当前,我在使用mpvue+vant weapp开发小程序手机书店详情页。期间,遇到了图书封面预览的问题。
开发中,我选择使用van-card组件展示图书的基本信息。此组件中可以显示一个图书缩略图。但是,实际应用中,读者在购买时往往要观察一下图书封面的图像细节,从而从一个侧面预估计图书的质量。那么,如何在使用vant weapp组件库开发的同时又尽量不受其束缚,尽可能实现理想的效果呢?
试验中,我注意到van-card组件提供了一个属性thumb-link,从其官方网站介绍及源码分析来看,有如下特征:
使用原生wx.navigateTo实现在点击图书缩略图时跳转到另一个小程序内的页面
细致分析,使用这种思路来专门开发一个页面展示一个封面图的原图意义不大。进一步分析,上述属性thumb-link的引入的主要目的估计是导航到对应的详情页等目的使用的。
另一方面,我想到了小程序原生的wx.previewImage这个API,所以,可以使用此API实现封面图的细节展示(当然,用户在预览时可以进一步用手形控制放大与缩小)。因此,这个方案就足够了。
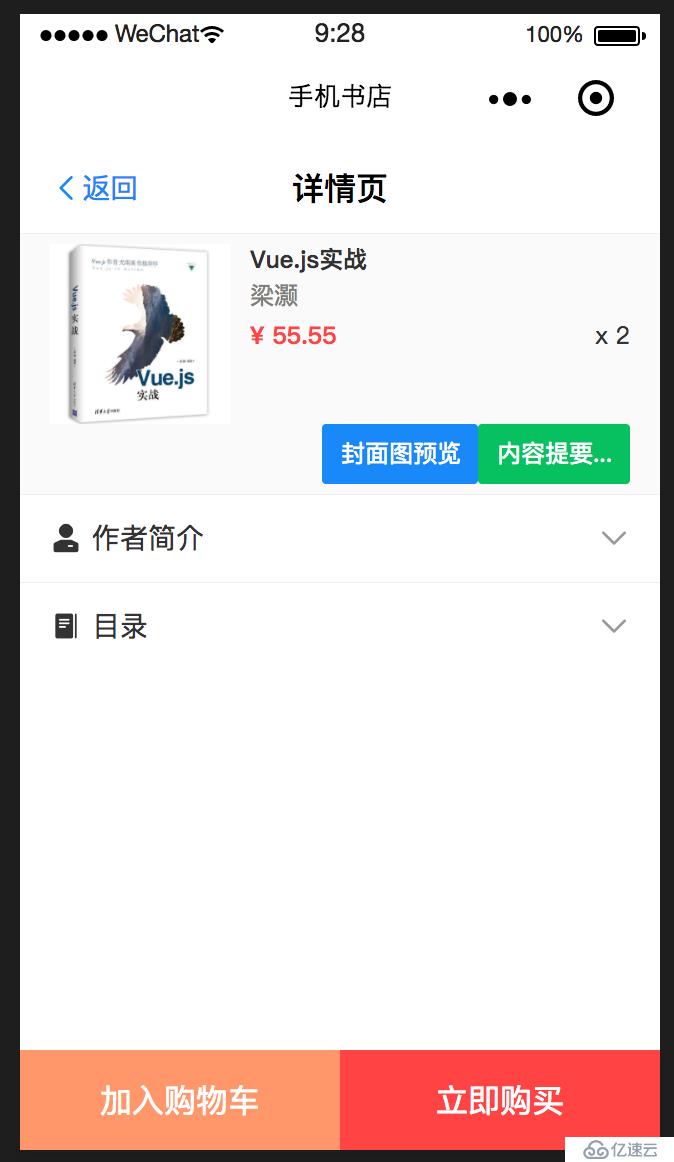
详情页效果如下所示:
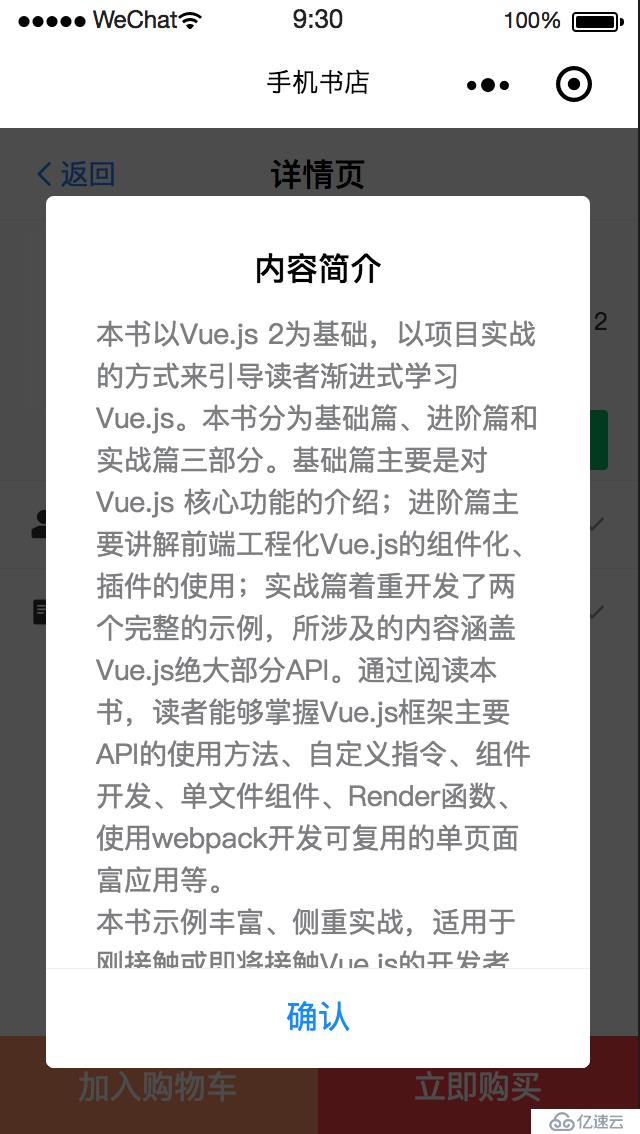
顺便提一下,图书的内容提要展示方案我使用了van-button结合van-dialog的思路,效果感觉尚可,如下图所示:
其中,对话框的内容可以滚动展示,相关代码如下:
showAbstract(event) {
console.log('event:',event)
Dialog.setDefaultOptions({
messageAlign: 'left'
})
Dialog.alert({
title: '内容简介',
message: this.abstract_info
});
注意,默认情况下,对话框中内容是水平居中显示的,需要先修改成左对齐显示更好一些。
接下来是使用van-collapse展示作者简单与图书目录,效果如下:
文本内容同样可以垂直滚动。
最后是最关键的封面图预览问题,我借助于van-card内置支持的slot技巧,在其中放置了一个“封面图预览”按钮,相关代码如下:
<van-nav-bar title="详情页" left-text="返回" left-arrow bind:click-left="onClickLeft"/>
<van-card num="2" price="55.55" desc="梁灏" title="Vue.js实战" thumb="https://img.alicdn.com/imgextra/i4/2406931838/TB1gJiIeRLN8KJjSZFpXXbZaVXa_!!0-item_pic.jpg_430x430q90.jpg" thumb-link="../counter/main">
<view slot="footer">
<van-button @tap="previewImage" type="info" size="small">封面图预览</van-button>
<van-button @tap="showAbstract" type="primary" size="small">内容提要...</van-button>
</view>
</van-card>
对应的脚本函数previewImage代码如下:
wx.previewImage({
urls: this.imglist // 需要预览的图片http链接列表
})
当然,这是wx.previewImage的简化使用版本,详情请参考官方网站API说明。
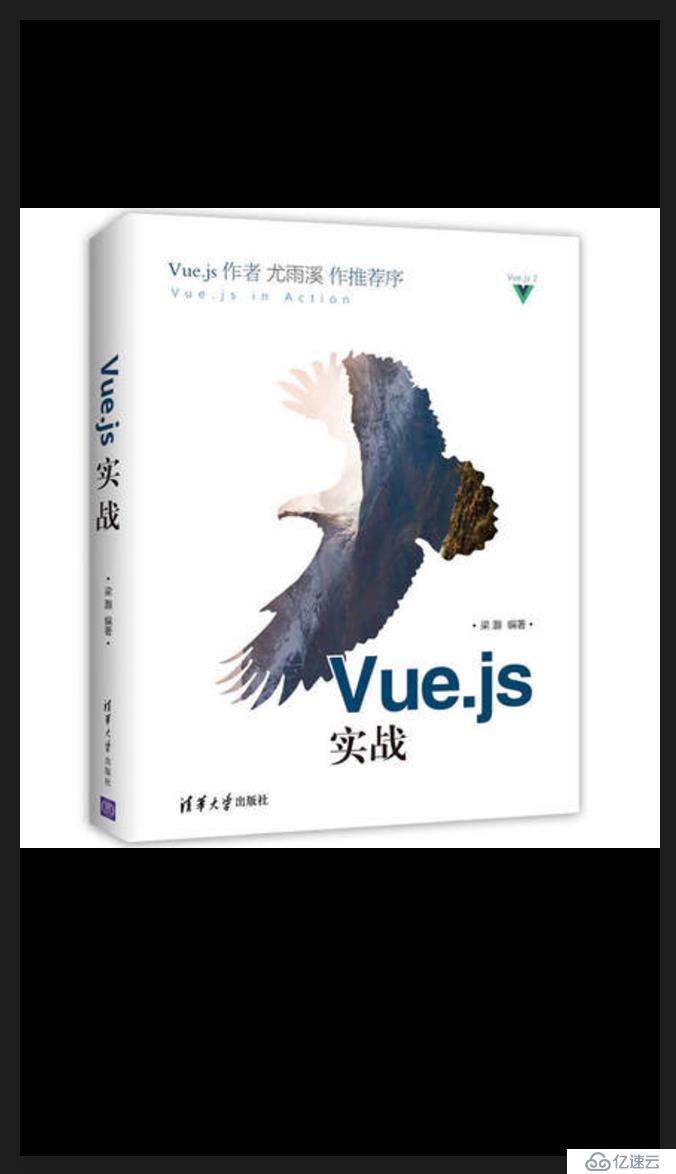
于是有点击按钮的预览效果如下:
此图中你可以手动放大与缩小(与普通微信应用中效果一致,还可以实现转发目的)。而且,真机测试中确认,在点按一下这个预览图片后切换到原来的详情页。从而达到了预定目的。
注意的问题其实是有关wx.previewImage API使用的问题。仅有一点需要小结,即它不能展示内置于小程序内的图片,但是观看网络图片与借助于wx.wx.chooseImage加载本机中图片后也可以使用wx.previewImage预览图片。
https://developers.weixin.qq.com/miniprogram/dev/api/wx.previewImage.html
https://blog.csdn.net/hangGe0111/article/details/81109429
http://html51.com/info-39090-1/
https://youzan.github.io/vant-weapp/#/card
https://bbs.csdn.net/topics/390991571
https://www.cnblogs.com/jvziking/p/8462068.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。