жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•дҪҝз”ЁWriteHatз”ҹжҲҗжё—йҖҸжөӢиҜ•жҠҘе‘ҠпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
е…ідәҺWriteHat
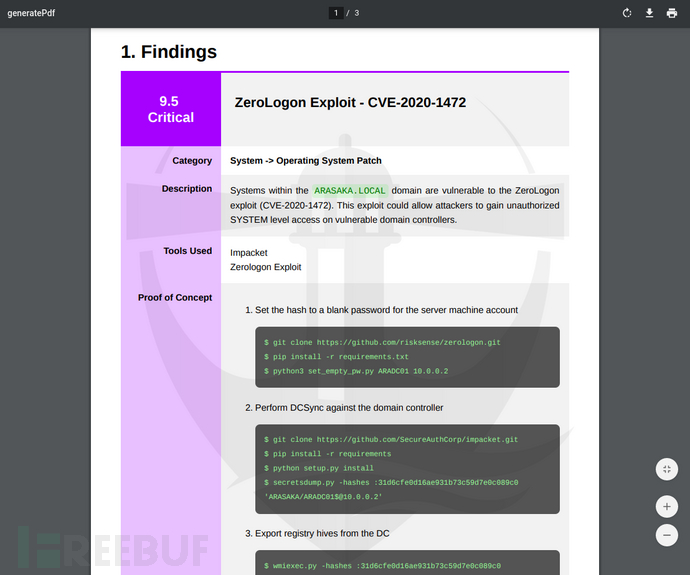
WriteHatжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„жё—йҖҸжөӢиҜ•жҠҘе‘Ҡе·Ҙе…·пјҢеңЁиҜҘе·Ҙе…·зҡ„её®еҠ©дёӢпјҢе№ҝеӨ§з ”究дәәе‘ҳеҸҜд»ҘиҪ»жқҫз”ҹжҲҗжё—йҖҸжөӢиҜ•жҠҘе‘ҠпјҢд»ҺжӯӨдёҚеҝ…еҶҚе°ҶеӨ§йҮҸзҡ„ж—¶й—ҙж”ҫеңЁMicrosoft Wordзӯүж–Үеӯ—зј–иҫ‘е·Ҙе…·иә«дёҠдәҶгҖӮд»ҺMarkdownеҲ°HTMLпјҢеҶҚеҲ°PDFпјҢеә”жңүе°ҪжңүгҖӮиҝҷж¬ҫе·Ҙе…·з”ұжё—йҖҸжөӢиҜ•дәәе‘ҳејҖеҸ‘пјҢдё“дёәжё—йҖҸжөӢиҜ•дәәе‘ҳи®ҫи®ЎпјҢдҪҶжҳҜжҲ‘们д№ҹеҸҜд»Ҙз”Ёе®ғжқҘз”ҹжҲҗд»»ж„Ҹзұ»еһӢзҡ„жҠҘе‘ҠгҖӮиҜҘе·Ҙе…·еҹәдәҺPython 3ејҖеҸ‘пјҢз”ұDjangoй©ұеҠЁгҖӮ
иҪ»жқҫз”ҹжҲҗжјӮдә®зҫҺи§Ӯзҡ„жё—йҖҸжөӢиҜ•жҠҘе‘Ҡпјӣ
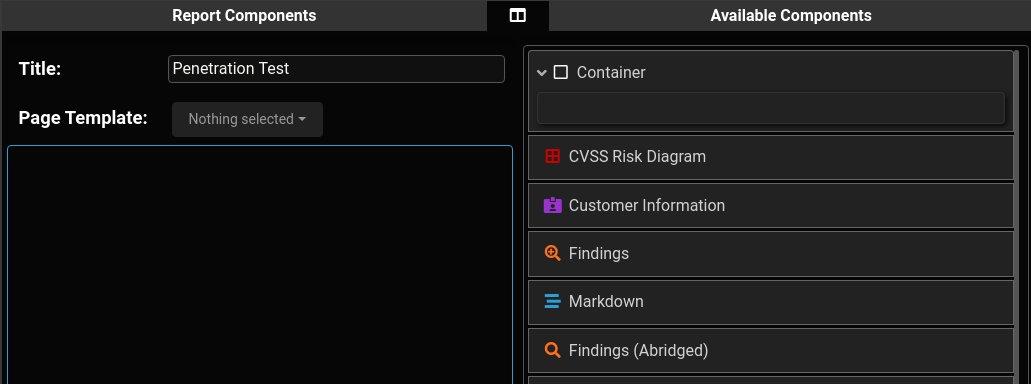
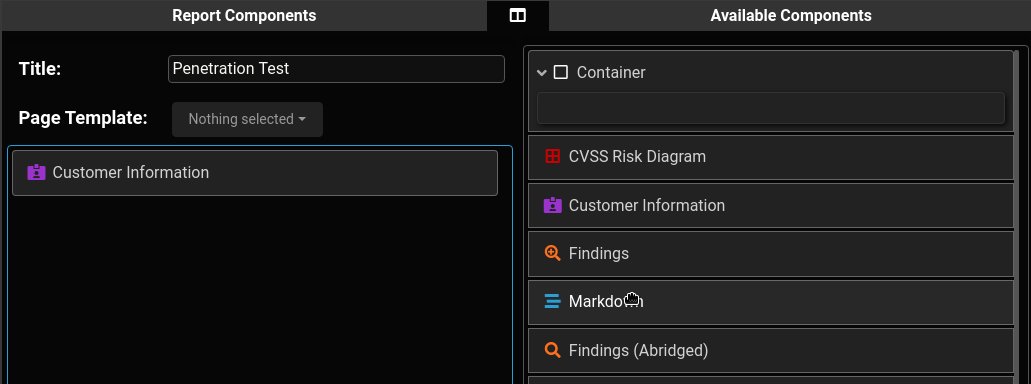
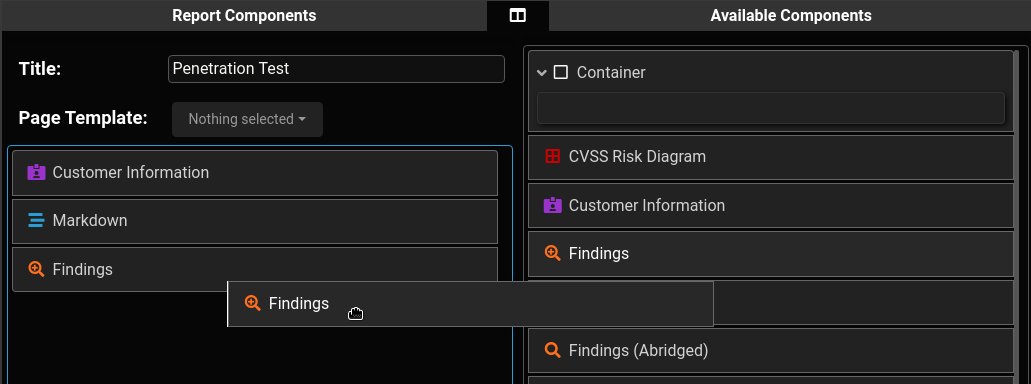
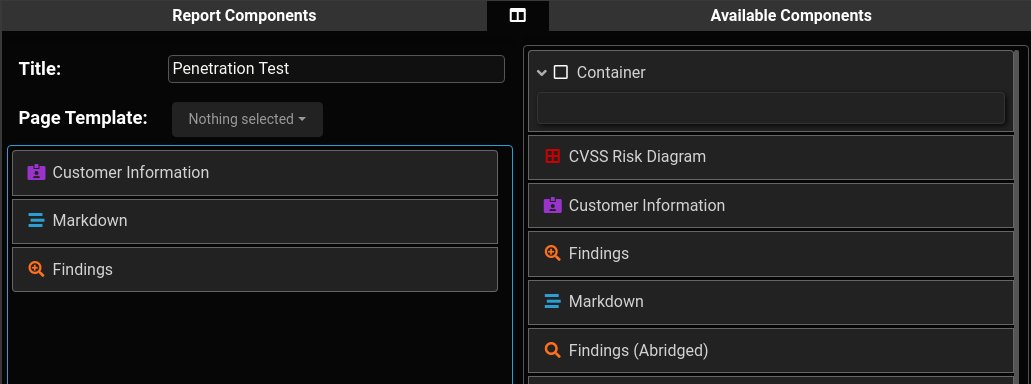
еҠЁжҖҒжӢ–ж”ҫжҠҘе‘Ҡз”ҹжҲҗеҷЁпјӣ
Markdownж”ҜжҢҒпјҢеҢ…жӢ¬д»Јз Ғеқ—е’Ңеӣҫж Үзӯүзӯүпјӣ
еүӘиҙҙгҖҒжіЁйҮҠгҖҒж Үйўҳе’ҢдёҠдј еӣҫеғҸж”ҜжҢҒпјӣ
еҸҜиҮӘе®ҡд№үжҠҘе‘ҠиғҢжҷҜ/йЎөи„ҡпјӣ
дёәеҗ„дёӘжҠҘе‘ҠйғЁеҲҶеҲҶй…Қж“ҚдҪңдәәе‘ҳе’Ңи·ҹиёӘзҠ¶жҖҒпјӣ
иғҪеӨҹе…ӢйҡҶе’ҢжЁЎжқҝеҢ–жҠҘе‘Ҡпјӣ
жҗңзҙўз»“жһңж•°жҚ®еә“пјӣ
ж”ҜжҢҒеӨҡз§ҚиҜ„еҲҶзұ»еһӢпјҲCVSS 3.1пјҢDAREDпјүпјӣ
еҸҜд»Ҙд»ҺеҗҢдёҖз»„еҲҶжһҗз»“жһңиҪ»жқҫз”ҹжҲҗеӨҡдёӘжҠҘе‘Ҡпјӣ
еҸҜжү©еұ•зҡ„и®ҫи®ЎдҪҝй«ҳзә§з”ЁжҲ·иғҪеӨҹеҲӣе»әй«ҳеәҰе®ҡеҲ¶зҡ„жҠҘе‘ҠйғЁеҲҶпјӣ
LDAPйӣҶжҲҗпјӣ

иҜҘе·Ҙе…·зҡ„дҪҝз”ЁиҰҒжұӮжң¬ең°дё»жңәе®үиЈ…Dockerе’ҢDocker ComposeгҖӮжҲ‘们еҸҜд»ҘдҪҝз”ЁaptгҖҒpacmanе’Ңdnfзӯүе·Ҙе…·жқҘе®үиЈ…дҫқиө–组件пјҡ
$ sudo apt install docker.io docker-compose
WriteHatеҸҜд»ҘдҪҝз”ЁдёӢеҲ—дёҖиЎҢе‘Ҫд»ӨиҪ»жқҫе®ҢжҲҗйғЁзҪІе®үиЈ…пјҡ
$ git clone https://github.com/blacklanternsecurity/writehat && cd writehat && docker-compose up
жҺҘдёӢжқҘпјҢеңЁжөҸи§ҲеҷЁдёӯи®ҝй—®https://127.0.0.1еҚіеҸҜдҪҝз”ЁWriteHatпјҢй»ҳи®Өз”ЁжҲ·еҗҚе’ҢеҜҶз ҒдёәвҖңadmin / PLEASECHANGETHISFORHEA*VENSSAKEвҖқгҖӮ
йҰ–е…ҲпјҢжҲ‘们иҝҳжҳҜйңҖиҰҒе®үиЈ…Dockerе’ҢDocker ComposeгҖӮжҺҘдёӢжқҘпјҢеңЁ/optзӣ®еҪ•дёӯдҪҝз”ЁдёӢеҲ—е‘Ҫд»Өе°ҶиҜҘйЎ№зӣ®жәҗз Ғе…ӢйҡҶиҮіжң¬ең°пјҡ
$ cd /opt $ git clone https://github.com/blacklanternsecurity/writehat $ cd writehat
жҺҘдёӢжқҘпјҢеңЁwritehat/config/writehat.confж–Ү件дёӯеҲӣе»әе®үе…ЁдҝқжҠӨеҜҶз ҒпјҢеҜҶз Ғе°Ҷз”ЁдәҺпјҡ
Django
з®ЎзҗҶе‘ҳз”ЁжҲ·
ж·»еҠ жҲ‘们зҡ„зӣ®ж Үдё»жңәеҗҚпјҢеңЁwritehat/config/writehat.confж–Ү件дёӯзҡ„allowed_hostsеӯ—ж®өдёӯи®ҫзҪ®гҖӮ
и®ҫзҪ®е®ҢжҲҗеҗҺпјҢеңЁnginx/дёӯжӣҝжҚўиҮӘзӯҫеҗҚзҡ„SSLиҜҒд№Ұпјҡ
writehat.crt writehat.key
зҺ°еңЁпјҢжҲ‘们е°ұеҸҜд»ҘдҪҝз”ЁдёӢеҲ—е‘Ҫд»ӨжөӢиҜ•е·Ҙе…·жҳҜеҗҰй…ҚзҪ®жӯЈзЎ®пјҡ
$ docker-compose up --build
жіЁж„ҸпјҢеҰӮжһңдҪҝз”ЁдәҶVPNпјҢдҪ еҲҷйңҖиҰҒеңЁйҰ–ж¬ЎдҪҝз”Ёdocker-composeиҝҗиЎҢжңҚеҠЎд№ӢеүҚж–ӯејҖVPNиҝһжҺҘпјҢиҝҷж ·жүҚиғҪдҝқиҜҒDockerиғҪеӨҹжӯЈзЎ®еҲӣе»әиҷҡжӢҹзҪ‘з»ңгҖӮ
зҺ°еңЁпјҢжҲ‘们е°ұйңҖиҰҒе®ү装并жҝҖжҙ»SystemdжңҚеҠЎдәҶпјҢй…ҚзҪ®еҗҺWriteHatе°ҶдјҡеңЁи®ҫеӨҮеҗҜеҠЁж—¶иҮӘеҠЁиҝҗиЎҢпјҡ
$ sudo cp writehat/config/writehat.service /etc/systemd/system/ $ sudo systemctl enable writehat --now
жҲ‘们еҸҜд»ҘдҪҝз”ЁдёӢеҲ—е‘Ҫд»Өи·ҹиёӘжңҚеҠЎж—Ҙеҝ—пјҡ
$ sudo journalctl -xefu writehat.service
е…ідәҺз”ЁжҲ·зҡ„еҲӣе»әпјҢжҲ‘们йңҖиҰҒдҪҝз”Ёwritehat/config/writehat.confдёӯе®ҡд№үзҡ„з®ЎзҗҶе‘ҳеҮӯиҜҒзҷ»еҪ•https://127.0.0.1/adminпјҢеӣ дёәжңүйғЁеҲҶж“ҚдҪңжҳҜеҸӘжңүз®ЎзҗҶе‘ҳжүҚиғҪж“ҚдҪңзҡ„пјҢжҜ”еҰӮиҜҙж•°жҚ®еә“еӨҮд»Ҫзӯүзӯүпјҡ
# Enter the app container $ docker-compose exec writehat bash # Promote the user and exit $ ./manage.py ldap_promote <ldap_username> $ exit

жҜҸдёҖдёӘжҠҘе‘Ҡ组件йғҪжңүдёӢеҲ—еҶ…е®№з»„жҲҗпјҡ
1гҖҒwritehat/components/дёӯзҡ„Pythonж–Ү件пјӣ
2гҖҒwritehat/templates/componentTemplates/дёӯзҡ„HTMLжЁЎжқҝпјӣ
3гҖҒwritehat/static/css/component/дёӯзҡ„CSSж–Ү件пјӣ
жҲ‘们е»әи®®еӨ§е®¶зӣҙжҺҘеј•з”Ёиҝҷдәӣзӣ®еҪ•дёӢзҡ„е·Іжңүж–Ү件пјҢеҰӮжһңжғіиҰҒиҮӘе®ҡд№үејҖеҸ‘зҡ„иҜқпјҢиҜ·еҸӮиҖғдёӢеҲ—ж ·дҫӢгҖӮ
from .base import *
class CustomComponentForm(ComponentForm):
summary = forms.CharField(label='Component Text', widget=forms.Textarea, max_length=50000, required=False)
field_order = ['name', 'summary', 'pageBreakBefore', 'showTitle']
class Component(BaseComponent):
default_name = 'Custom Report Component'
formClass = CustomComponentForm
# the "templatable" attribute decides whether or not that field
# gets sa*ved if the report is ever converted into a template
fieldList = {
'summary': StringField(markdown=True, templatable=True),
}
# make sure to specify the HTML template
htmlTemplate = 'componentTemplates/CustomComponent.html'
# Font Awesome icon type + color (HTML/CSS)
# This is just eye candy in the web app
iconType = 'fas fa-stream'
iconColor = 'var(--blue)'
# the "preprocess" function is executed when the report is rendered
# use this to perform any last-minute operations on its data
def preprocess(self, context):
# for example, to uppercase the entire "summary" field:
# context['summary'] = context['summary'].upper()
return context{% load custom_tags %}
<section class="l{{ level }} component{% if pageBreakBefore %} page-break{% endif %}" id="container_{{ id }}">
{% include 'componentTemplates/Heading.html' %}
<div class='markdown-align-justify custom-component-summary'>
<p>
{% markdown summary %}
</p>
</div>
</section>div.custom-component-summary {
font-weight: bold;
}й…ҚзҪ®е®ҢжҲҗеҗҺпјҢеҲ«еҝҳдәҶдҪҝз”ЁдёӢеҲ—е‘Ҫд»ӨйҮҚеҗҜWriteHatжңҚеҠЎпјҡ
$ docker-compose restart writehat
д»ҘдёҠе°ұжҳҜеҰӮдҪ•дҪҝз”ЁWriteHatз”ҹжҲҗжё—йҖҸжөӢиҜ•жҠҘе‘ҠпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ