жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңwebиЎЁж јдёҺиЎЁеҚ•жҖҺд№Ҳиҝҗз”ЁвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңwebиЎЁж јдёҺиЎЁеҚ•жҖҺд№Ҳиҝҗз”ЁвҖқеҗ§!
иЎЁж јз”ұ<table>ж ҮзӯҫжқҘе®ҡд№ү
жҜҸдёӘиЎЁж јеқҮз”ұиӢҘе№ІиЎҢ(з”ұtrж Үзӯҫе®ҡд№ү)
жҜҸиЎҢиў«еҲҶдёәиӢҘе№ІдёӘеҚ•е…ғж ј(з”ұtdж Үзӯҫе®ҡд№ү)
ж ҮзӯҫtdжҢҮиЎЁж јж•°жҚ®еҸҠж•°жҚ®еҚ•е…ғж јеҶ…е®№
ж•°жҚ®еҚ•е…ғж јеҸҜд»ҘеҢ…еҗ«ж–Үжң¬гҖҒеӣҫзүҮгҖҒеҲ—иЎЁгҖҒж®өиҗҪгҖҒиЎЁеҚ•гҖҒж°ҙе№ізәҝгҖҒиЎЁж јзӯү
иЎЁж јзҡ„иЎЁеӨҙдҪҝз”Ё<th>е®ҡд№үгҖӮ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border=1> <thead> <tr> <th>иЎЁеӨҙ1</th> <th>иЎЁеӨҙ2</th> <th>иЎЁеӨҙ3</th> </tr> </thead> <tbody> <tr> <td>иЎЁеҚ•1</td> <td>иЎЁеҚ•2</td> <td>иЎЁеҚ•3</td> </tr> <tr> <td>иЎЁеҚ•1</td> <td>иЎЁеҚ•2</td> <td>иЎЁеҚ•3</td> </tr> <tr> <td>иЎЁеҚ•1</td> <td>иЎЁеҚ•2</td> <td>иЎЁеҚ•3</td> </tr> </tbody> </table> </body> </html>

<table border="1"> еҚ•е…ғж јиҫ№жЎҶ
<table cellpadding="10"> еҚ•е…ғж јиҫ№и·қпјҢжҢҮеҚ•е…ғж јеҶ…ж–Үеӯ—дёҺиҫ№жЎҶзҡ„и·қзҰ»
<table align="center/right/left"> иЎЁж јжҳҫзӨәж–№ејҸ
<table width="width"> иЎЁж је®ҪеәҰ
<thead>ж Үзӯҫе®ҡд№үиЎЁж јзҡ„иЎЁеӨҙгҖӮиҜҘж Үзӯҫз”ЁдәҺз»„еҗҲHTMLиЎЁж јзҡ„иЎЁеӨҙеҶ…е®№гҖӮ
<tbody>ж ҮзӯҫиЎЁж јдё»дҪ“(жӯЈж–Ү)гҖӮиҜҘж Үзӯҫз”ЁдәҺз»„еҗҲHTMLиЎЁж јзҡ„дё»дҪ“еҶ…е®№гҖӮ
<tfoot>ж Үзӯҫе®ҡд№үиЎЁж јзҡ„йЎөи„ҡ(и„ҡжіЁжҲ–иЎЁжіЁ)гҖӮиҜҘж Үзӯҫз”ЁдәҺз»„еҗҲHTMLиЎЁж јдёӯзҡ„иЎЁжіЁеҶ…е®№гҖӮ
tfootе…ғзҙ еә”иҜҘдёҺtheadе’Ңtbodyе…ғзҙ з»“еҗҲиө·жқҘдҪҝз”ЁгҖӮ
иӢҘдҪҝз”ЁtheadгҖҒtfootеҸҠtbodyе…ғзҙ пјҢе°ұеҝ…йЎ»дҪҝз”Ёе…ЁйғЁзҡ„е…ғзҙ гҖӮеҝ…йЎ»еңЁtableе…ғзҙ еҶ…йғЁдҪҝз”Ёиҝҷдәӣж ҮзӯҫгҖӮ
еңЁй»ҳи®Өжғ…еҶөдёӢиҝҷдәӣе…ғзҙ дёҚдјҡеҪұе“ҚиЎЁж јзҡ„еёғеұҖгҖӮдёҚиҝҮпјҢеҸҜд»ҘдҪҝз”ЁCSSдҪҝиҝҷдәӣе…ғзҙ ж”№еҸҳиЎЁж јзҡ„еӨ–и§ӮгҖӮ
<tr>ж Үзӯҫе®ҡд№үHTMLиЎЁж јдёӯзҡ„иЎҢгҖӮtrе…ғзҙ еҢ…еҗ«дёҖдёӘжҲ–еӨҡдёӘthжҲ–tdе…ғзҙ гҖӮ
<td>ж Үзӯҫе®ҡд№үHTMLиЎЁж јдёӯзҡ„ж ҮеҮҶеҚ•е…ғж јгҖӮ
HTMLиЎЁж јжңүдёӨзұ»еҚ•е…ғж јпјҡ
иЎЁеӨҙеҚ•е…ғ - еҢ…еҗ«еӨҙйғЁдҝЎжҒҜ(з”ұthе…ғзҙ еҲӣе»ә)
ж ҮеҮҶеҚ•е…ғ - еҢ…еҗ«ж•°жҚ®(з”ұtdе…ғзҙ еҲӣе»ә)
tdе…ғзҙ дёӯзҡ„ж–Үжң¬дёҖиҲ¬жҳҫзӨәдёәжӯЈеёёеӯ—дҪ“дё”е·ҰеҜ№йҪҗ
иЎЁж ји·Ё2еҲ—<td colspan="2">пјҢиЎЁж ји·Ё2иЎҢ<td rowspan="2">
з©әеҚ•е…ғж јгҖӮеңЁдёҖдәӣжөҸи§ҲеҷЁдёӯжІЎжңүеҶ…е®№зҡ„иЎЁж јеҚ•е…ғеҸҜиғҪдјҡдёҚжҳҫзӨәе®ғзҡ„иҫ№жЎҶпјҢдёәдәҶи®©з©әеҚ•е…ғж јжҳҫзӨәиҫ№жЎҶеҸҜд»ҘеңЁиҜҘиЎЁж јеҚ•е…ғдёӯеҠ дёҖдёӘз©әж јеҚ дҪҚз¬Ұ гҖӮ
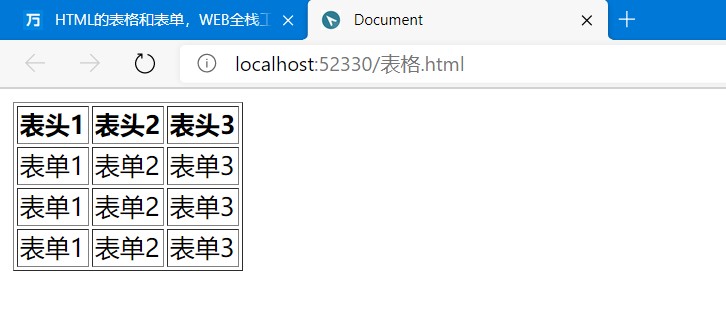
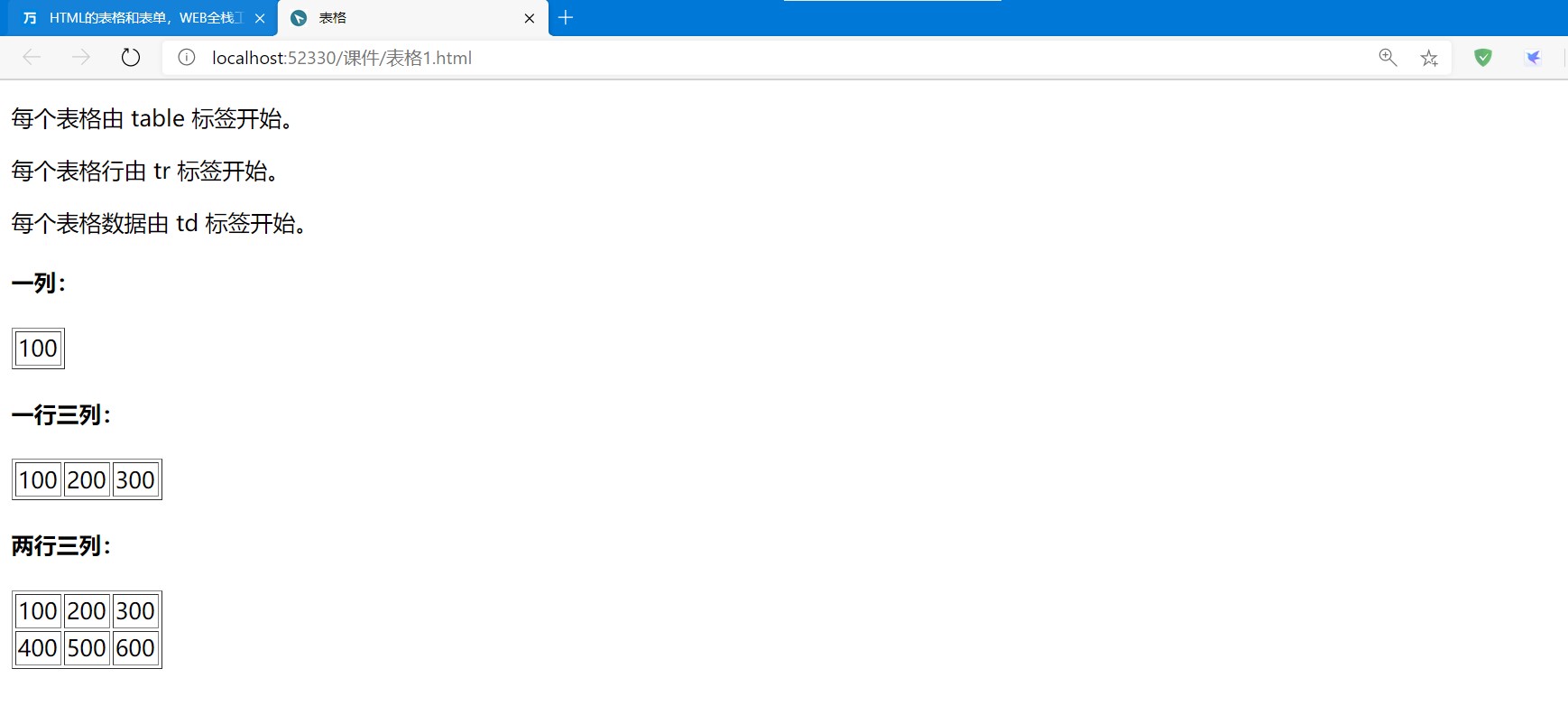
жЎҲдҫӢ1пјҡ
<!doctype html> <html> <head> <title>иЎЁж ј</title> </head> <body> <p>жҜҸдёӘиЎЁж јз”ұ table ж ҮзӯҫејҖе§ӢгҖӮ</p> <p>жҜҸдёӘиЎЁж јиЎҢз”ұ tr ж ҮзӯҫејҖе§ӢгҖӮ</p> <p>жҜҸдёӘиЎЁж јж•°жҚ®з”ұ td ж ҮзӯҫејҖе§ӢгҖӮ</p> <h5>дёҖеҲ—пјҡ</h5> <table border="1"> <tr> <td>100</td> </tr> </table> <h5>дёҖиЎҢдёүеҲ—пјҡ</h5> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h5>дёӨиЎҢдёүеҲ—пјҡ</h5> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>

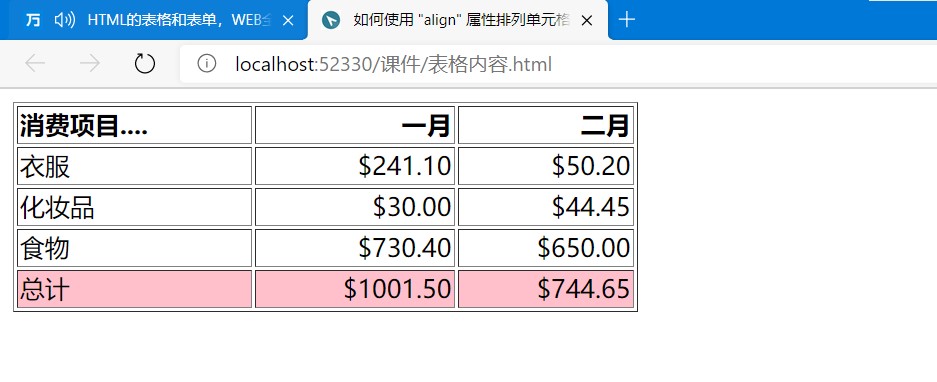
жЎҲдҫӢ2пјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>еҰӮдҪ•дҪҝз”Ё "align" еұһжҖ§жҺ’еҲ—еҚ•е…ғж јеҶ…е®№,д»ҘдҫҝеҲӣе»әдёҖдёӘзҫҺи§Ӯзҡ„иЎЁж ј</title> </head> <body> <table width="400" border="1"> <thead> <tr> <th align="left">ж¶Ҳиҙ№йЎ№зӣ®....</th> <th align="right">дёҖжңҲ</th> <th align="right">дәҢжңҲ</th> </tr> </thead> <tfoot bgcolor="pink"> <tr> <td align="left">жҖ»и®Ў</td> <td align="right">$1001.50</td> <td align="right">$744.65</td> </tr> </tfoot> <tbody> <tr> <td align="left">иЎЈжңҚ</td> <td align="right">$241.10</td> <td align="right">$50.20</td> </tr> <tr> <td align="left">еҢ–еҰҶе“Ғ</td> <td align="right">$30.00</td> <td align="right">$44.45</td> </tr> <tr> <td align="left">йЈҹзү©</td> <td align="right">$730.40</td> <td align="right">$650.00</td> </tr> </tbody> </table> </body> </html>

WebзҪ‘йЎөдёӯиЎЁеҚ•зҡ„жҰӮеҝөдёҺдҪңз”ЁгҖӮ
иЎЁеҚ•з»“жһ„иҜӯжі•еҸҠеұһжҖ§иҜӯжі•гҖӮ
иЎЁеҚ•е…ғзҙ ж Үи®°иҜӯжі•еҸҠеұһжҖ§иҜӯжі•гҖӮ
еҹҹе’Ңеҹҹж Үйўҳж Үи®°иҜӯжі•гҖӮ
з»јеҗҲиҝҗз”ЁиЎЁеҚ•еҸҠиЎЁеҚ•е…ғзҙ и®ҫи®ЎзҪ‘йЎөгҖӮ
иЎЁеҚ•жҳҜWebжңҚеҠЎеҷЁз«Ҝе’Ңе®ўжҲ·з«ҜиҝӣиЎҢдҝЎжҒҜдәӨдә’зҡ„дё»иҰҒжЎҘжўҒгҖӮ
WebжңҚеҠЎеҷЁйҖҡиҝҮеҗ«жңүиЎЁеҚ•е’ҢиЎЁж јжҺ§д»¶зҡ„WebйЎөйқўе®ҢжҲҗз”ЁжҲ·дҝЎжҒҜзҡ„йҮҮйӣҶгҖӮ
иҫ“е…ҘжЎҶпјҡ
еҚ•иЎҢж–Үжң¬иҫ“е…ҘжЎҶ
еҜҶз Ғиҫ“е…ҘжЎҶ
еӨҡиЎҢж–Үжң¬иҫ“е…ҘжЎҶ
еӨҚйҖүжЎҶ
еҚ•йҖүжҢүй’®
жҢүй’®пјҡ
жҷ®йҖҡжҢүй’®
жҸҗдәӨжҢүй’®
йҮҚзҪ®жҢүй’®
еӣҫеғҸжҢүй’®
ж–Ү件йҖүжӢ©жЎҶ
йҡҗи—ҸжЎҶ
дёӢжӢүеҲ—иЎЁжЎҶ
иЎЁеҚ•жҳҜиҫғдёәеӨҚжқӮзҡ„HTMLе…ғзҙ пјҢз»ҸеёёдёҺи„ҡжң¬гҖҒеҠЁжҖҒзҪ‘йЎөгҖҒеҗҺеҸ°ж•°жҚ®еӨ„зҗҶзӯүз»“еҗҲеңЁдёҖиө·дҪҝз”ЁпјҢжҳҜи®ҫи®ЎеҠЁжҖҒзҪ‘йЎөзҡ„еҝ…еӨҮе…ғзҙ гҖӮ
еҲ©з”ЁиЎЁеҚ•еҸҜд»ҘеңЁHTMLйЎөйқўдёӯжҸ’е…ҘдёҖдәӣиЎЁеҚ•жҺ§д»¶(е…ғзҙ )пјҢеҰӮж–Үжң¬жЎҶгҖҒжҸҗдәӨжҢүй’®гҖҒйҮҚзҪ®жҢүй’®гҖҒеҚ•йҖүжҢүй’®гҖҒеӨҚйҖүжЎҶгҖҒдёӢжӢүеҲ—иЎЁзӯүпјҢе®ҢжҲҗеҗ„зұ»дҝЎжҒҜзҡ„йҮҮйӣҶгҖӮ
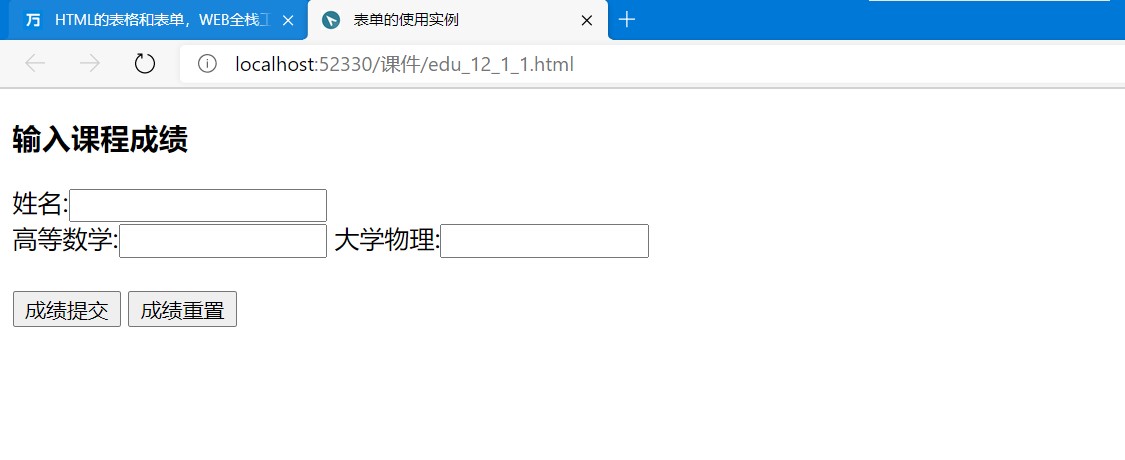
жЎҲдҫӢпјҡ
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>иЎЁеҚ•зҡ„дҪҝз”Ёе®һдҫӢ</title> </head> <body> <form name="form1" method="post" action="form_action.jsp" enctype="text/plain"> <h4>иҫ“е…ҘиҜҫзЁӢжҲҗз»©</h4> 姓еҗҚ:<input type="text" /><br /> й«ҳзӯүж•°еӯҰ:<input type="text" size="15" /> еӨ§еӯҰзү©зҗҶ:<input type="text" size="15" /><br /><br /> <input type="submit" value="жҲҗз»©жҸҗдәӨ" /> <input type="reset" value="жҲҗз»©йҮҚзҪ®" /> </form> </body> </html>

nameпјҡз»ҷиЎЁеҚ•е‘ҪеҗҚпјҢиЎЁеҚ•е‘ҪеҗҚеҗҺеҸҜд»Ҙз”Ёи„ҡжң¬иҜӯиЁҖ(еҰӮJavaScript)еҜ№е®ғиҝӣиЎҢжҺ§еҲ¶гҖӮ
actionпјҡжҢҮе®ҡжңҚеҠЎеҷЁз«ҜеӨ„зҗҶиЎЁеҚ•дҝЎжҒҜзҡ„еә”з”ЁзЁӢеәҸгҖӮ
methodпјҡжҢҮе®ҡиЎЁеҚ•вҖңеӨ„зҗҶиЎЁеҚ•ж•°жҚ®ж–№жі•вҖқпјҢmethodзҡ„еҖј(getгҖҒpostпјҢй»ҳи®Өget)гҖӮиӢҘж¶ҲжҒҜиҰҒжұӮдҝқеҜҶеәҰй«ҳдё”иҫғй•ҝеә”иҜҘдҪҝз”ЁpostгҖӮ
enctypeпјҡenctypeжҳҜencodetypeпјҢеҚізј–з Ғзұ»еһӢгҖӮе®ғ规е®ҡиЎЁеҚ•ж•°жҚ®еңЁеҸ‘йҖҒеҲ°жңҚеҠЎеҷЁд№ӢеүҚжҳҜеҗҰиҝӣиЎҢзј–з ҒгҖӮжңүдёүз§ҚеҸ–еҖјпјҢеҲҶеҲ«еҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| application/x-www-from-urlencoded | еңЁеҸ‘йҖҒеүҚзј–з ҒжүҖжңүеӯ—з¬Ұ(й»ҳи®Ө)гҖӮиҜҘж–№ејҸеҸӘиғҪдёҠдј ж–Үжң¬дҝЎжҒҜпјҢдёҚиғҪдёҠдј ж–Ү件гҖӮ |
| multipart/form-data | дёҚеҜ№еӯ—з¬Ұзј–з ҒгҖӮеңЁдҪҝз”ЁеҢ…еҗ«ж–Ү件дёҠдј жҺ§д»¶зҡ„иЎЁеҚ•ж—¶пјҢеҝ…йЎ»дҪҝз”ЁиҜҘеҖјгҖӮеҚіиЎЁеҚ•ж•°жҚ®ж—ўжңүж–Үжң¬еҸҲжңүдәҢиҝӣеҲ¶ж—¶дҪҝз”ЁиҜҘж–№ејҸгҖӮ |
| text/plain | з©әж јиҪ¬жҚўдёәвҖң+вҖқеҸ·пјҢдҪҶдёҚеҜ№зү№ж®Ҡеӯ—з¬Ұзј–з ҒгҖӮ |
HTMl<form>е…ғзҙ пјҢе·Іи®ҫзҪ®жүҖжңүеҸҜиғҪзҡ„еұһжҖ§зҡ„ж ·еӯҗпјҡ
<form action="action_page.php" method="GET" target="_blank" accept-charset="utf-8"vectype="application/x-www-from-urlencoded" autocomplete="off" novalidate> . form elements . </form>
<form>еұһжҖ§зҡ„еҲ—иЎЁ
| еұһжҖ§ | жҸҸиҝ° |
|---|---|
| accept-charset | и®ҫзҪ®еңЁиў«жҸҗдәӨиЎЁеҚ•дёӯдҪҝз”Ёзҡ„еӯ—з¬ҰйӣҶ(й»ҳи®ӨпјҡйЎөйқўеӯ—з¬ҰйӣҶ)гҖӮ |
| action | и®ҫзҪ®еҗ‘дҪ•еӨ„жҸҗдәӨиЎЁеҚ•зҡ„ең°еқҖ(URL)жҸҗдәӨйЎөйқўгҖӮ |
| autocomplete | и®ҫзҪ®жөҸи§ҲеҷЁжҳҜеҗҰиҮӘеҠЁиЎҘе…ЁиЎЁеҚ•(й»ҳи®ӨпјҡејҖеҗҜ)гҖӮ |
| enctype | и®ҫзҪ®иў«жҸҗдәӨж•°жҚ®зҡ„зј–з Ғ(й»ҳи®Өпјҡurl-encoded)гҖӮ |
| method | и®ҫзҪ®еңЁжҸҗдәӨиЎЁеҚ•ж—¶жүҖз”Ёзҡ„HTTPж–№жі•(й»ҳи®ӨпјҡGET)гҖӮ |
| name | и®ҫзҪ®иҜҶеҲ«иЎЁеҚ•зҡ„еҗҚз§°(еҜ№дәҺDOMдҪҝз”Ёdocument.forms.name)гҖӮ |
| novalidate | и®ҫзҪ®жөҸи§ҲеҷЁдёҚйӘҢиҜҒиЎЁеҚ•гҖӮ |
| target | и®ҫзҪ®actionеұһжҖ§дёӯең°еқҖзҡ„зӣ®ж Ү(й»ҳи®Өпјҡ_self)гҖӮ |
ActionеұһжҖ§
actionеұһжҖ§е®ҡд№үеңЁжҸҗдәӨиЎЁеҚ•ж—¶жү§иЎҢзҡ„еҠЁдҪңгҖӮ
еҗ‘жңҚеҠЎеҷЁжҸҗдәӨиЎЁеҚ•зҡ„йҖҡеёёеҒҡжі•жҳҜдҪҝз”ЁжҸҗдәӨжҢүй’®гҖӮ
дёҖиҲ¬иЎЁеҚ•дјҡиў«жҸҗдәӨеҲ°webжңҚеҠЎеҷЁдёҠзҡ„еә”з”ЁзЁӢеәҸгҖӮ
иӢҘзңҒз•ҘactionеұһжҖ§пјҢеҲҷactionдјҡиў«и®ҫзҪ®дёәеҪ“еүҚйЎөйқўгҖӮ
<form action="action_page.php">
MethodеұһжҖ§
дҪ•ж—¶дҪҝз”ЁGETпјҹ
дҪ•ж—¶дҪҝз”ЁPOSTпјҹ
GETжҳҜй»ҳи®ӨжҸҗдәӨж–№ејҸгҖӮеҰӮжһңиЎЁеҚ•жҸҗдәӨжҳҜиў«еҠЁзҡ„дё”жІЎжңүж•Ҹж„ҹдҝЎжҒҜе»әи®®з”ЁGETгҖӮ
дҪҝз”ЁGETж—¶пјҢиЎЁеҚ•ж•°жҚ®еңЁйЎөйқўең°еқҖж ҸдёӯжҳҜеҸҜи§Ғзҡ„гҖӮ
жіЁж„ҸпјҡGETжңҖйҖӮеҗҲе°‘йҮҸж•°жҚ®зҡ„жҸҗдәӨпјҢжөҸи§ҲеҷЁдјҡи®ҫе®ҡе®№йҮҸйҷҗеҲ¶гҖӮ
action_page.php?firstname=Mickey&lastname=Mouse
иӢҘиЎЁеҚ•жӯЈеңЁжӣҙж–°ж•°жҚ®жҲ–еҢ…еҗ«ж•Ҹж„ҹдҝЎжҒҜ(дҫӢеҰӮеҜҶз Ғ)гҖӮ
POSTзҡ„е®үе…ЁжҖ§жӣҙеҘҪпјҢеӣ дёәеңЁйЎөйқўең°еқҖж Ҹдёӯиў«жҸҗдәӨзҡ„ж•°жҚ®жҳҜдёҚеҸҜи§Ғзҡ„гҖӮ
methodеұһжҖ§и§„е®ҡеңЁжҸҗдәӨиЎЁеҚ•ж—¶жүҖз”Ёзҡ„HTTPж–№жі•(GETжҲ–POST)пјҡ
<form action="action_page.php" method="GET"> <form action="action_page.php" method="POST">
nameеұһжҖ§
иӢҘиҰҒжӯЈзЎ®ең°жҸҗдәӨиЎЁеҚ•пјҢжҜҸдёӘиҫ“е…Ҙеӯ—ж®өеҝ…йЎ»и®ҫзҪ®дёҖдёӘnameеұһжҖ§гҖӮ
жЎҲдҫӢпјҡ
<!DOCTYPE html> <html> <head> <title> HTMLиЎЁеҚ• </title> </head> <body> <form action="/demo/demo_form.asp"> First name:<br> <input type="text" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p>еҰӮжһңжӮЁзӮ№еҮ»жҸҗдәӨпјҢиЎЁеҚ•ж•°жҚ®дјҡиў«еҸ‘йҖҒеҲ°еҗҚдёә demo_form.asp зҡ„йЎөйқўгҖӮ</p> <p>first name дёҚдјҡиў«жҸҗдәӨпјҢеӣ дёәжӯӨ input е…ғзҙ жІЎжңү name еұһжҖ§гҖӮ</p> </body> </html>

з”Ё<fieldset>з»„еҗҲиЎЁеҚ•ж•°жҚ®
<fieldset>е…ғзҙ з»„еҗҲиЎЁеҚ•дёӯзҡ„зӣёе…іж•°жҚ®гҖӮ
<legend>е…ғзҙ дёә<fieldset>е…ғзҙ е®ҡд№үж ҮйўҳгҖӮ
жЎҲдҫӢпјҡ
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>е®ҡд№үеҹҹе’Ңеҹҹж Үйўҳе®һдҫӢ</title> </head> <body> <form> <fieldset> <legend align="center">еҹәжң¬дҝЎжҒҜ</legend> 姓еҗҚ: <input name="name" type="text"> жҖ§еҲ«: <input name="sex" type="text"> </fieldset> <fieldset> <legend align="center">е…¶д»–дҝЎжҒҜ</legend> иә«й«ҳ: <input name="height" type="text"> дҪ“йҮҚ: <input name="weight" type="text"> </fieldset> </form> </body> </html>

е®ҡд№үеҹҹе’Ңеҹҹж Үйўҳ
еҲ©з”Ё<fieldset> </fieldset>еҹҹж Үи®°еҸҜе°ҶиЎЁеҚ•еҶ…зҡ„зӣёе…іе…ғзҙ иҝӣиЎҢеҲҶз»„гҖӮ
еҪ“дёҖз»„иЎЁеҚ•е…ғзҙ ж”ҫеҲ°fieldsetж Үи®°еҶ…ж—¶пјҢжөҸи§ҲеҷЁдјҡд»Ҙзү№ж®Ҡж–№ејҸжқҘжҳҫзӨәе®ғ们пјҢе®ғ们еҸҜиғҪжңүзү№ж®Ҡзҡ„иҫ№з•ҢгҖҒ3Dж•ҲжһңпјҢжҲ–иҖ…еҸҜеҲӣе»әдёҖдёӘеӯҗиЎЁеҚ•жқҘеӨ„зҗҶиҝҷдәӣе…ғзҙ гҖӮ
<legend> </legend>ж Үи®°е®ҡд№үеҹҹж ҮйўҳгҖӮ
<form> <fieldset> <legend align="left|center|right"еҹҹж Үйўҳ</legend> <input name=" " type="radio" value=" " checked> ... </fieldset> </form>
иЎЁеҚ•дҝЎжҒҜиҫ“е…Ҙ
nameеұһжҖ§пјҢеҖјиҮӘе®ҡд№үпјҢ з”ЁжқҘе®ҡд№үinputе…ғзҙ зҡ„еҗҚз§°гҖӮ
typeеұһжҖ§пјҢеұһжҖ§еҖјжңүпјҡtextеҚ•иЎҢж–Үжң¬иҫ“е…ҘжЎҶгҖҒpasswordеҜҶз Ғиҫ“е…ҘжЎҶгҖҒcheckboxеӨҚйҖүжЎҶгҖҒimageеӣҫеғҸжҢүй’®гҖҒsubmitжҸҗдәӨжҢүй’®гҖҒresetйҮҚзҪ®жҢүй’®гҖҒbuttonжҷ®йҖҡжҢүй’®гҖҒfileж–Ү件йҖүжӢ©жЎҶгҖҒhiddenйҡҗи—ҸжЎҶгҖӮ
maxlengthпјҡи®ҫзҪ®еҚ•иЎҢж–Үжң¬жЎҶиҫ“е…Ҙзҡ„жңҖеӨ§еӯ—з¬Ұж•°пјӣ
sizeпјҡи®ҫзҪ®еҚ•иЎҢиҫ“е…ҘжЎҶеҸҜжҳҫзӨәзҡ„жңҖеӨ§еӯ—з¬Ұж•°пјӣ
valueпјҡж–Үжң¬жЎҶзҡ„еҖјпјҢжҢҮе®ҡиҫ“е…ҘжЎҶдёӯеҲқе§ӢеҖјпјӣ
readonlyпјҡеҸӘиҜ»пјҢж–Үжң¬жЎҶдёҚеҸҜзј–иҫ‘гҖӮ
жЎҲдҫӢпјҡ
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>еҚ•иЎҢж–Үжң¬иҫ“е…ҘжЎҶе®һдҫӢ</title> </head> <body> <h5>иҫ“е…Ҙз”ЁжҲ·дҝЎжҒҜ</h5> <form> з”ЁжҲ·еҗҚ:<input type="text" name="chu" maxlength="20" size="10" /> иә«д»Ҫ:<input type="text" name="jiu" readonly value="еӯҰз”ҹ"><p/> еҜҶ з Ғ:<input type="password" name="psw" maxlength="20" size="10"> </form> </body> </html>
еҚ•иЎҢж–Үжң¬иҫ“е…ҘжЎҶгҖҒеҜҶз ҒжЎҶж–Үжң¬жЎҶ
<input name=" " type="text" maxlength=" " size=" " value=" " readonly> <input name= " type="password" maxlength=" " size=" ">
иЎЁеҚ•зҡ„дё»иҰҒеҠҹиғҪжҳҜдёәз”ЁжҲ·жҸҗдҫӣиҫ“е…ҘдҝЎжҒҜзҡ„жҺҘеҸЈпјҢе°Ҷиҫ“е…ҘдҝЎжҒҜеҸ‘йҖҒиҜ·жұӮеҲ°жңҚеҠЎеҷЁе№¶зӯүеҫ…жңҚеҠЎеҷЁе“Қеә”гҖӮ
<form> <input name=" " type=" " > </form>

+ еӨҚйҖүжЎҶгҖҒеҚ•йҖүжҢүй’®
```html
<input name=" " type="checkbox" value=" " checked>
<input name=" " type="radio" value=" " checked>
```
жіЁпјҡcheckedиЎЁзӨәйў„йҖүдёӯгҖӮжҜҸдёҖдёӘеӨҚйҖүжЎҶnameгҖҒvalueеұһжҖ§йғҪжҳҜдёҚеҗҢзҡ„гҖӮжҜҸз»„еҚ•йҖүжҢүй’®зҡ„nameеҖјеҝ…йЎ»зӣёеҗҢпјҢиҖҢvalueеҖјеҝ…йЎ»дёҚеҗҢгҖӮ
жЎҲдҫӢпјҡ
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>еӨҚйҖүжЎҶдёҺеҚ•йҖүй’®зҡ„еә”з”Ё</title>
<style type="text/css">
fieldset {
width: 300px;
height: 160px;
border: 2px double #003399;
padding-left: 30px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>иҜ·еЎ«еҶҷдёӘдәәдҝЎжҒҜ</legend> <br>
姓еҗҚпјҡ<input type="text" name="xm" maxlength="10" size="10"><br>
зҲұеҘҪпјҡ<input type="checkbox" name="c1" value="иҜ»д№Ұ" />иҜ»д№Ұ
<input type="checkbox" name="c2" value="е”ұжӯҢ" checked="checked" />е”ұжӯҢ
<input type="checkbox" name="c3" value="жёёжҲҸ" checked="checked" />жёёжҲҸ<br>
жҖ§еҲ«пјҡ
<input type="radio" name="sex" value="male" checked="checked" />з”·жҖ§
<input type="radio" name="sex" value="female" />еҘіжҖ§
</fieldset>
</form>
</body>
</html>
```
+ еӣҫеғҸжҢүй’®
```html
<input name=" " type="image" src=" " width=" " height=" ">
```
жіЁпјҡsrcеұһжҖ§жҳҜеҝ…йңҖзҡ„пјҢе®ғз”ЁдәҺи®ҫзҪ®еӣҫеғҸж–Ү件зҡ„и·Ҝеҫ„гҖӮ
жЎҲдҫӢпјҡ
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>еӣҫеғҸжҢүй’®е®һдҫӢ</title>
<style type="text/css">
body {
text-align: center;
}
input {
width: 150px;
height: 120px;
}
</style>
</head>
<body>
<form>
<h4>жҲ‘еӣҪйҰ–иүҳиҲӘжҜҚиҫҪе®ҒеҸ·</h4>
<input type="image" name="image" src="liaoninghao.jpg" align="center" />
<input type="submit" value="жҸҗдәӨ">
</form>
</body>
</html>
```
+ жҸҗдәӨжҢүй’®гҖҒйҮҚзҪ®жҢүй’®е’Ңжҷ®йҖҡжҢүй’®
+ \<input name=" " type="submit" value=" ">
жіЁпјҡvalueеұһжҖ§й»ҳи®ӨдёәвҖңжҸҗдәӨвҖқпјҢеҸҜжӣҙж”№е®ғжқҘи®ҫзҪ®еңЁжҢүй’®дёҠзҡ„ж–Үеӯ—гҖӮзӮ№еҮ»жҸҗдәӨжҢүй’®еҗҺиЎЁеҚ•ж•°жҚ®дјҡжҸҗдәӨз»ҷжңҚеҠЎеҷЁгҖӮ
+ \<input name=" " type="reset" value=" ">
жіЁпјҡvalueеұһжҖ§й»ҳи®ӨдёәвҖңйҮҚзҪ®вҖқпјҢеҸҜжӣҙж”№е®ғжқҘи®ҫзҪ®еңЁжҢүй’®дёҠзҡ„ж–Үеӯ—гҖӮзӮ№еҮ»йҮҚзҪ®жҢүй’®еҗҺиЎЁеҚ•еҹҹзҡ„еҶ…е®№дјҡжё…з©әгҖӮ
+ \<input name=" " type="button" value=" " onclick=" ">
жіЁпјҡvalueеұһжҖ§ж— й»ҳи®ӨеҖјпјҢдёҚи®ҫзҪ®дјҡжҳҫзӨәжҲҗз©әзҷҪжҢүй’®пјҢеҸҜжӣҙж”№е®ғжқҘи®ҫзҪ®еңЁжҢүй’®дёҠзҡ„ж–Үеӯ—гҖӮжҷ®йҖҡжҢүй’®йңҖиҰҒи®ҫзҪ®onclickеұһжҖ§еҖјз»‘е®ҡдәӢ件гҖӮ
жЎҲдҫӢпјҡ
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>дёүз§ҚжҢүй’®зҡ„еә”з”Ё</title>
<style type="text/css">
input {
width: 100px;
height: 25px;
}
body {
text-align: center;
}
fieldset {
width: 400px;
height: 180px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>дёүз§ҚжҢүй’®зҡ„еә”з”Ё</legend>
<h4>иҜ·иҫ“е…Ҙз”ЁжҲ·дҝЎжҒҜпјҡ</h4>
з”ЁжҲ·еҗҚпјҡ<input type="text" name="username" size="10" />
еҜҶз Ғпјҡ<input type="password" name="password" size="10" /><br /><br>
<input type="submit" name="submit" value="жҸҗдәӨ" />
<input type="reset" name="reset" value="йҮҚзҪ®" />
<input type="button" name="button" value="жіЁеҶҢж–°з”ЁжҲ·" onclick="javascript:alert('жіЁеҶҢж–°з”ЁжҲ·');" />
</fieldset>
</form>
</body>
</html>
```
+ ж–Ү件йҖүжӢ©жЎҶеҸҠйҡҗи—ҸжЎҶ
+ \<input name=" " type="file">
жіЁпјҡйҖүжӢ©ж–Ү件еҗҺ并дёҚиғҪзңҹжӯЈжү“ејҖпјҢеҸӘжҳҜе°Ҷж–Ү件еҗҚеӣһеЎ«еҲ°ж–Ү件иҫ“е…ҘжЎҶеҶ…гҖӮ
+ \<input name=" " type="hidden" value=" ">
жіЁпјҡйҡҗи—ҸжЎҶдёҚжҳҫзӨәеңЁиЎЁеҚ•дёӯпјҢе®ғдјҡйҡҸз”ЁжҲ·з»‘е®ҡдёҖиө·жҸҗдәӨз»ҷжңҚеҠЎеҷЁгҖӮ
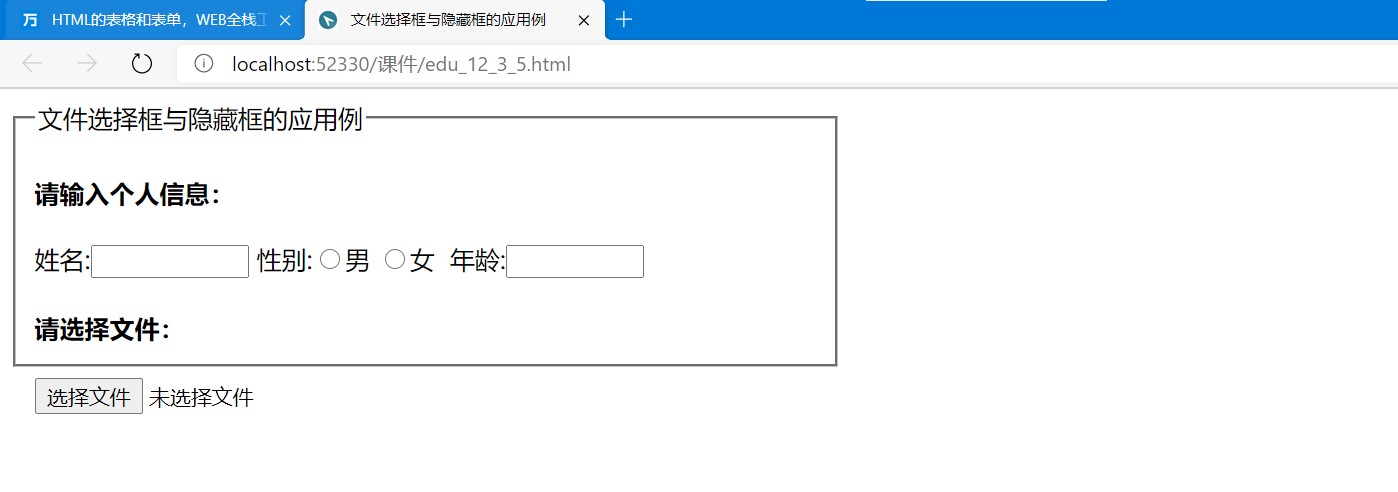
жЎҲдҫӢпјҡ
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ж–Ү件йҖүжӢ©жЎҶдёҺйҡҗи—ҸжЎҶзҡ„еә”з”ЁдҫӢ</title>
<style type="text/css">
fieldset {
width: 500px;
height: 150px;
margin: 20p;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>ж–Ү件йҖүжӢ©жЎҶдёҺйҡҗи—ҸжЎҶзҡ„еә”з”ЁдҫӢ</legend>
<h5>иҜ·иҫ“е…ҘдёӘдәәдҝЎжҒҜпјҡ</h5>
姓еҗҚ:<input type="text" name="name" size="10" />
жҖ§еҲ«:<input type="radio" name="sex" value="male" />з”·
<input type="radio" name="sex" value="female" />еҘі
е№ҙйҫ„:<input type="text" name="age" size="8" /><br />
<h5>иҜ·йҖүжӢ©ж–Ү件пјҡ</h5>
<input type="file" name="file" size="40"><br>
<input type="hidden" name="admin" value="ABCD">
</fieldset>
</form>
</body>
</html>
```
+ еӨҡиЎҢж–Үжң¬иҫ“е…ҘжЎҶ + \<textarea name=" " rows=" " cols=" " wrap=" " >\</textarea> жіЁпјҡrowsжҢҮиҫ“е…Ҙзҡ„иЎҢж•°пјӣcolsжҢҮиҫ“е…Ҙзҡ„еҲ—ж•°пјӣwrapеұһжҖ§жҢҮе®ҡж–Үжң¬жҚўиЎҢжЁЎејҸпјҢй»ҳи®ӨеҖјжҳҜsoftиЎЁзӨәж–Үжң¬дёҚжҚўиЎҢгҖҒеҸҜйҖүеҖјhardиЎЁзӨәж–Үжң¬жҚўиЎҢ(еҢ…еҗ«жҚўиЎҢз¬Ұ)гҖӮ + дёӢжӢүеҲ—иЎЁжЎҶ + иҜӯжі•пјҡ ```html <select name=" " size=" " multiple> <option value=" " selected>йҖүйЎ№еҶ…е®№</option> <option value=" ">йҖүйЎ№еҶ…е®№</option> <option value=" ">йҖүйЎ№еҶ…е®№</option> </select> ``` + жіЁпјҡ + sizeе®ҡд№үдёӢжӢүеҲ—иЎЁзҡ„еӨ§е°Ҹпјӣ + multipleи®ҫзҪ®еҲ—иЎЁжЎҶж”ҜжҢҒеӨҡйҖүпјӣ + selectedи®ҫзҪ®йҖүйЎ№дёәйў„йҖүзҠ¶жҖҒгҖӮ + жЎҲдҫӢпјҡ ```html <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>дёӢжӢүеҲ—иЎЁжЎҶзҡ„еә”з”Ё</title> </head> <body> <form> <h4>иҜ·йҖүжӢ©жӮЁзҡ„иҜҫзЁӢ:</h4> <select name="course" size="4" multiple> <option value="c1" selected>C/C++зЁӢеәҸи®ҫи®Ў</option> <option value="c2">и®Ўз®—жңәзҪ‘з»ң</option> <option value="c3">ж•°жҚ®з»“жһ„</option> <option value="c4">JavaзЁӢеәҸи®ҫи®Ў</option> <option value="c5">и®Ўз®—жңәз»„жҲҗеҺҹзҗҶ</option> </select> </form> </body> </html> ```

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңwebиЎЁж јдёҺиЎЁеҚ•жҖҺд№Ҳиҝҗз”ЁвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ