这篇文章将为大家详细讲解有关EasyCVR集成iframe播放分屏出现滚动条排查的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
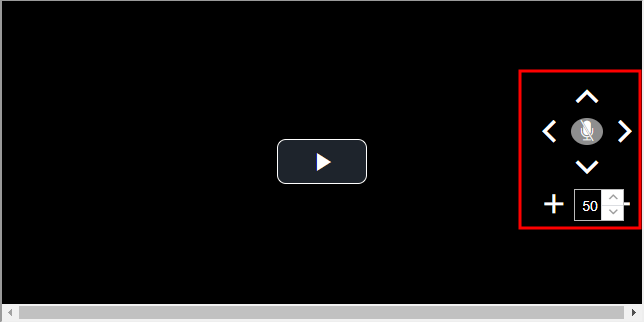
有个建筑工地项目团队通过EasyCVR来调用iframe地址来进行集成,将不同地址的视频都集成进自己现有的业务平台当中,但是在分屏页面下,部分分屏出现了播放器显示滚动条的问题。

本地排查发现,当鼠标移动到视频上就会出现滚动条,在控制台测试如果把云台去掉就是正常的,因此此处的问题应该是与云台有关,经测试发现每当云台展示就会扩大视频的宽度,导致播放器出现滚动条。

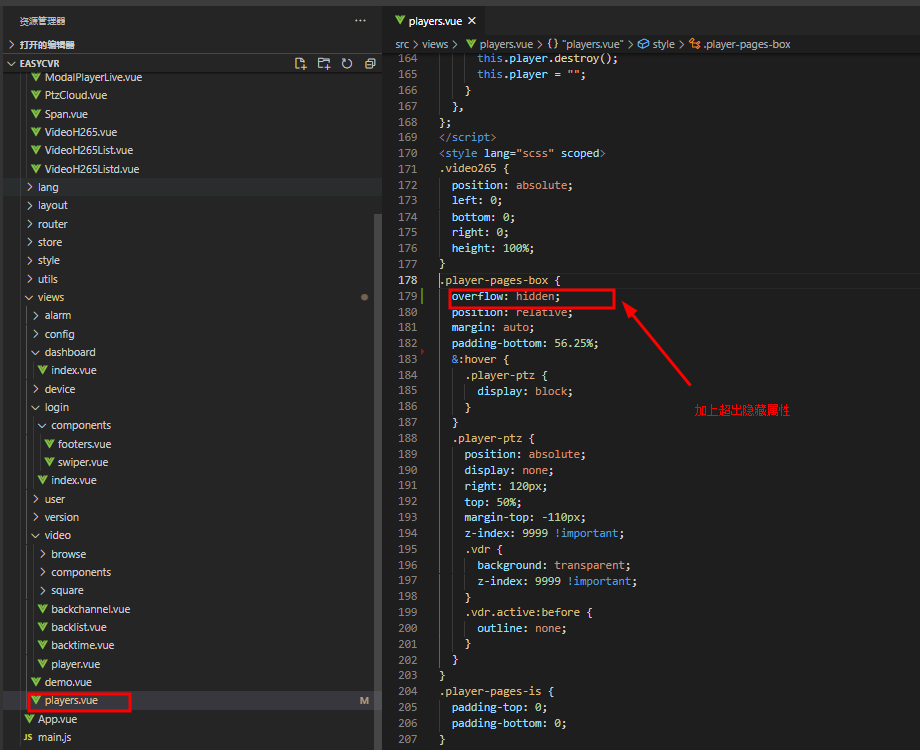
找到项目的Player.vue 文件修改样式代码,将此处字段改写成自适应即可,参考代码如下:

.player-pages-box {
overflow: hidden;
position: relative;
margin: auto;
padding-bottom: 56.25%;}EasyCVR可以作为建筑工地中心管理平台,也可以通过集成进行调用,此外还可以通过国标GB28181协议与其他平台进行级联关系,可实现网络数据采集、存储,集中管理,实现网络地址解析,数据传送到流媒体服务器上。
关于“EasyCVR集成iframe播放分屏出现滚动条排查的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。