本篇内容介绍了“怎么使用vue-cli3项目搭建多页面模式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
(1)创建一个登陆页面的html文件
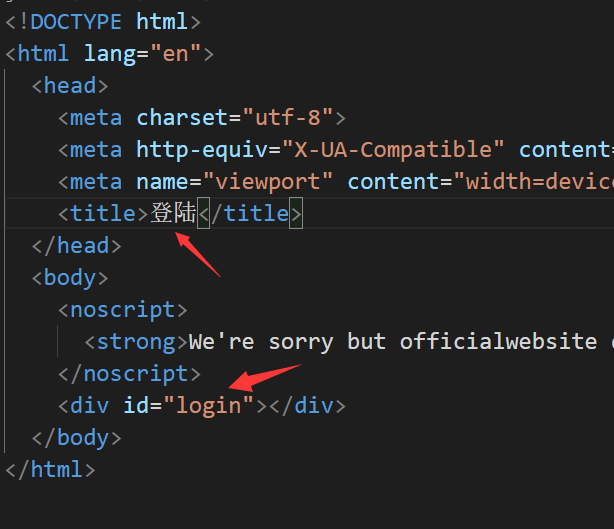
在项目的public文件夹创建一个login.html,将index.html的内容复制过来,将需要改的title和id改成login就行了

(2)在src文件夹下创建一个login文件夹,分别创建login.main.js、login.router.js、login.vue三个文件
login.main.js:仿照main.js
import Vue from 'vue';
import login from './login.vue';
import router from './login.router';// import store from './store';
Vue.config.productionTip = false;new Vue({
router,
render: h => h(login),
}).$mount('#login');
login.router.js(仿照router.js)
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
name: "home",
component: () =>
import(/* webpackChunkName: "home" */ "../views/Home.vue"),
meta:{
title:"首页"
}
},
],
});
login.vue(仿照App.vue)
<template>
<div id="login"><router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return{
}
}
}
</script>
<style scoped>
</style>(3)配置vue.config.js
在module.exports里加上入口配置:
pages: {//配置多页面入口
login: {
entry: 'src/login/login.main.js',
template: 'public/login.html',
},
index: {
entry: 'src/main.js',
template: 'public/index.html',
},
},最后访问localhost:port/login.html/#/就可以了
“怎么使用vue-cli3项目搭建多页面模式”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。