEntityRepositoryTemplate(model); path = string.Format(@"{0}\Repositories", projectPath); irep.Output.Encoding = Encoding.UTF8; irep.RenderToFile(Path.Combine(path, irep.FileName)); }生成的登录记录信息仓储操作接口 ILoginLogRepository.generated.cs:
//------------------------------------------------------------------------------ // <auto-generated> // 此代码由工具生成。 // 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。 // 如存在本生成代码外的新需求,请在相同命名空间下创建同名分部类进行实现。 // </auto-generated> // // <copyright file="ILoginLogRepository.generated.cs"> // Copyright(c)2013 GMFCN.All rights reserved. // CLR版本:4.0.30319.239 // 开发组织:郭明锋@中国 // 公司网站:http://www.gmfcn.net // 所属工程:GMF.Demo.Core.Data // 生成时间:2013-06-16 17:56 // </copyright> //------------------------------------------------------------------------------ using System; using GMF.Component.Data; using GMF.Demo.Core.Models; namespace GMF.Demo.Core.Data.Repositories { /// <summary> /// 数据访问层接口——登录记录信息 /// </summary> public partial interface ILoginLogRepository : IRepository<LoginLog> { } }如果 IRepository<T> 中定义的仓储操作不满足登录记录仓储操作的需求,只需要添加一个相应的分部接口,在其中进行需求的定义即可。这里当前没有额外的需求,就不需要额外定义了。
3. 生成实体仓储实现
实体仓储操作的实现与仓储操作接口类似,这里略过。
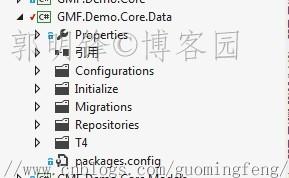
完成生成后,代码结构如下所示:

如果添加了或者删除了一个实体,只需要重新运行一下调用模板 EntityCodeScript.tt 即可重新生成新的代码。
感谢你能够认真阅读完这篇文章,希望小编分享的“EF Code First中如何使用T4模板生成相似代码”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。