今天就跟大家聊聊有关如何搭建React开发环境,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
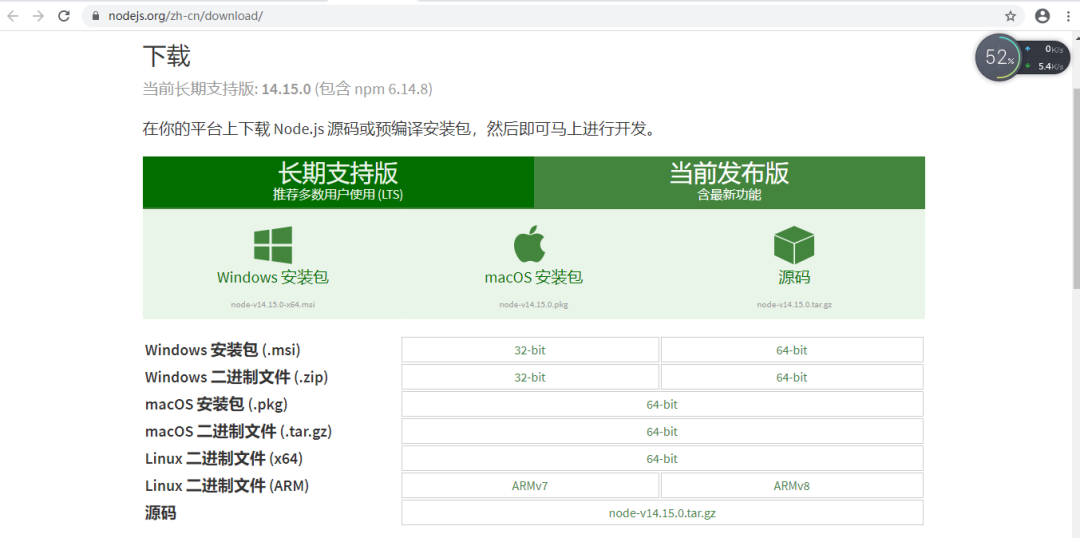
百度搜索Node.js下载即可看到官网地址,打开可以看到如图,这里根据自己电脑操作系统选择下载安装包,往下滑可选历史版本下载。
双击下载安装包,无脑下一步(next)即可,中间可更改安装目录。
注:此处省略安装过程
打开cmd命令窗口,输入node -v 查看版本,如图则表示安装成功。
检查npm命令是否支持,输入npm -v 检查版本,显示版本则表示安装成功。
注:与Node.js一起安装好了,无需另外安装
安装cnpm命令,默认镜像较慢,我们需要切换到淘宝的镜像安装:npm install -g cnpm --registry=https://registry.npm.taobao.org,安装成功后,可以输入cnpm -v检查是否安装成功。
注:这里npm、cnpm简要说明一下,npm是官方自带包镜像命令,cnpm是国内淘宝镜像命令。
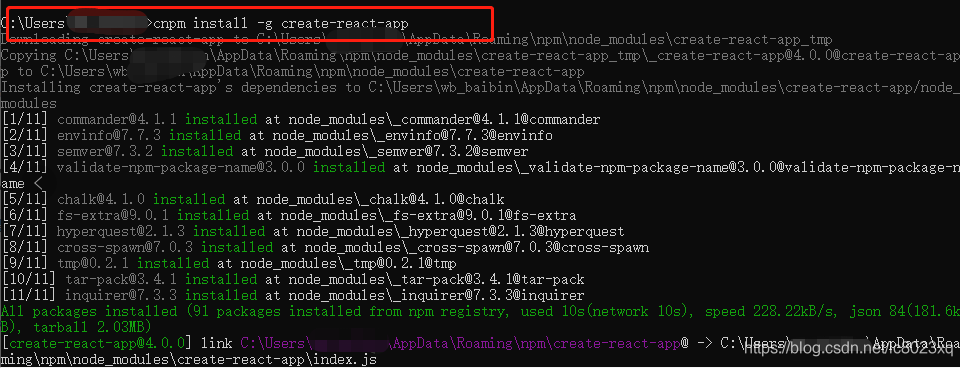
安装创建React项目的模块cnpm install -g create-react-app
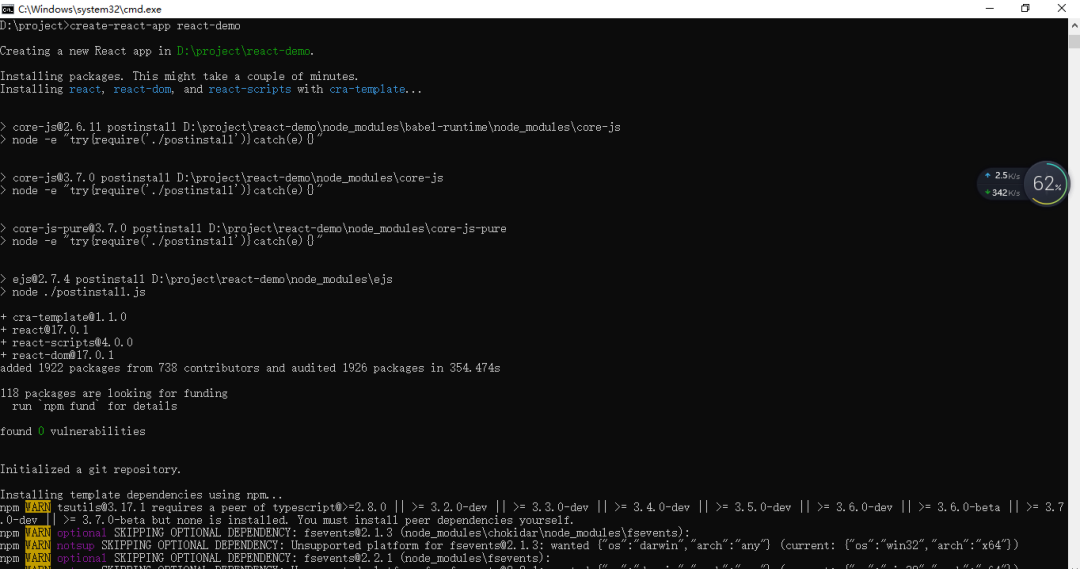
切换到项目空间目录,创建React项目 react-demo,输入创建命令create-react-app react-demo在当前目录下创建。 中间省略N行安装信息......成功创建React项目
中间省略N行安装信息......成功创建React项目
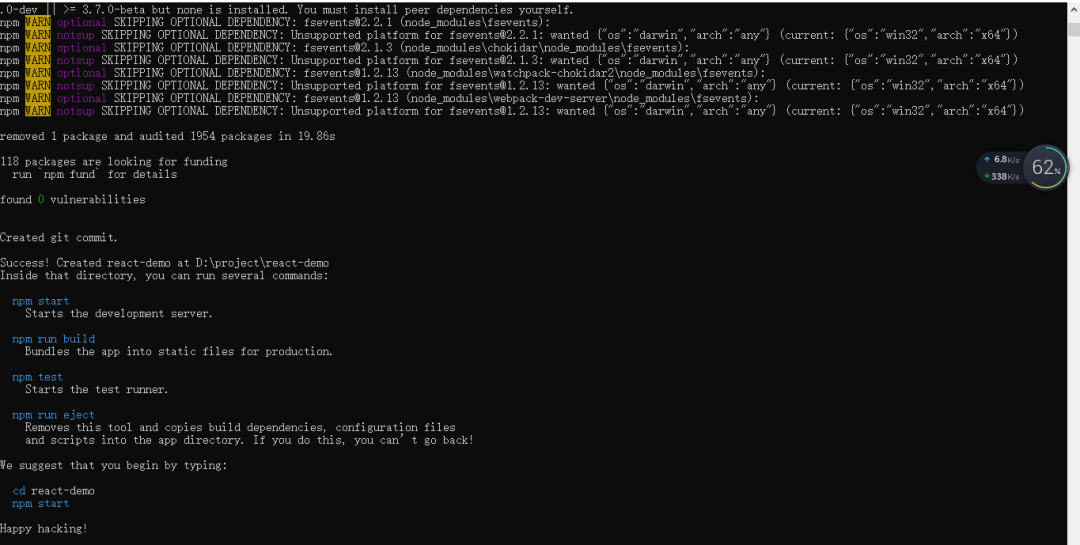
创建完成项目我们需要切到项目目录下,执行npm start启动命令运行项目,下图我们可以看到启动成功日志。
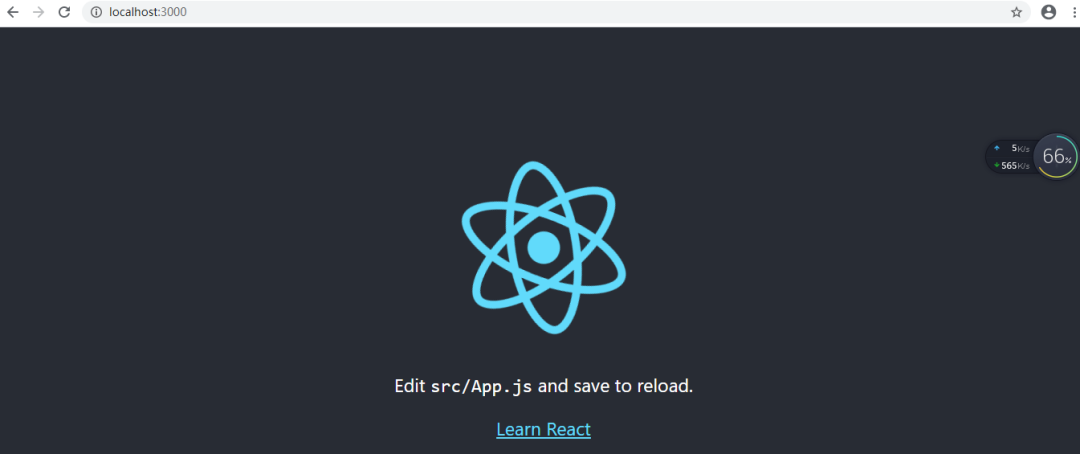
浏览器访问启动成功日志中的路径:http://localhost:3000/,到这就算成功创建React项目了。
| 命令 | 说明 |
|---|---|
| npm install 模块名 -g | 安装依赖模块,加-g全局安装,否则本地安装 |
| npm uninstall -g 模块名 | 卸载依赖模块,加-g全局卸载,否则本地卸载 |
| npm install 模块名 -g | 安装依赖模块,加-g全局安装,否则本地安装 |
| npm install 模块1 模块2 模块n --save | 安装多个模块 |
| npm start | 启动项目 |
| npm run build | 打包构建项目(构建成静态文件) |
看完上述内容,你们对如何搭建React开发环境有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。