жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іDjangoзЁӢеәҸдёӯеҰӮдҪ•ж·»еҠ jsжҸ’件ж–Үжң¬зј–иҫ‘еҷЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
第дёҖжӯҘ:еңЁйҰ–йЎөдёӯж·»еҠ еҶҷеҚҡе®ўзҡ„жҢүй’®
<li>
<a href="{% url 'create_article' %}">еҶҷеҚҡе®ў</a>
</li>
第дәҢжӯҘ:еҶҷзӣёеә”зҡ„еҲӣе»әеҚҡе®ўи§Ҷеӣҫ,зј–иҫ‘views.pyж–Ү件
def create_article(request):
if request.method == "GET" :
return render(request,'create_aritcle.html')
elif request.method == "POST" :
print request.FILES ##жҹҘзңӢдёҠдј еӣҫзүҮзҡ„и·Ҝеҫ„
bbs_generater = utils.ArticleGen(request)
res = bbs_generater.create()
html_ele ="""
Your article <<a href="/article/%s/"> %s</a>> has been created successfully !!!,
""" %(res.id, res.title)
return HttpResponse(html_ele)
第дёүжӯҘ:еҶҷеҜ№дәҺзҡ„зј–иҫ‘еҷЁhtmlж–Ү件
йҰ–е…ҲеҶҷдёҖдёӘз©әhtmlж–Ү件,жөӢиҜ•дё»йЎөжҳҜеҗҰиғҪжҲҗеҠҹи°ғз”ЁиҝҷдёӘhtml,
{% extends 'index.html' %}
{% block content-left %}
<div row>
зј–иҫ‘еҷЁйЎөйқў
</div>
{% endblock %}
{% block content-right %}
right bar
{% endblock %}
第еӣӣжӯҘ:зңҹжӯЈејҖе§ӢеҲӣе»әдёҖдёӘзј–иҫ‘еҷЁ
йҰ–е…Ҳ:еҲ°https://www.tinymce.com/download/дёӢиҪҪдёҖдёӘзј–иҫ‘еҷЁеҲ°ж–Ү件
жҠҠиҝҷдёӘjsж–Ү件еә”з”ЁеҲ°йЎөйқўдёӯ:
第дёҖжӯҘ:дёӢиҪҪtinymceзј–иҫ‘еҷЁ,еңЁжң¬зЁӢеәҸдёӯе·Із»ҸдёӢиҪҪеҘҪ,еңЁ/static/plugins/tinymceзӣ®еҪ•дёӯ
第дә”жӯҘ:еңЁhtmlж–Ү件дёӯеә”з”ЁиҝҷдёӘjsй—®йўҳ,еҰӮдёӢ:
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
第е…ӯжӯҘ:
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs"
});
</script>
第дёғжӯҘ:еңЁдҪ йңҖиҰҒзҡ„ж·»еҠ зј–иҫ‘иө·зҡ„ең°ж–№еә”з”ЁдёӢйқўд»Јз Ғ
<form method="post">{% csrf_token %}
<textarea id="create_bbs" name="content" ></textarea>
</form>
第八жӯҘ,иҝҷдёӘе…Қиҙ№зҡ„зј–иҫ‘еҷЁзҡ„еҠҹиғҪжңүзӮ№е°‘,еҸҜд»ҘзӮ№еҮ»AdvancedйҖүжӢ©е…¶д»–
е…Қиҙ№зҡ„жҸ’件
д№ҹе°ұиҜҙжҠҠдёҠйқўз¬¬е…ӯйғЁзҡ„еҶ…е®№жҚўдёәдёӢйқўзҡ„еҶ…е®№
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
width: 800,
height: 300,
plugins: [
"advlist autolink link p_w_picpath lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink p_w_picpath | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h2', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>第д№қйғЁгҖӮиҝҷдёӘзј–иҫ‘еҷЁдёҠеӯҳеҲ°ж•°жҚ®еә“зҡ„еҶ…е®№жҳҜhtmlеҶ…е®№гҖӮ
жҠҠformиЎЁеҚ•еӨҙж”№дёәдёӢйқўеҶ…е®№,еҚіеҸҜжҠҠж–Ү件жҸҗдәӨеҲ°еҗҚз§°дёәcreate_articleзҡ„urlдёӯ
<form class="form-horizontal" method="post" action="{% url 'create_article' %}" enctype="multipart/form-data"> {% csrf_token %}
е…·дҪ“зҡ„postиҜ·жұӮеҲ° create_article urlзҡ„еҮәжқҘ,дёҠйқўз¬¬дәҢжӯҘдёӯжңү
views.pyи§Ҷеӣҫи°ғз”ЁдёҠдј ж–Ү件зҡ„жЁЎеқ—utils.pyеҶ…е®№еҰӮдёӢ:
import os
import models
from s10day12bbs import settings
class ArticleGen(object):
def __init__(self,request):
self.requset = request
def parse_data(self):
form_data = {
'title' : self.requset.POST.get('title'),
'content' : self.requset.POST.get('content'),
'summary' : self.requset.POST.get('summary'),
'author_id' : self.requset.user.userprofile.id,
'head_img': '',
'category_id' : 1
}
return form_data
def create(self):
self.data = self.parse_data()
bbs_obj = models.Article(**self.data)
bbs_obj.save()
filename = handle_upload_file(self.requset,self.requset.FILES['head_img']) #иҺ·еҸ–еӣҫзүҮи·Ҝеҫ„并дҝқеӯҳеҲ°ж•°жҚ®еә“
bbs_obj.head_img = filename
bbs_obj.save()
return bbs_obj
def update(self):
pass
def handle_upload_file(request, file_obj):
upload_dir = '%s/%s' % (settings.BASE_DIR, settings.FileUploadDir)
if not os.path.isdir(upload_dir):
os.mkdir(upload_dir)
print '---->', dir(file_obj)
with open('%s/%s' % (upload_dir, file_obj.name), 'wb') as destination:
for chunk in file_obj.chunks():
destination.write(chunk)
return file_obj.nameе®Ңж•ҙзҡ„еҲӣе»әж–Үжң¬зј–иҫ‘еҷЁеүҚз«ҜйЎөйқўпјҡ
{% extends 'index.html' %}
{% block container %}
<form class="form-horizontal" method="post" action="{% url 'create_article' %}" enctype="multipart/form-data"> {% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">ж Үйўҳ</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" placeholder="title">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">з®Җд»Ӣ</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3" name="summary"></textarea>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">еӣҫзүҮ</label>
<div class="col-sm-10">
<input type="file" name="head_img">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">еҶ…е®№</label>
<div class="col-sm-10">
<textarea id="create_bbs" name="content" ></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">еҸ‘иЎЁ</button>
</div>
</div>
</form>
<!-- жҸҗдәӨзҡ„еҶ…е®№еҝ…йЎ»еҢ…еҗ«nameеӯ—ж®ө,жҸҗдәӨзҡ„ж—¶еҖҷе°ұжҳҜдёҖдёӘеӯ—е…ё,keyе°ұжҳҜnameзҡ„еҶ…е®№,еҖје°ұжҳҜvalue,д№ҹе°ұжҳҜдҪ иҫ“е…Ҙзҡ„еҶ…е®№ -->
{% endblock %}
{% block bottom-js %}
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
//width: 900,
height: 300,
plugins: [
"advlist autolink link p_w_picpath lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink p_w_picpath | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h2', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>
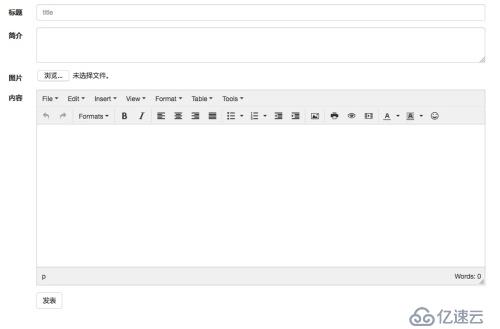
{% endblock %}ж•Ҳжһңеӣҫпјҡ

е…ідәҺвҖңDjangoзЁӢеәҸдёӯеҰӮдҪ•ж·»еҠ jsжҸ’件ж–Үжң¬зј–иҫ‘еҷЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ