这篇文章将为大家详细讲解有关Qt如何实现视频监控画面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
视频监控系统在整个安防领域,已经做到了烂大街的程序,全国起码几百家公司做过类似的系统,当然这一方面的需求量也是非常旺盛的,各种定制化的需求越来越多,尤其是这几年借着人脸识别的东风,发展更加迅猛,人脸识别相关的技术和应用这几年处于风口浪尖,衍生了特别多的应用产品,各种人脸识别的产品遍地开花,刷脸门禁,车站机场人脸识别,刷脸取票等,但是其实大部分内行人士可能都比较绝望,外行感觉像看科幻片一样,老板们各种打鸡血,今天几个亿明天几个亿。
纵观Qt的应用场景领域,在国内,基本上在安防、航天船舶、教育、工业控制领域,占有比较大的比例,其实个人非常喜爱Qt的,从没见过如此完美的API封装,包括命名,最牛逼的就是跨平台特性,可以说完爆.NET的跨平台,甚至连那种几十兆的嵌入式linux版本都能运行,这就使得成本大大降低,提高了产品的丰富性。自从用了Qt以后,就再也不想用VC/VB/C#等。
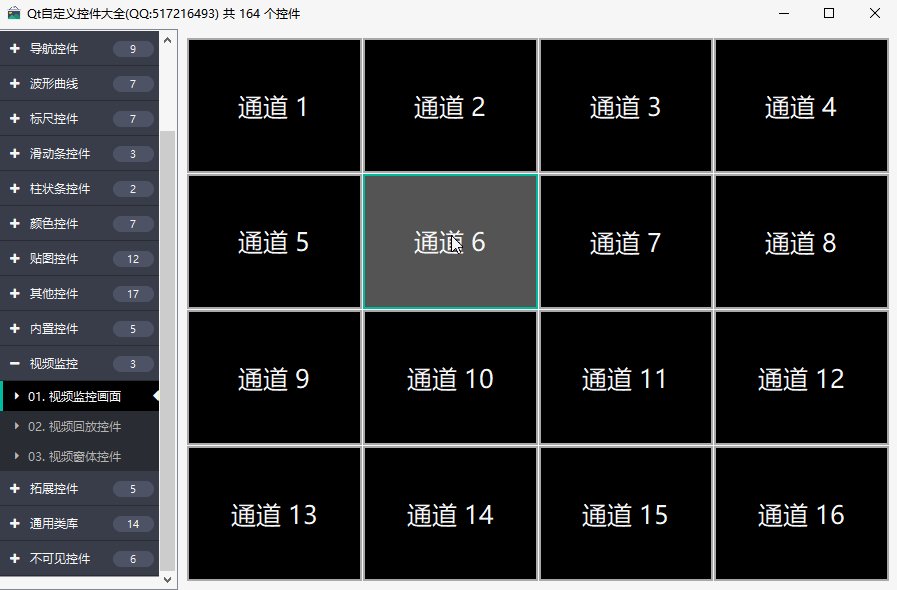
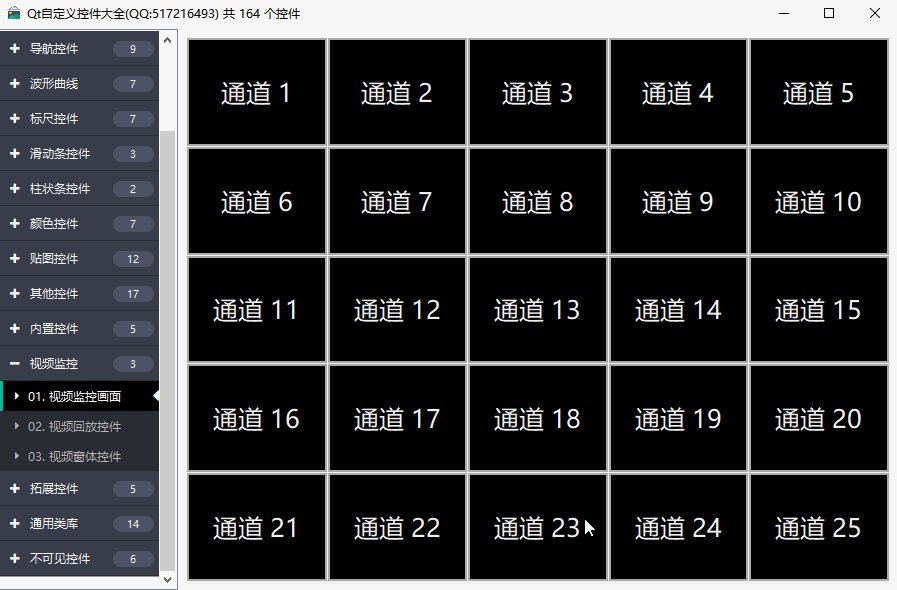
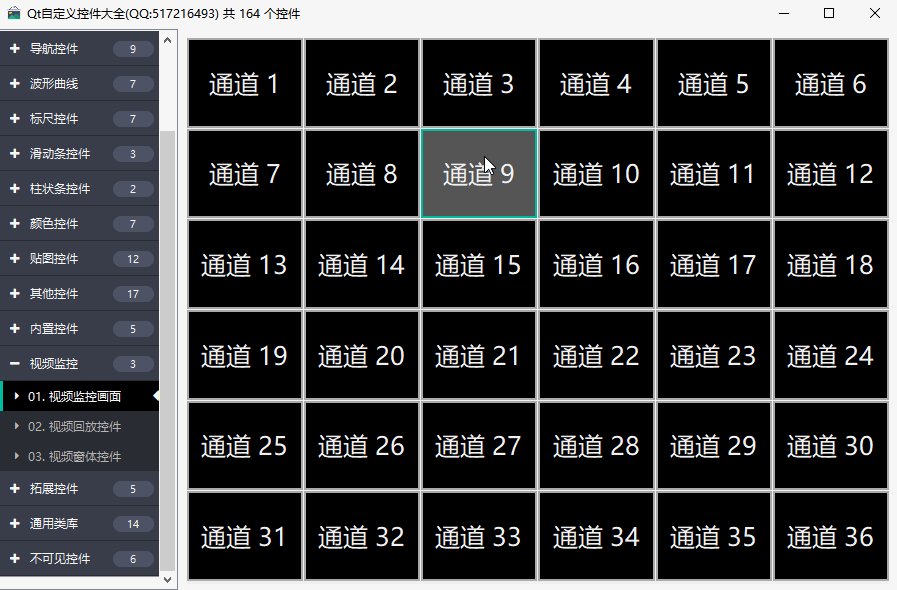
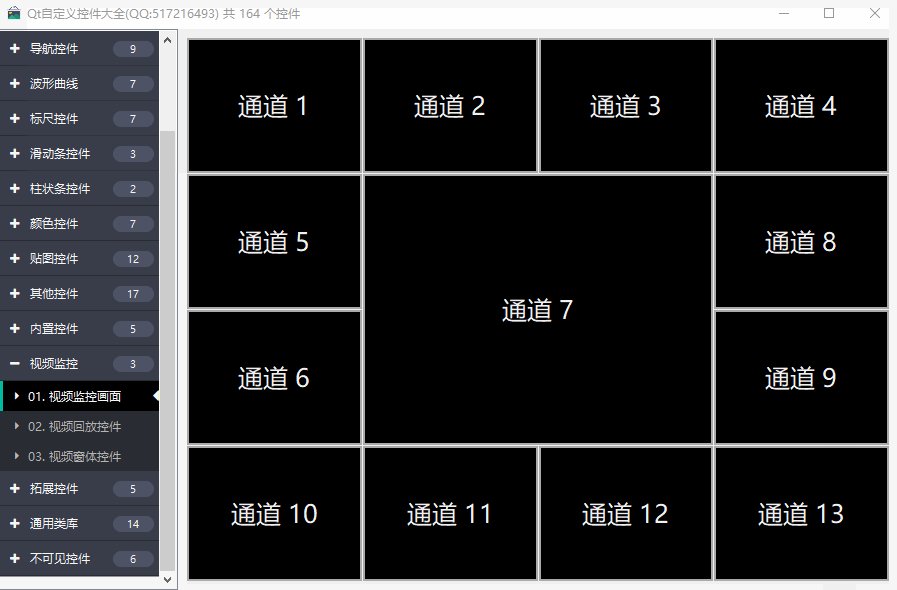
视频监控画面在任何视频监控系统中是少不了的一个功能,基本上是需要1画面、4画面、6画面、8画面、9画面、16画面等,Qt提供的表格布局非常胜任这个工作,网上几乎没有看到qt做的最基础的视频监控画面分割的demo,今天特意花几分钟提取出来,开源放出来。欢迎大家多多点赞!现在还增加了25画面、36画面,里边的函数封装的很好,稍微加几行可以直接增加49画面等其他的。
void VideoPanel::change_video(int index, int flag)
{
int count = 0;
int row = 0;
int column = 0;
for (int i = 0; i < videoCount; i++) {
if (i >= index) {
gridLayout->addWidget(widgets.at(i), row, column);
widgets.at(i)->setVisible(true);
count++;
column++;
if (column == flag) {
row++;
column = 0;
}
}
if (count == (flag * flag)) {
break;
}
}
}
void VideoPanel::change_video_4(int index)
{
hide_video_all();
change_video(index, 2);
}
void VideoPanel::change_video_6(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(1), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(2), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(3), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(4), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(5), 2, 0, 1, 1);
for (int i = 0; i < 6; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 5) {
gridLayout->addWidget(widgets.at(5), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(6), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(7), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(9), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(10), 2, 0, 1, 1);
for (int i = 5; i < 11; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 10) {
gridLayout->addWidget(widgets.at(10), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(11), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(12), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(13), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(14), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(15), 2, 0, 1, 1);
for (int i = 10; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_8(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 3, 3);
gridLayout->addWidget(widgets.at(1), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(2), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(3), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(4), 3, 3, 1, 1);
gridLayout->addWidget(widgets.at(5), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(6), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(7), 3, 0, 1, 1);
for (int i = 0; i < 8; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 8) {
gridLayout->addWidget(widgets.at(8), 0, 0, 3, 3);
gridLayout->addWidget(widgets.at(9), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(10), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(11), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 3, 1, 1);
gridLayout->addWidget(widgets.at(13), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(14), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(15), 3, 0, 1, 1);
for (int i = 8; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_9(int index)
{
hide_video_all();
change_video(index, 3);
}
void VideoPanel::change_video_13(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 1, 1);
gridLayout->addWidget(widgets.at(1), 0, 1, 1, 1);
gridLayout->addWidget(widgets.at(2), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(3), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(4), 1, 0, 1, 1);
gridLayout->addWidget(widgets.at(5), 2, 0, 1, 1);
gridLayout->addWidget(widgets.at(6), 1, 1, 2, 2);
gridLayout->addWidget(widgets.at(7), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(9), 3, 0, 1, 1);
gridLayout->addWidget(widgets.at(10), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(11), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 3, 1, 1);
for (int i = 0; i < 13; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 3) {
gridLayout->addWidget(widgets.at(3), 0, 0, 1, 1);
gridLayout->addWidget(widgets.at(4), 0, 1, 1, 1);
gridLayout->addWidget(widgets.at(5), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(6), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(7), 1, 0, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 0, 1, 1);
gridLayout->addWidget(widgets.at(9), 1, 1, 2, 2);
gridLayout->addWidget(widgets.at(10), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(11), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 0, 1, 1);
gridLayout->addWidget(widgets.at(13), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(14), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(15), 3, 3, 1, 1);
for (int i = 3; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_16(int index)
{
hide_video_all();
change_video(index, 4);
}
void VideoPanel::change_video_25(int index)
{
hide_video_all();
change_video(index, 5);
}
void VideoPanel::change_video_36(int index)
{
hide_video_all();
change_video(index, 6);
}
void VideoPanel::change_video_64(int index)
{
hide_video_all();
change_video(index, 8);
}
关于“Qt如何实现视频监控画面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。