这篇“怎么用Python PyQt5模块实现一个浏览器”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么用Python PyQt5模块实现一个浏览器”文章吧。
pip3 install PyQt5 (没有指定版本的话,默认会安装最新的)pip3 install sippip3 install PyQtWebEngine
(PyQtWebEngine是Qt WebEngine的一组框架,该框架提供了在应用程序中嵌入 Web 内容的能力,并且基于 Chrome 浏览器。)
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import os
import sys
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.resize(2000, 1314)
self.show()
self.tabWidget = QTabWidget()
self.tabWidget.setTabShape(QTabWidget.Triangular)
self.tabWidget.setDocumentMode(True)
self.tabWidget.setMovable(True)
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabCloseRequested.connect(self.close_Tab)
self.setCentralWidget(self.tabWidget)
self.webview = WebEngineView(self)
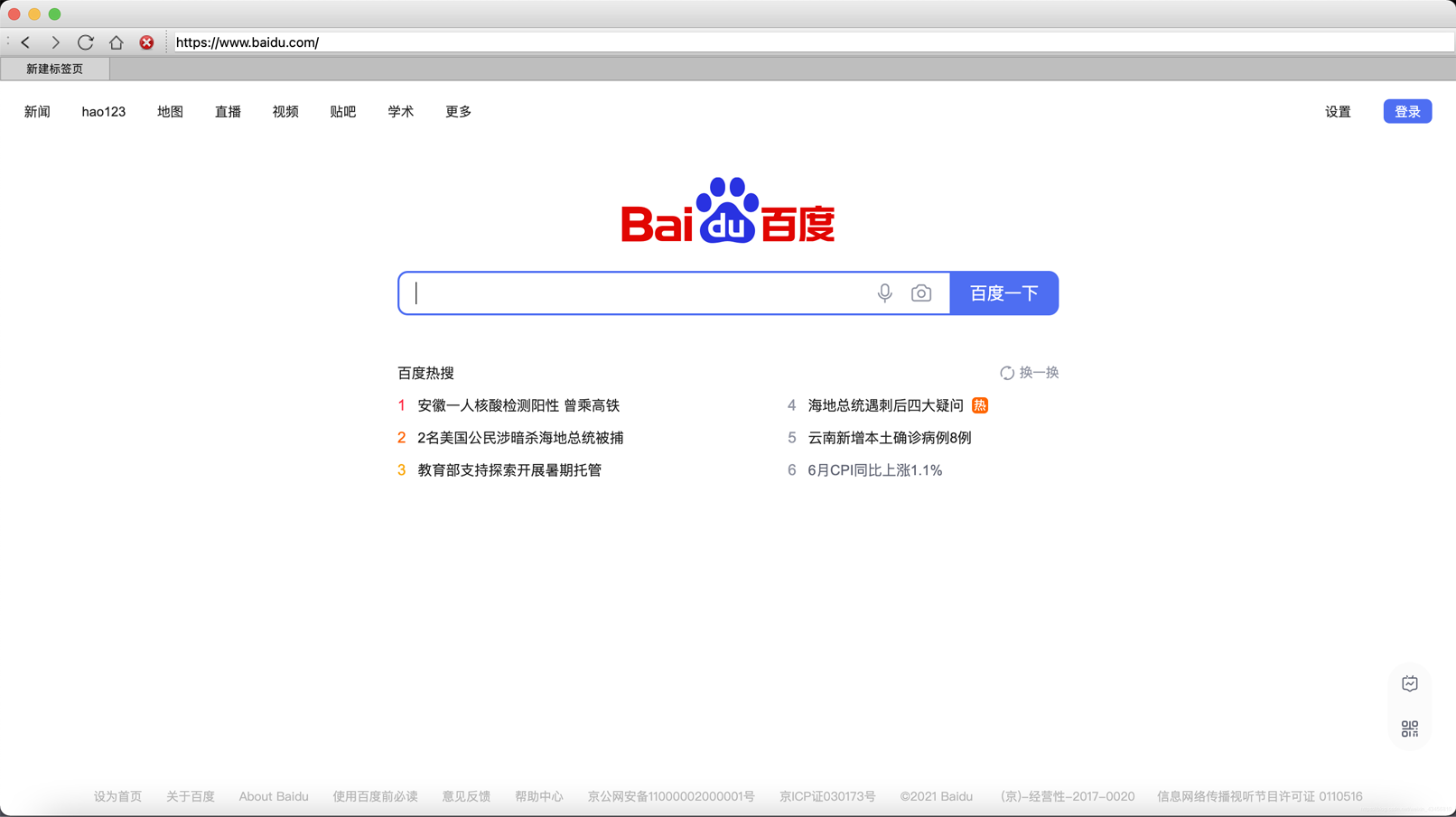
self.webview.load(QUrl("http://www.baidu.com"))
self.create_tab(self.webview)
navtb = QToolBar("Navigation")
navtb.setIconSize(QSize(16, 16))
self.addToolBar(navtb)
back_btn = QAction(QIcon(os.path.join("images", "houtui.png")), "后退", self)
back_btn.triggered.connect(self.webview.back)
navtb.addAction(back_btn)
next_btn = QAction(QIcon(os.path.join("images", "qianjin.png")), "前进", self)
next_btn.triggered.connect(self.webview.forward)
navtb.addAction(next_btn)
reload_btn = QAction(QIcon(os.path.join("images", "refresh_icon.png")), "刷新", self)
reload_btn.triggered.connect(self.webview.reload)
navtb.addAction(reload_btn)
home_btn = QAction(QIcon(os.path.join("images", "geren1.png")), "主页", self)
navtb.addAction(home_btn)
self.urlbar = QLineEdit()
stop_btn = QAction(QIcon(os.path.join("images", "cross-circle.png")), "Stop", self)
stop_btn.triggered.connect(lambda: self.tabs.currentWidget().stop())
navtb.addAction(stop_btn)
self.urlbar.returnPressed.connect(self.navigate_to_url)
navtb.addSeparator()
navtb.addWidget(self.urlbar)
self.webview.urlChanged.connect(self.renew_urlbar)
def navigate_to_url(self):
q = QUrl(self.urlbar.text())
if q.scheme() == "":
q.setScheme("http")
self.webview.setUrl(q)
def renew_urlbar(self, q):
self.urlbar.setText(q.toString())
self.urlbar.setCursorPosition(0)
def create_tab(self, webview):
self.tab = QWidget()
self.tabWidget.addTab(self.tab, "新建标签页")
self.tabWidget.setCurrentWidget(self.tab)
self.Layout = QHBoxLayout(self.tab)
self.Layout.setContentsMargins(0, 0, 0, 0)
self.Layout.addWidget(webview)
def close_Tab(self, index):
if self.tabWidget.count() > 1:
self.tabWidget.removeTab(index)
else:
self.close()
class WebEngineView(QWebEngineView):
def __init__(self, mainwindow, parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview
app = QApplication(sys.argv)
browser = MainWindow()
browser.show()
sys.exit(app.exec_())
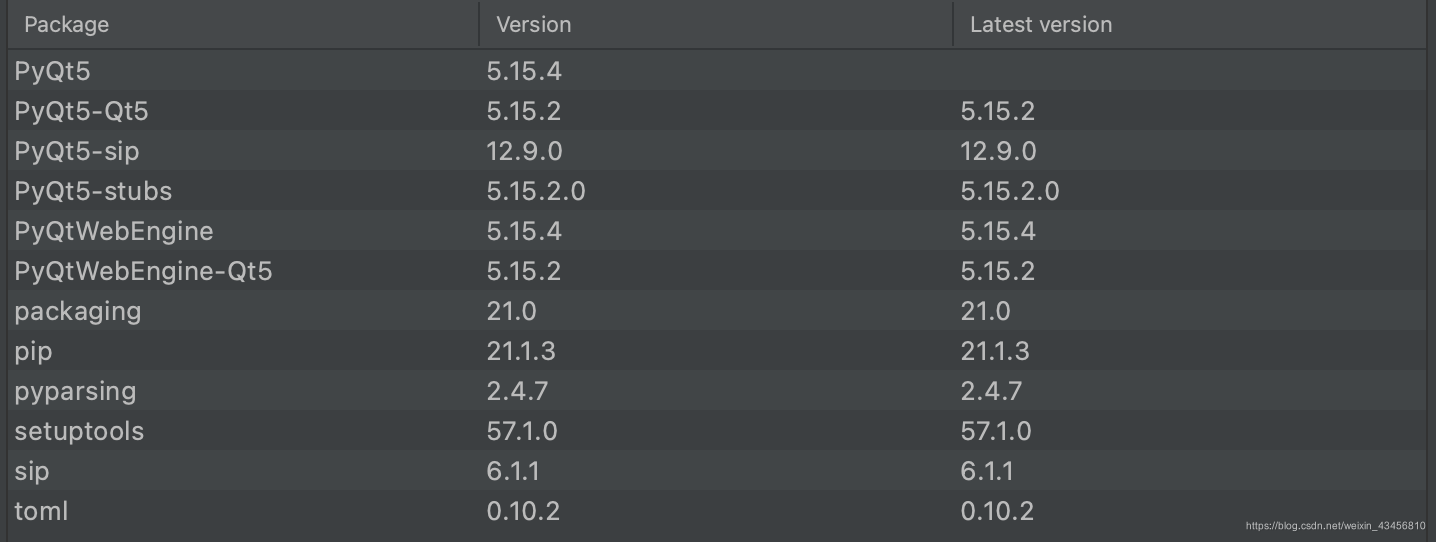
如果提示说缺少哪些模块的话,一般Pycharm都会有提示安装,如果没有提示,可以参考一下我运行成功的库:

以上就是关于“怎么用Python PyQt5模块实现一个浏览器”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。