
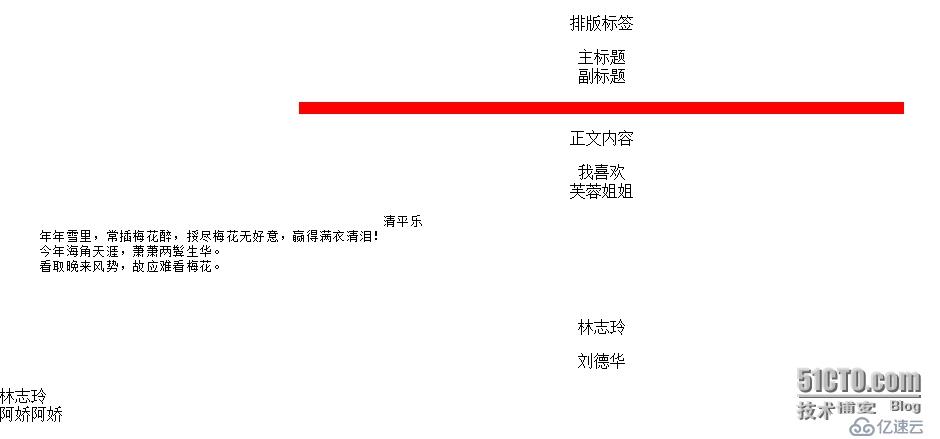
1.排版标签 <!--忽略了声明和头部分--> <body> <p align = "center">排版标签</p> <p align = "center"> 主标题<br>副标题</p> <hr width = "50%" size = "10" color = "red" noshade> <center> <p align = "center">正文内容</p> 我喜欢<br>芙蓉姐姐 </center> <pre> 清平乐 年年雪里,常插梅花醉,挼尽梅花无好意,赢得满衣清泪! 今年海角天涯,萧萧两鬓生华。 看取晚来风势,故应难看梅花。 </pre> <!-- div是一个块级标签 块级标签:把标签中的内容作为一个块来对待 --> <div id = "d" align = "center"> 林志玲 <p onclick = "fun()">刘德华</p> </div> <div> 林志玲 </div> <span>阿娇</span><span>阿娇</span> </body> </html>
1.排版标签
所有的浏览器默认情况下都会忽略空格和空行
P:p代表一个段落
属性: align:对齐方式. 取值:left,right,center
<br>代表是换行。
hr:
color: 线的颜色
size : 线的粗细
width: 线的长短
两种写法: 1) 绝对值 eg: 500
2) 相对值: 50%
noshade: 不要阴影
align: 对齐方式 取值: left,right,center
center: 内容居中
pre: 预定义格式标签 .告诉浏览器不要忽略空格和空行
div: 块级标签 必须单独占据一行
属性: align :
span: 块级标签 不换行字体标记
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。