根据F-loat/mpvue-quickstart官方提示步骤,当进行到如图所示最后一步的编译时,出现错误了!?

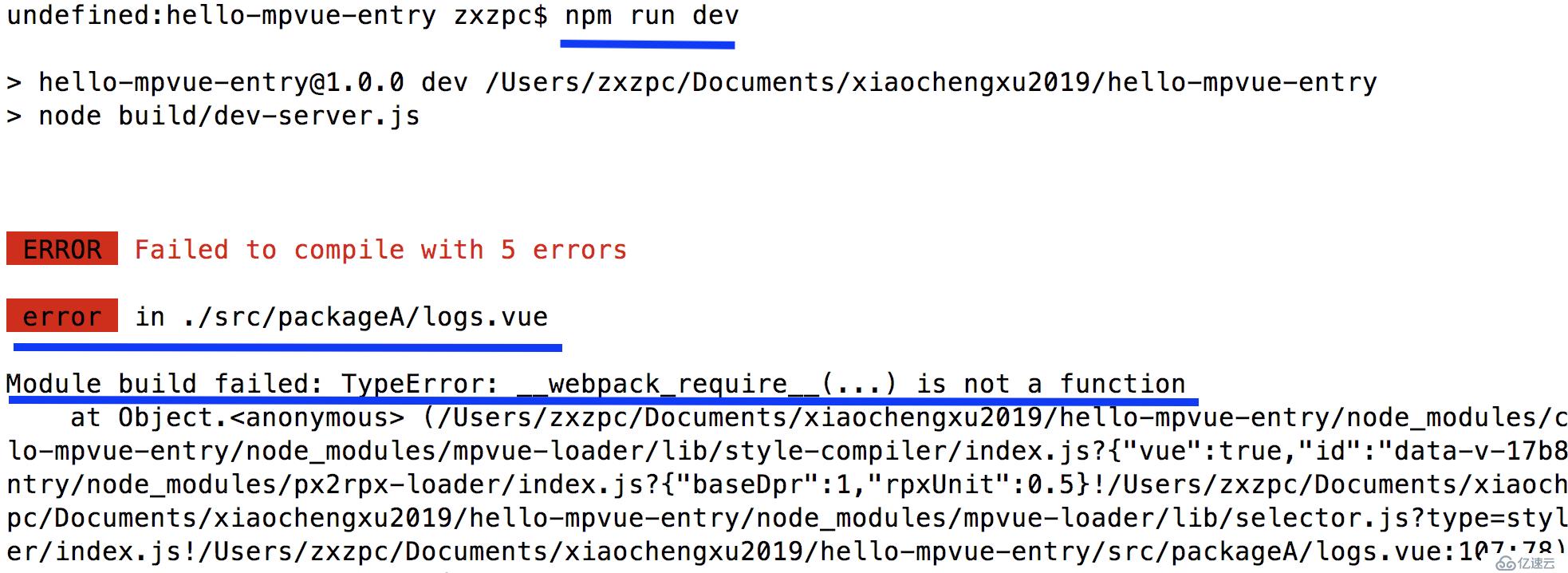
部分错误截图如下:
原本想先进一步分析透彻webpack编译打包全过程,然后对照上面的错误提示跟踪分析,但是一时实在找不到眉目。于是,我把系统中安装的vue-cli 2.9完全删除,这个很简单使用如下命令即可:
npm uninstall vue-cli -g然后,根据F-loat/mpvue-quickstart官方提示步骤从最开始再次安装执行,一切顺利。官方提到的步骤如下:
$ npm install -g @vue/cli @vue/cli-init
$ vue init F-loat/mpvue-quickstart my-project
$ cd my-project
$ npm install
$ npm run dev特别说明一下的是第一步。这一步使用全局方式安装了两个内容:
npm install @vue/cli这一句安装的是最新的vue-cli 3.4.1 (2019-02-20)。
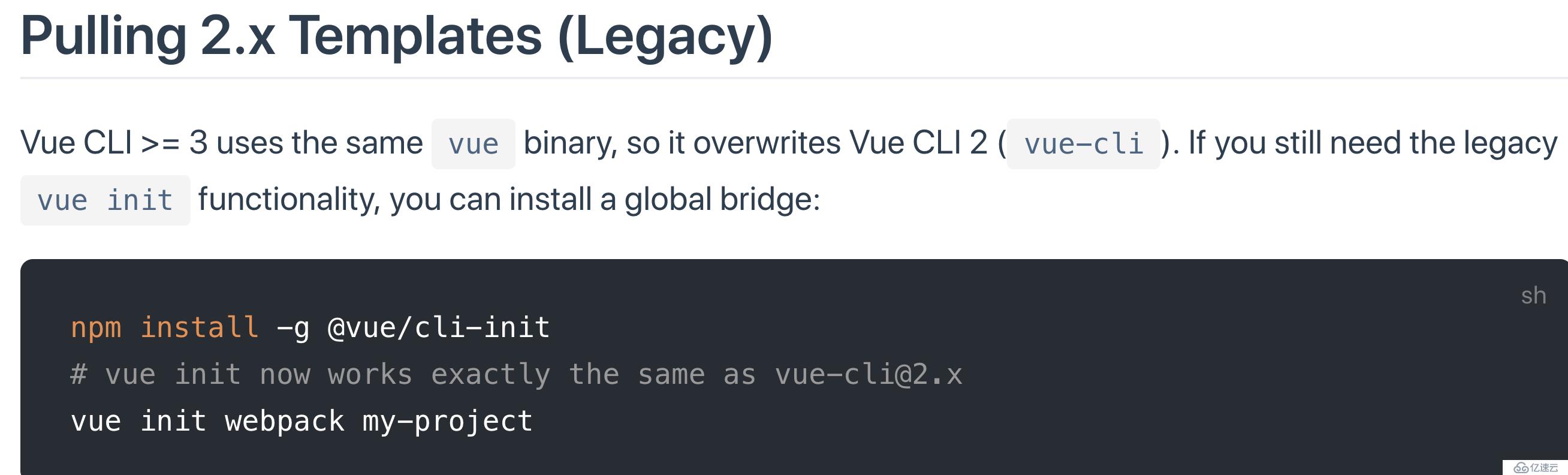
npm install @vue/cli-init这一句使用的是Vue CLI 2模板!详细说明见引文2,可参考下图。

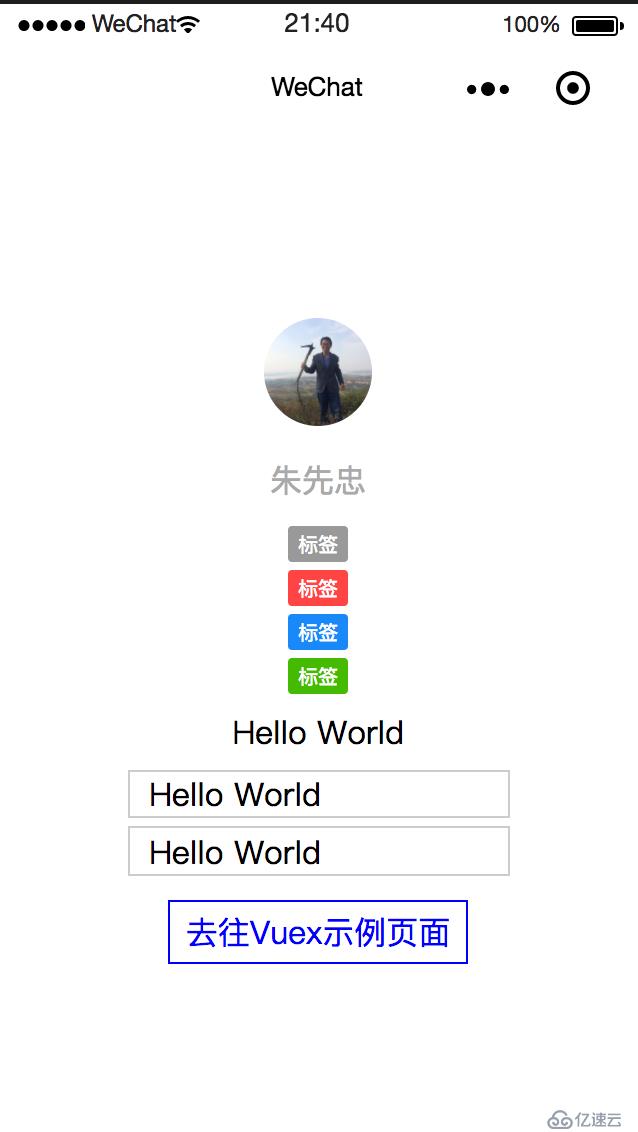
最后再运行npm run dev,非常顺利。而且再打开微信小程序开发者工具导入并运行小程序也是成功的,如下图所示:
需要补充说明一点,在上一篇中我说过运行“vue init F-loat/mpvue-quickstart my-project”时出现错误404,其实现在看来是由于网速太慢的原因所致。现在打开×××,速度明显快起来,所以下载安装也非常顺利。因此,对于国内的程序员来说,不借助×××,有些国外开源工程/库安装有可能很费劲,甚至是失败!
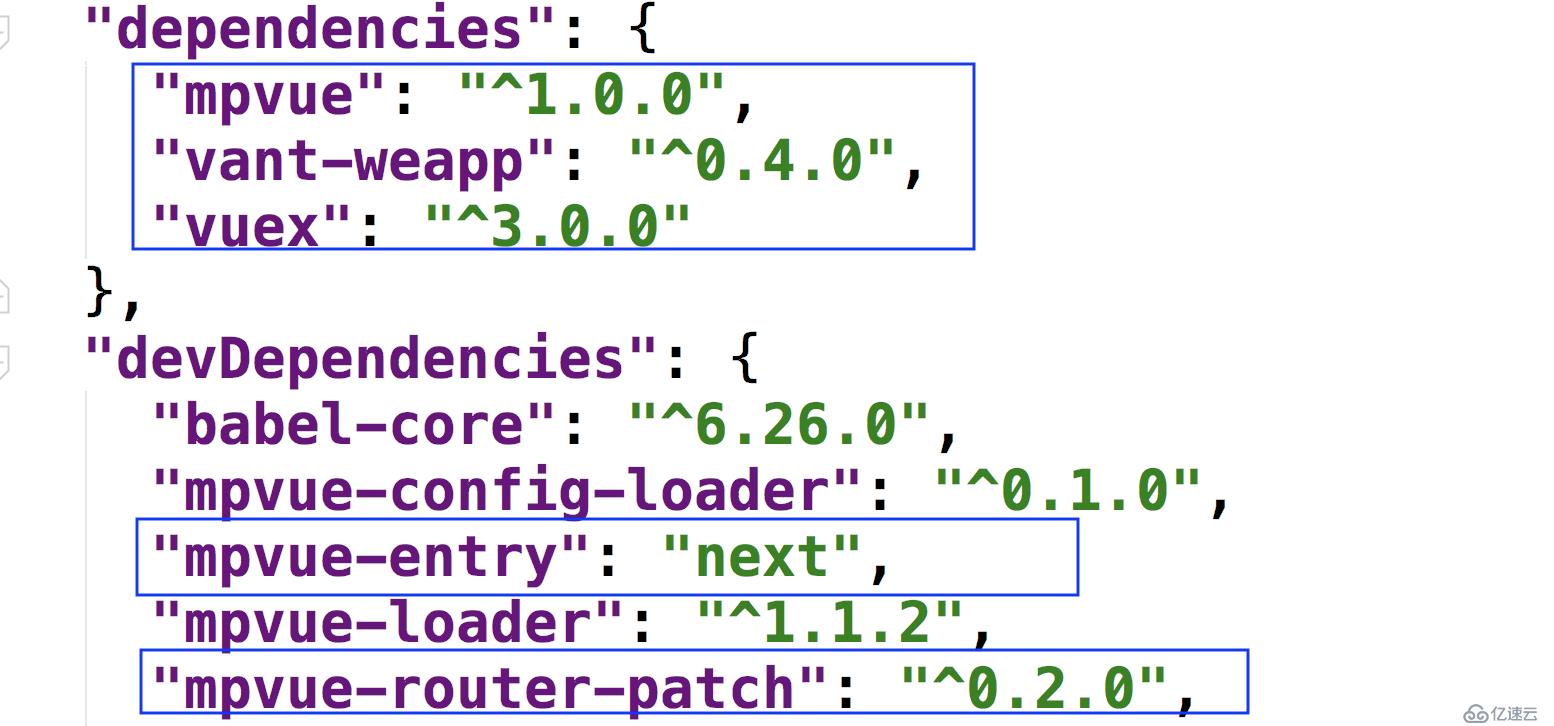
另外,值得注意的是,使用上面的mpvue-quickstart模板安装的工程的配置文件package.json中我们特别关注的几个库的版本有点低,如下图所示:

接下来,我想尽量把它们更新到目前最高版本下,以便使用更新更强的功能。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。