这期内容当中小编将会给大家带来有关ASP.NET Core 中WebSocket的作用是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
首先创建一个 ASP.NET 5 WebAPI 项目。
dotnet new webapi -n WebSocketsTutorialdotnet new slndotnet sln add WebSocketsTutorial
现在添加SignalR到项目中。
dotnet add WebSocketsTutorial/ package Microsoft.AspNet.SignalR
示例代码
我们首先将WebSockets中间件添加到我们的WebAPI应用程序中。打开Startup.cs,向Configure方法添加下面的代码。
在本教程中,我喜欢保持简单。因此,我不打算讨论SignalR。它将完全基于WebSocket通信。你也可以用原始的WebSockets实现同样的功能,如果你想让事情变得更简单,你不需要使用SignalR。
app.UseWebSockets();
接下来,我们将删除默认的WeatherForecastController,并添加一个名为WebSocketsController的新控制器。注意,我们将只是使用一个控制器action,而不是拦截请求管道。
这个控制器的完整代码如下所示。
using System;using System.Net.WebSockets;using System.Text;using System.Threading;using System.Threading.Tasks;using Microsoft.AspNetCore.Mvc;using Microsoft.Extensions.Logging;namespace WebSocketsTutorial.Controllers{[ApiController][Route("[controller]")]public class WebSocketsController : ControllerBase{private readonly ILogger<WebSocketsController> _logger;public WebSocketsController(ILogger<WebSocketsController> logger){_logger = logger;}[HttpGet("/ws")]public async Task Get(){if (HttpContext.WebSockets.IsWebSocketRequest){using var webSocket = await HttpContext.WebSockets.AcceptWebSocketAsync();_logger.Log(LogLevel.Information, "WebSocket connection established");await Echo(webSocket);}else{HttpContext.Response.StatusCode = 400;}}private async Task Echo(WebSocket webSocket){var buffer = new byte[1024 * 4];var result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);_logger.Log(LogLevel.Information, "Message received from Client");while (!result.CloseStatus.HasValue){var serverMsg = Encoding.UTF8.GetBytes($"Server: Hello. You said: {Encoding.UTF8.GetString(buffer)}");await webSocket.SendAsync(new ArraySegment<byte>(serverMsg, 0, serverMsg.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);_logger.Log(LogLevel.Information, "Message sent to Client");result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);_logger.Log(LogLevel.Information, "Message received from Client");}await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None);_logger.Log(LogLevel.Information, "WebSocket connection closed");}}}
这是我们所做的。
1、添加一个名为ws/的新路由。
2、检查当前请求是否通过WebSockets,否则抛出400。
3、等待,直到客户端发起请求。
4、进入一个循环,直到客户端关闭连接。
5、在循环中,我们将发送“Server: Hello. You said: <client’s message>”信息,并把它发回给客户端。
6、等待,直到客户端发送另一个请求。
注意,在初始握手之后,服务器不需要等待客户端发送请求来将消息推送到客户端。让我们运行应用程序,看看它是否工作。
dotnet run --project WebSocketsTutorial
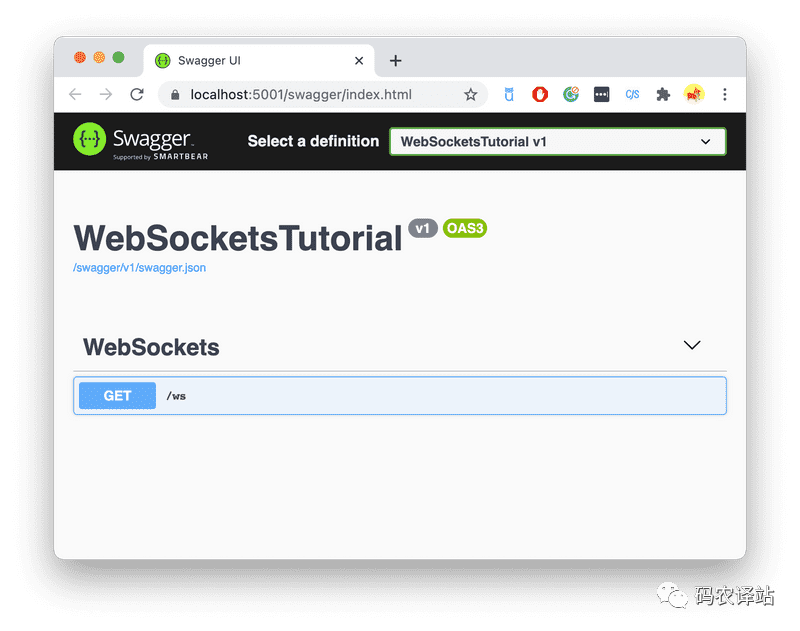
运行应用程序后,请访问https://localhost:5001/swagger/index.html,应该看到Swagger UI。

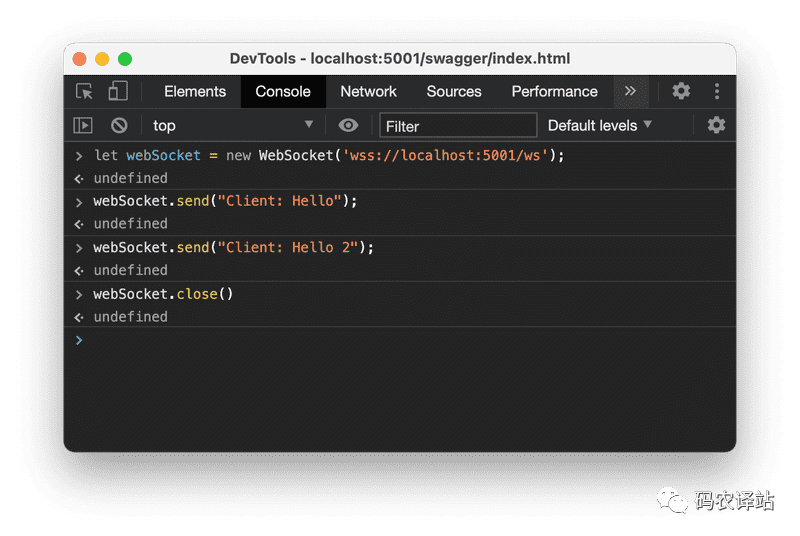
现在我们将看到如何让客户端和服务器彼此通信。在这个演示中,我将使用Chrome的DevTools(打开新标签→检查或按F12→控制台标签)。但是,你可以选择任何客户端。
首先,我们将创建一个到服务器终结点的WebSocket连接。
let webSocket = new WebSocket('wss://localhost:5001/ws');
它所做的是,在客户端和服务器之间发起一个连接。wss://是WebSockets安全协议,因为我们的WebAPI应用程序是通过TLS服务的。
然后,可以通过调用webSocket.send()方法发送消息。你的控制台应该类似于下面的控制台。

让我们仔细看看WebSocket连接
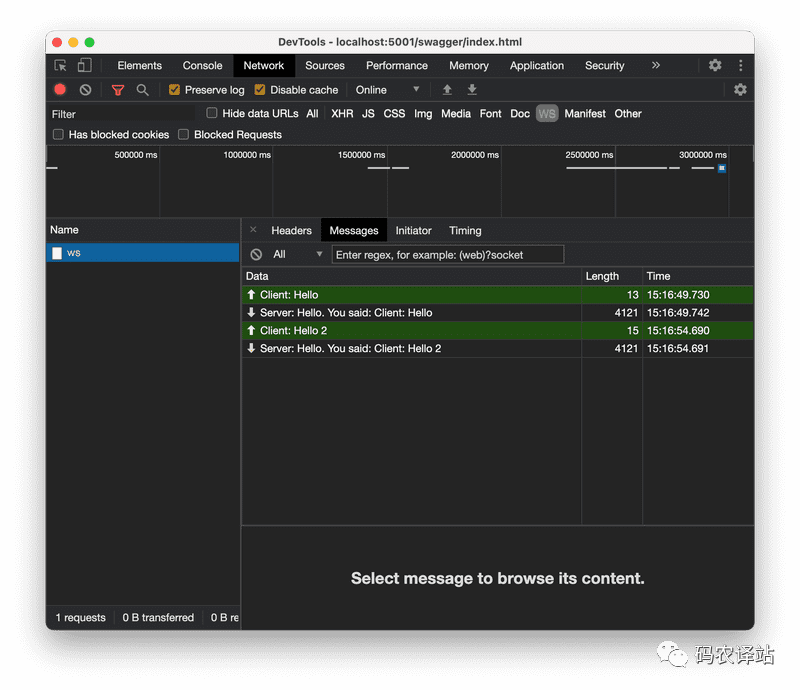
如果转到Network选项卡,则通过WS选项卡过滤掉请求,并单击最后一个称为WS的请求。
单击Messages选项卡并检查来回传递的消息。在此期间,如果调用以下命令,将能够看到“This was sent from the Client!”。试试吧!
webSocket.send("Client: Hello");

如你所见,服务器确实需要等待客户端发送响应(即在初始握手之后),并且客户端可以发送消息而不会被阻塞。这是全双工通信。我们已经讨论了WebSocket通信的数据传输方面。作为练习,你可以运行一个循环将消息推送到客户机,以查看它的运行情况。
除此之外,服务器和客户端还可以通过ping-pong来查看客户端是否还活着。这是WebSockets中的一个实际特性!如果你真的想看看这些数据包,你可以使用像WireShark这样的工具来了解。
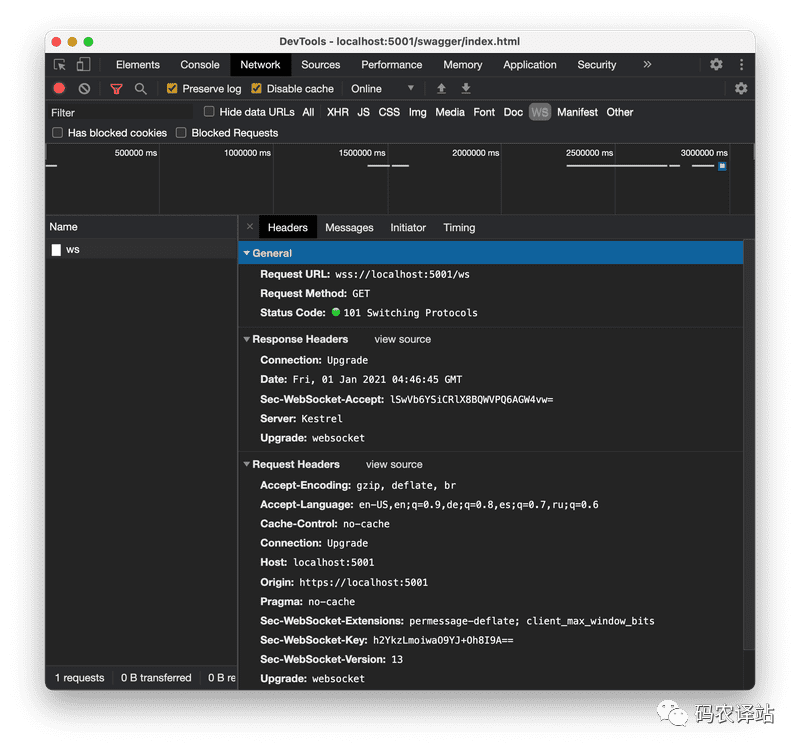
它是如何握手的?好吧,如果你跳转到Headers选项卡,你将能够看到我们在这篇文章的第一部分谈到的请求-响应标题。

上述就是小编为大家分享的ASP.NET Core 中WebSocket的作用是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。